Une URL donnée n'est pas permise par la configuration de l'application
j'ai utilisé ceci dans ma page html...
<script>
window.fbAsyncInit = function() {
// init the FB JS SDK
FB.init({
appId : 'xxxxxxxxxxxxxx', // App ID from the App Dashboard
status : true, // check the login status upon init?
cookie : true, // set sessions cookies to allow your server to access the session?
xfbml : true // parse XFBML tags on this page?
});
// Additional initialization code such as adding Event Listeners goes here
};
// Load the SDK's source Asynchronously
// Note that the debug version is being actively developed and might
// contain some type checks that are overly strict.
// Please report such bugs using the bugs tool.
(function(d, debug){
var js, id = 'facebook-jssdk', ref = d.getElementsByTagName('script')[0];
if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all" + (debug ? "/debug" : "") + ".js";
ref.parentNode.insertBefore(js, ref);
}(document, /*debug*/ false));
function shareOnFb(action, msg){
FB.ui({
method: action,
message: msg
});
}
</script>
quand à chaque fois j'essaie d'appeler n'importe quelle méthode FB il dit ceci dans ma console
URL donné N'est pas autorisé par la configuration de l'application.: Un ou plus des URLs données n'est pas autorisé par les paramètres de L'application. Il doit correspondre à L'URL du Site ou de la toile URL, ou le domaine doit être un sous-domaine de l'une des Applications les domaines.
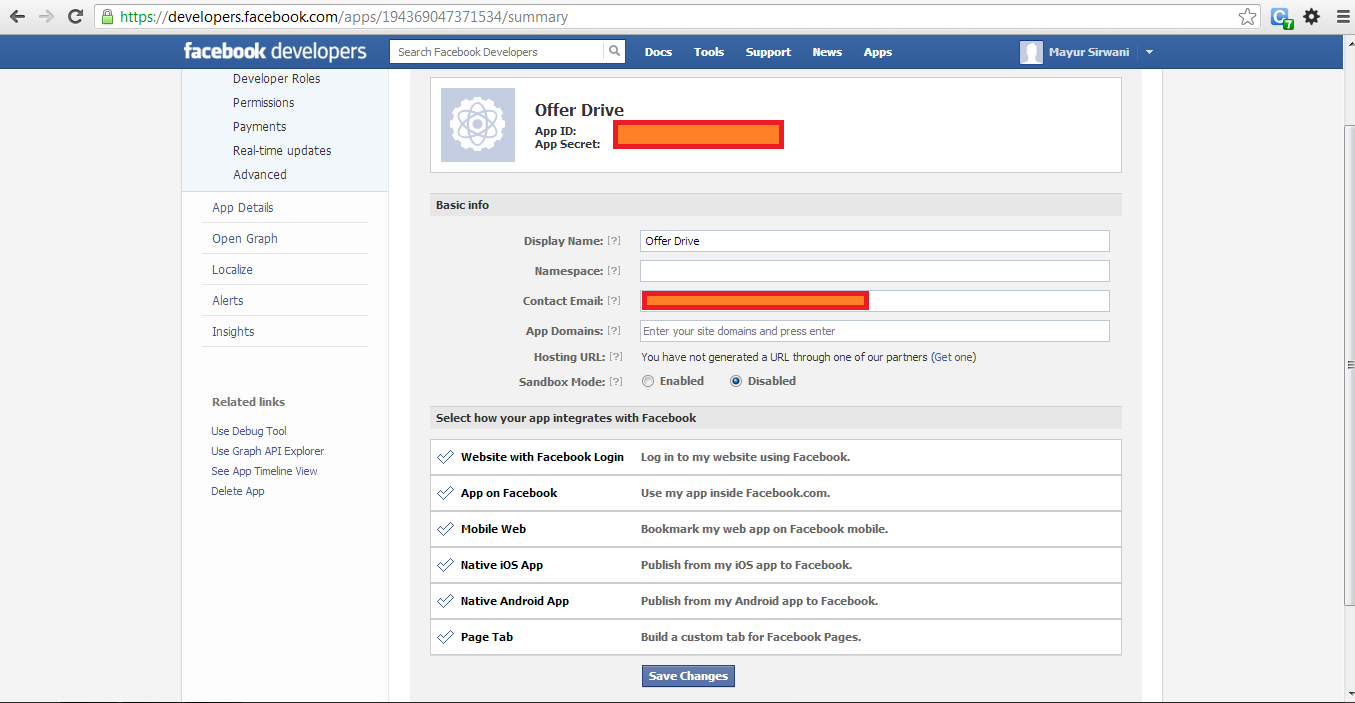
c'est mon fb app réglage.. ai-je besoin de changer quelque chose ici, M exécuter mon site Web localement pour le temps être, donc j'ai essayé d'ajouter
localhost/OfferDrive/ pour le domaine de l'application sur cette page, mais il est dit d'erreur qu'il n'est pas un domaine valide

10 réponses
vous devez remplir la valeur pour site Web avec connexion Facebook avec la valeur http://localhost/OfferDrive/ pour permettre à Facebook d'authentifier que les demandes de JavaScript SDK viennent du bon endroit
mise à jour de la réponse D'Anvesh Saxena(correcte mais obsolète car l'interface de L'application FB a changé):
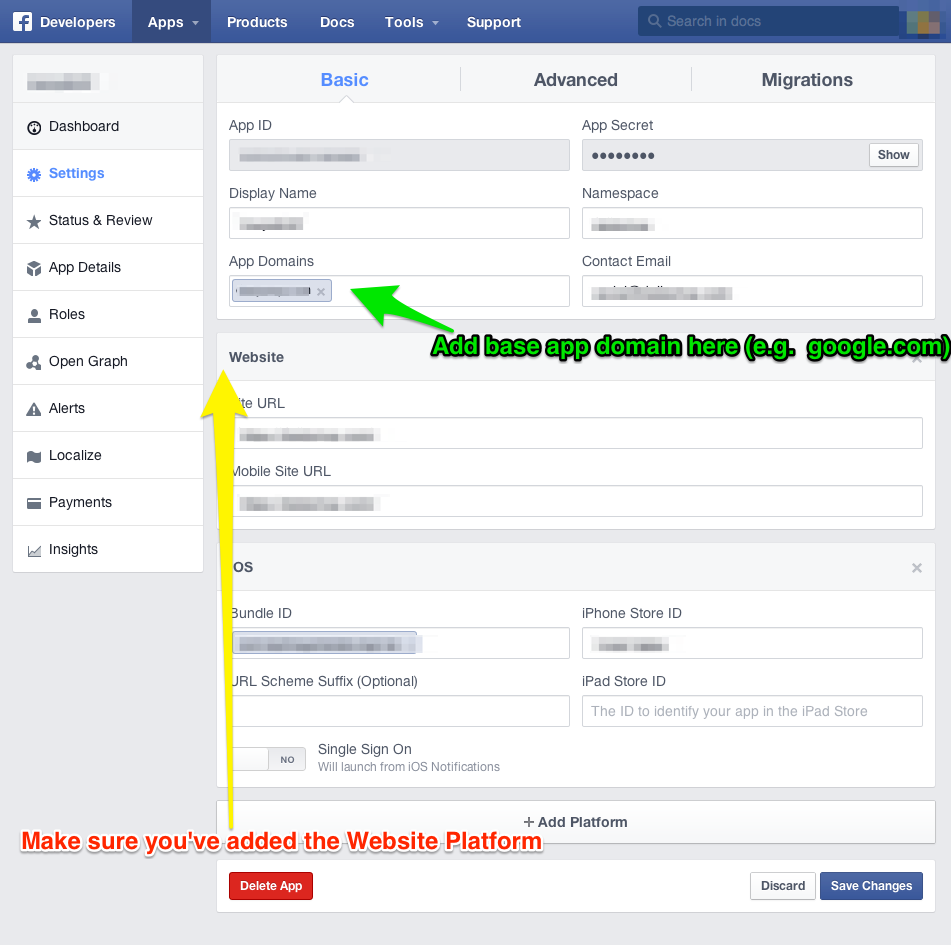
dans la configuration de votre application FB, vous devez ajouter une plate-forme de site Web avec le jeu D'URL de votre site web. Ensuite, vous pouvez ajouter des domaines D'applications que j'ai paramétré sur le domaine de base de notre site Web (par exemple pour une URL comme http://www.mycoolwebsite.com , il suffit d'utiliser mycoolwebsite.com ).

IMPORTANT: pour que cela fonctionne vous devrez utiliser un sous-domaine de L'URL de votre application pour votre développement local. Vous pouvez le faire facilement en modifiant votre fichier hosts sur votre ordinateur de développement pour utiliser un sous-domaine inexistant de votre site Web tel que local.mycoolwebsite.com . Il suffit de googler 'edit hosts file' pour votre plate-forme (par exemple mac / windows) si vous ne savez pas comment faire.
