Glide-4.0.0 insérant manquant, erreur, GlideApp et ne résout pas son placeholder de méthode, erreur
je veux utiliser Glide Android library pour télécharger l'image et afficher dans ImageView .
dans la version précédente, nous avons utilisé:
Glide.with(mContext).load(imgUrl)
.thumbnail(0.5f)
.placeholder(R.drawable.PLACEHOLDER_IMAGE_NAME)
.error(R.drawable.ERROR_IMAGE_NAME)
.crossFade()
.diskCacheStrategy(DiskCacheStrategy.ALL)
.into(imageView);
mais j'ai vu la documentation de plané:
il est écrit
GlideApp.with()au lieu deGlide.with()
ma préoccupation est manque placeholder, erreur, GlideApp et d'autres options.
j'utilise
compile 'com.github.bumptech.glide:glide:4.0.0'
Où est-ce que je me trompe? avec la référence ici
comment GlideApp.with() a-t-il été utilisé??
l'API est générée dans le même paquet que le AppGlideModule et est appelée GlideApp par défaut. Les Applications peuvent utiliser L'API en démarrant toutes les charges avec GlideApp.with() au lieu de Glide.with() :
GlideApp.with(fragment)
.load(myUrl)
.placeholder(placeholder)
.fitCenter()
.into(imageView);
7 réponses
Essayez d'utiliser RequestOptions :
RequestOptions requestOptions = new RequestOptions();
requestOptions.placeholder(R.drawable.ic_placeholder);
requestOptions.error(R.drawable.ic_error);
Glide.with(context)
.setDefaultRequestOptions(requestOptions)
.load(url).into(holder.imageView);
MODIFIER
si .setDefaultRequestOptions(requestOptions) ne fonctionne pas, utiliser .apply(requestOptions) :
Glide.with(MainActivity.this)
.load(url)
.apply(requestOptions)
.into(imageview);
// or this
Glide.with(MainActivity.this)
.load(url)
.apply(new RequestOptions().placeholder(R.drawable.booked_circle).error(R.drawable.booked_circle))
.into(imageview);
// or this
Glide.with(MainActivity.this)
.load(url)
.apply(RequestOptions.placeholderOf(R.drawable.booked_circle).error(R.drawable.))
.into(imageview);
EDIT 2 Bonus
voici quelques autres changements dans Glide-4
- comment utiliser
requestOptions.circleCropTransform(); - comment utiliser
Cross fades() - comment utiliser
GlideDrawableImageViewTargeten plané-4 - comment utiliser
GifDrawablecomme paramètre cible
si vous utilisez des dépendances de paquet compile 'com.github.bumptech.glide:glide:3.7.0' que l'utilisation devrait utiliser le code ci-dessous
GlideApp
.with(your context)
.load(url)
.centerCrop()
.placeholder(R.drawable.loading_image)
.error(R.drawable.error_image)
.into(myImageView);
Note: comme dans doc
Round Pictures: CircleImageView/CircularImageView/RoundedImageView are connu pour avoir des problèmes avec TransitionDrawable (.fondu enchaîné() avec .vignette() ou .placeholder ()) et gifs animés, utilisez BitmapTransformation (.circleCrop () will être disponible en v4) ou .dontAnimate() pour résoudre le problème.
dernière mise à jour compile com.github.bumptech.glide:glide:4.1.1 que l'utilisation devrait utiliser code ci-dessous
RequestOptions options = new RequestOptions()
.centerCrop()
.placeholder(R.drawable.default_avatar)
.error(R.drawable.default_avatar)
.diskCacheStrategy(DiskCacheStrategy.ALL)
.priority(Priority.HIGH)
.dontAnimate()
.dontTransform();
Glide.with(this)
.load(url)
.apply(options)
.into(imageView);
Voir la Dernière version de de la glisse, corrections de bugs, des Fonctionnalités
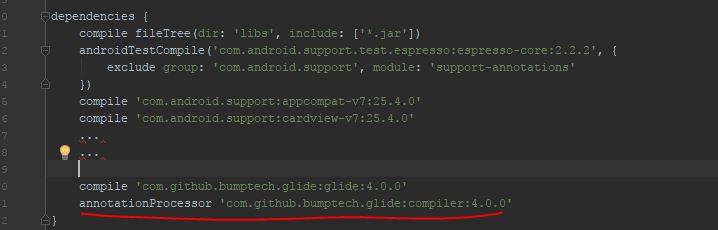
si vous voulez utiliser GlideApp, vous devez ajouter au processeur d'annotation dependencies comme sur la capture d'écran
puis inclure une implémentation AppGlideModule dans votre application:
@GlideModule
public final class MyAppGlideModule extends AppGlideModule {}
N'oubliez pas l'annotation @GlideModule .
Ensuite, vous devez créer un projet. Et GlideApp sera généré automatiquement.
Espérons que cela est toujours utile.
dépendances
compile 'com.github.bumptech.glide:glide:4.1.1'
annotationProcessor 'com.github.bumptech.glide:compiler:4.1.1'
ajouter une AppGlideModule mise en œuvre correctement annotée
import com.bumptech.glide.annotation.GlideModule;
import com.bumptech.glide.module.AppGlideModule;
@GlideModule
public final class MyAppGlideModule extends AppGlideModule{}
en outre, si vous avez utilisé l'option jack, afin d'éviter les erreurs similaires suivantes, vous devez utiliser Android Studio 3.0.0 preview.
Erreur:échec de l'Exécution de la tâche:app:transformJackWithJackForDebug'. com.androïde.jack.ir.Jnodeinternalerror: java.lang.Exception: Java.lang.AssertionError: pas encore mis en œuvre
nous n'avons pas besoin d'utiliser RequestOptions aussi.
L'API générée ajoute une classe GlideApp, qui permet d'accéder aux sous-classes RequestBuilder et RequestOptions. La sous-classe RequestOptions contient tous les procédés dans RequestOptions et tous les procédés définis dans Glide extensions. La sous-classe RequestBuilder donne accès à tous les procédés de la sous-classe RequestOptions générée sans devoir utiliser apply:
En Plané : -
une requête sans L'API générée peut ressembler à ceci:
Glide.with(fragment)
.load(url)
.apply(centerCropTransform()
.placeholder(R.drawable.placeholder)
.error(R.drawable.error)
.priority(Priority.HIGH))
.into(imageView);
Utilisant GlideApp : -
avec L'API générée, les appels RequestOptions peuvent être insérés:
GlideApp.with(fragment)
.load(url)
.centerCrop()
.placeholder(R.drawable.placeholder)
.error(R.drawable.error)
.priority(Priority.HIGH)
.into(imageView);
vous pouvez toujours utiliser la sous-classe RequestOptions générée pour appliquer le même ensemble d'options aux charges multiples, mais la sous-classe RequestBuilder générée peut être plus pratique dans la plupart des cas cas.
en cours
Glide.with(context!!)
.load(user.profileImage)
.apply (RequestOptions.placeholderOf(R.drawable.dummy_user))
.into(edit_profile_image)
RequestOptions options = new RequestOptions()
.placeholder(R.drawable.null_image_profile)
.error(R.drawable.null_image_profile);
//.centerCrop()
//.diskCacheStrategy(DiskCacheStrategy.ALL)
//.priority(Priority.HIGH);
Glide.with(context).load(imageUrl)
.apply(options)
.into(profileImage);