Obtenez les dimensions de la fenêtre de visualisation du navigateur avec JavaScript
je veux donner à mes visiteurs la possibilité de voir des images de haute qualité, y a-t-il un moyen que je puisse détecter la taille de la fenêtre?
ou mieux encore, la taille de viewport du navigateur avec JavaScript? Voir zone verte ici:

12 réponses
Cross-browser @media (width) et @media (height) values
var w = Math.max(document.documentElement.clientWidth, window.innerWidth || 0);
var h = Math.max(document.documentElement.clientHeight, window.innerHeight || 0);
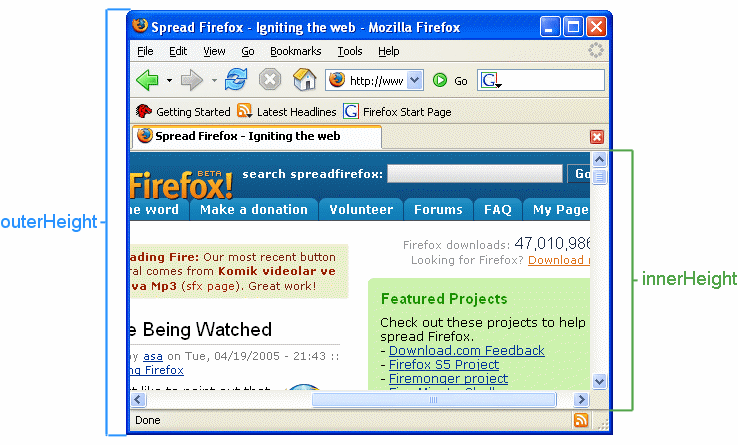
window.innerWidth et .innerHeight
- devient CSS viewport
@media (width)et@media (height)qui comprennent les barres de défilement -
initial-scaleet " zoom variations peut provoquer mobile des valeurs de à tort réduire à ce que PPK appelle le Visual viewport et être plus petit que les@mediavaleurs - zoom peut causer des valeurs de 1px off dû à l'arrondissement natif
-
undefineddans IE8-
document.documentElement.clientWidth et .clientHeight
- correspond à la largeur du viseur CSS moins largeur de la barre de défilement
- correspond à
@media (width)et@media (height)quand il y a Non scrollbar - même
jQuery(window).width()qui jQuery appels le navigateur de la fenêtre d'affichage - cross-browser disponible
- inexact si doctype est manquant
ressources
- sorties sous tension pour dimensions diverses
- verge utilise des techniques de viewport cross-browser
- actuel utilise
matchMediapour obtenir des dimensions précises dans n'importe quelle unité
vous pouvez utiliser la fenêtre .fenêtre innerWidth et .innerHeight propriétés.

si vous n'utilisez pas jQuery, ça devient moche. Voici un extrait qui devrait fonctionner sur tous les nouveaux navigateurs. Le comportement est différent en mode bizarreries et en mode standards en IE. Cela prend soin d'elle.
var elem = (document.compatMode === "CSS1Compat") ?
document.documentElement :
document.body;
var height = elem.clientHeight;
var width = elem.clientWidth;
je sais que cela a une réponse acceptable, mais je suis tombé dans une situation où clientWidth ne fonctionnait pas, comme iPhone (au moins le mien) retourné 980, pas 320, donc j'ai utilisé window.screen.width . Je travaillais sur un site existant, étant devenu "responsive" et ayant besoin de forcer les gros navigateurs à utiliser un méta-viewport différent.
Espérons que cela aide quelqu'un, il ne peut pas être parfait, mais il fonctionne dans mes tests sur iOs et Android.
//sweet hack to set meta viewport for desktop sites squeezing down to mobile that are big and have a fixed width
//first see if they have window.screen.width avail
(function() {
if (window.screen.width)
{
var setViewport = {
//smaller devices
phone: 'width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no',
//bigger ones, be sure to set width to the needed and likely hardcoded width of your site at large breakpoints
other: 'width=1045,user-scalable=yes',
//current browser width
widthDevice: window.screen.width,
//your css breakpoint for mobile, etc. non-mobile first
widthMin: 560,
//add the tag based on above vars and environment
setMeta: function () {
var params = (this.widthDevice <= this.widthMin) ? this.phone : this.other;
var head = document.getElementsByTagName("head")[0];
var viewport = document.createElement('meta');
viewport.setAttribute('name','viewport');
viewport.setAttribute('content',params);
head.appendChild(viewport);
}
}
//call it
setViewport.setMeta();
}
}).call(this);
j'ai été capable de trouver une réponse définitive en JavaScript: The Definitive Guide, 6e Édition par O'Reilly, p. 391:
cette solution fonctionne même en mode Quirks, alors que la solution actuelle de ryanve et ScottEvernden ne fonctionne pas.