Paramètres - > Avancé, ajouter une url à "URIs de redirection valide de OAuth". Cela fonctionne pour moi.
- Aller à Facebook pour les développeurs tableau de bord
- cliquez sur
My Appset sélectionnez votre application dans la liste déroulante.
(si vous n'avez pas encore créé d'application, sélectionnez "Ajouter une nouvelle application" pour créer une nouvelle application). - passez à
App Setting > Basic Tabpuis cliquez sur" Ajouter une plate-forme " dans la section du bas. - sélectionnez "site Web" et ajoutez le site web pour vous connecter en tant que
Site URL(par ex.mywebsite.com) - si vous testez en local, vous pouvez même simplement donner L'URL localhost de votre application.
par exemple.http://localhost:8080/myfbsampleapp - enregistrer les modifications et vous pouvez maintenant accéder aux informations Facebook de
http://localhost:8080/myfbsampleapp
une mise à jour de la mise à jour de munsellj..
j'ai obtenu ce travail dans le développement juste en ajoutant localhost:3000 à L'option 'URL du site Web' et en laissant la boîte de domaine App vierge. Comme munsellj mentionné, assurez-vous que vous avez ajouté une plate-forme de site web.
- à partir de l'élément du menu de votre nom d'application qui se trouve dans le coin supérieur gauche, créez une application de test.
- dans la section Paramètres de la nouvelle application test: ajouter " http://localhost:3000 'à l'url du site web et ajouter' localhost ' aux domaines D'applications.
- mettez à jour votre application avec la nouvelle application Facebook Id
- Utiliser Facebook sdk v2.2 ou que ce soit la dernière dans votre application.
Note, la localhost est une chaîne spéciale que FB permet ici. Si vous n'avez pas configuré votre environnement de débogage sous localhost, vous devrez le mettre sous ce nom autant que je puisse dire.
parfois, cette erreur se produit pour de vieux sdk javascript. Si vous enregistrez localement le fichier javascript. La mise à jour. Je préfère le charger sur le serveur facebook tout le temps.
manque dans les autres réponses est de savoir comment autoriser localhost(ou 0.0.0 ou n'importe quoi d'autre) comme url de callback. Voici l'explication. Comment puis-je ajouter localhost: 3000 à L'application Facebook pour le développement
une autre raison pour laquelle cela peut arriver est si vous envoyez le mauvais appId. Cela peut se produire au début du développement si vous avez une application de développement et une application de production. Si vous codez l'appId pour dev et appuyez sur prod, cela apparaîtra.