Se débarrasser d'une erreur 401 (non autorisée) ajax dans la console du navigateur
j'appelle une api par javascript en utilisant un jQuery.ajax appel. L'api de répondre avec 401 si l'utilisateur n'est pas authentifié et je veux ignorer cette erreur uniquement pour cet appel.
j'ai essayé toutes les options de rappel décrites dans les options jQuery mais l'erreur apparaît toujours dans la console du navigateur (à la fois dans Firefox et Chrome).
Voici un exemple de code qui provoquent l'erreur:
$.ajax({
type: 'GET',
url: '/url-with-auth',
dataType: 'json',
statusCode: {
401: function (error) {
// simply ignore this error
console.log(error);
}
},
complete: logall,
error: function () {
// simply ignore this error
console.log(error);
},
async: false
}).fail(function () {
// ignore the error and do nothing else
console.log("$.get failed!");
});
cela a aussi l'effet secondaire de demander à nouveau les informations d'identification de l'utilisateur sur une machine de staging qui est protégée par un .htaccess fichier puisque le navigateur pense que l'utilisateur n'est pas authentifié, de sorte que dans les demandes suivantes l'Utilisateur a besoin de rentrer ses références http.
Est-il possible d'ignorer complètement cette erreur?
Modifier
actuellement, j'ai un modèle HTML qui est entièrement mis en cache côté application et je veux garder ce comportement pour des raisons de performance. La seule partie qui les modifications dans la mise en page sont les informations de connexion pour l'utilisateur courant, donc je vais rendre la page (en cache) avec le markup par défaut pour les utilisateurs non connectés et puis en utilisant jQuery je remplace les éléments pertinents du markup par les informations de connexion retournées par un appel ajax. Donc, si l'utilisateur n'est pas connecté et que le paramètre ajax retourne 401, Je n'ai besoin de rien, le balisage doit rester le même.
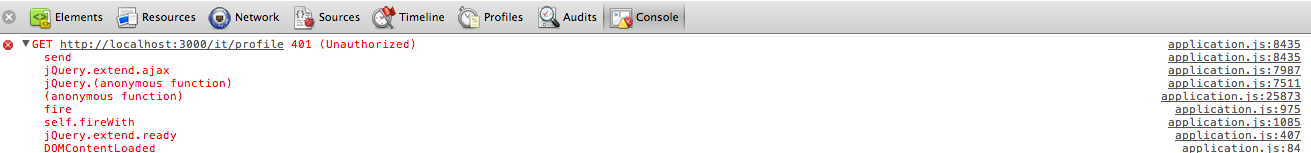
Tout fonctionne en ce moment, la seule chose laide est que j'ai ce 401 erreur javascript dans la console et j'aimerais m'en débarrasser.
Voici une capture d'écran du message que je parle:

2 réponses
j'ai aussi rencontré ce problème et j'ai voulu surpasser l'exception dans la console JavaScript pour les erreurs HTTP 401 et 404 etc. J'ai trouvé cette question et je n'ai pas vu pourquoi les handlers error() et statusCode() n'ont pas calmé l'exception donc j'ai fait mes propres recherches dedans.
autant que je puisse dire, il s'avère que c'est un problème avec l'objet natif ajax XMLHttpRequest dans le navigateur, pas avec jQuery. Pour le prouver, j'ai utilisé le code de test suivant:
function xhrTest(index) {
var ajaxObjects = [
$.ajaxSettings.xhr(), // what jquery returns
new XMLHttpRequest() // the native one in the browser
];
var ajax = ajaxObjects[index];
ajax.onreadystatechange = function() {console.log("xhrTest: state: " + ajax.readyState)};
var errorHandler = function() {console.log("xhrTest: error");};
ajax.onerror = errorHandler;
ajax.onabort = errorHandler;
ajax.open("GET", "/fileThatDoesNotExist", true);
ajax.send();
}
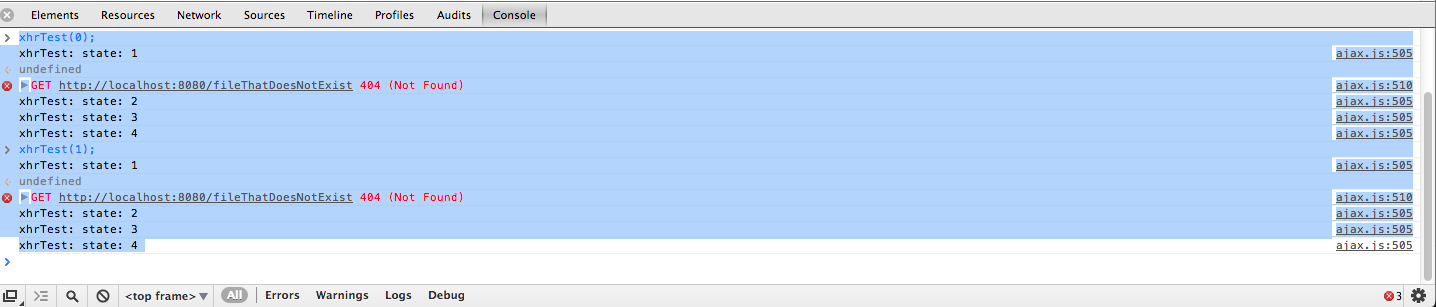
Note qu'en appelant ceci (je l'ai fait à partir de la console JavaScript) avec xhrtest(0) ou xhrTest(1), qui contourne jQuery, que les résultats sont les mêmes:

pouvez-vous ajouter un champ caché sur la page (je devine qu'il est généré dynamiquement) comme:
<input type="hidden" name="isLoggedIn" value="true" (or false) />
puis dans votre javascript, placez
if ($('input[name=isLoggedIn"]').val() == "true")
{
//your ajax call here
}