function getViewportSize(w) {
// Use the specified window or the current window if no argument
w = w || window;
// This works for all browsers except IE8 and before
if (w.innerWidth != null) return { w: w.innerWidth, h: w.innerHeight };
// For IE (or any browser) in Standards mode
var d = w.document;
if (document.compatMode == "CSS1Compat")
return { w: d.documentElement.clientWidth,
h: d.documentElement.clientHeight };
// For browsers in Quirks mode
return { w: d.body.clientWidth, h: d.body.clientHeight };
}
sauf que je me demande pourquoi la ligne if (document.compatMode == "CSS1Compat") n'est pas if (d.compatMode == "CSS1Compat") , tout semble bien.
il y a une différence entre window.innerHeight et document.documentElement.clientHeight . La première comprend la hauteur de la barre de défilement horizontale.
j'ai regardé et j'ai trouvé un chemin de navigation croisé:
function myFunction(){
if(window.innerWidth !== undefined && window.innerHeight !== undefined) {
var w = window.innerWidth;
var h = window.innerHeight;
} else {
var w = document.documentElement.clientWidth;
var h = document.documentElement.clientHeight;
}
var txt = "Page size: width=" + w + ", height=" + h;
document.getElementById("demo").innerHTML = txt;
}<!DOCTYPE html>
<html>
<body onresize="myFunction()" onload="myFunction()">
<p>
Try to resize the page.
</p>
<p id="demo">
</p>
</body>
</html>ce code est de http://andylangton.co.uk/articles/javascript/get-viewport-size-javascript /
function viewport() {
var e = window, a = 'inner';
if (!('innerWidth' in window )) {
a = 'client';
e = document.documentElement || document.body;
}
return { width : e[ a+'Width' ] , height : e[ a+'Height' ] };
}
NB: pour lire la largeur, utiliser console.log('viewport width'+viewport().width);
si vous recherchez une solution non jQuery qui donne des valeurs correctes en pixels virtuels sur mobile , et que vous pensez que simple window.innerHeight ou document.documentElement.clientHeight peut résoudre votre problème, s'il vous plaît étudier ce lien En premier: http://tripleodeon.com/wp-content/uploads/2011/12/table.html
le développeur a fait de bons tests qui révèlent le problème: vous pouvez obtenir des valeurs inattendues pour Android/ iOS, paysage / portrait, affichage normal / haute densité.
Ma réponse n'est pas la panacée mais (//todo), mais plutôt un avertissement à ceux qui vont rapidement copier-coller toute solution de ce fil dans le code de production.
je cherchais la largeur de page dans pixels virtuels sur mobile, et j'ai trouvé que le seul code qui fonctionne est (de manière inattendue!) window.outerWidth . Je vais examiner plus tard ce tableau pour la solution correcte donnant la hauteur excluant barre de navigation, quand j'ai le temps.
une solution qui serait conforme aux normes W3C serait de créer un div transparent (par exemple dynamiquement avec JavaScript), régler sa largeur et sa hauteur à 100vw/100vh (Unités de Viewport) et puis obtenir son offsetWidth et offsethight. Après cela, l'élément peut être retiré à nouveau. Cela ne fonctionnera pas dans les navigateurs plus anciens parce que les unités de viewport sont relativement nouvelles, mais si vous ne vous souciez pas d'eux mais plutôt de normes (à venir), vous pouvez certainement aller de cette façon:
var objNode = document.createElement("div");
objNode.style.width = "100vw";
objNode.style.height = "100vh";
document.body.appendChild(objNode);
var intViewportWidth = objNode.offsetWidth;
var intViewportHeight = objNode.offsetHeight;
document.body.removeChild(objNode);
bien sûr, vous pouvez aussi définir objNode.style.position = "fixe" et ensuite utiliser 100% comme Largeur/Hauteur - cela devrait avoir le même effet et améliorer la compatibilité dans une certaine mesure. En outre, mettre la position à fixe pourrait être une bonne idée en général, parce que sinon la div sera invisible mais consommer un certain espace, ce qui conduira à l'apparition de barres de défilement etc.
C'est la façon dont je le fais, je l'ai essayé dans IE 8 -> 10, FF 35, Chrome 40, il fonctionnera très lisse dans tous les navigateurs modernes (comme fenêtre.innerWidth est défini) et dans IE 8 (sans fenêtre.innerWidth) il fonctionne aussi bien en douceur, n'importe quel problème (comme clignotant en raison de débordement: "caché"), s'il vous plaît le signaler. Je ne suis pas vraiment intéressé par la hauteur de viewport car j'ai créé cette fonction juste pour contourner certains outils réactifs, mais elle pourrait être implémentée. J'espère que cela aidera, j'apprécie les commentaires et suggestion.
function viewportWidth () {
if (window.innerWidth) return window.innerWidth;
var
doc = document,
html = doc && doc.documentElement,
body = doc && (doc.body || doc.getElementsByTagName("body")[0]),
getWidth = function (elm) {
if (!elm) return 0;
var setOverflow = function (style, value) {
var oldValue = style.overflow;
style.overflow = value;
return oldValue || "";
}, style = elm.style, oldValue = setOverflow(style, "hidden"), width = elm.clientWidth || 0;
setOverflow(style, oldValue);
return width;
};
return Math.max(
getWidth(html),
getWidth(body)
);
}