Activité en plein écran sur Android?
Comment faire un plein écran d'une activité? Je veux dire sans la barre de notification. Des idées?
25 réponses
Vous pouvez le faire par programmation:
public class ActivityName extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// remove title
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.main);
}
}
ou vous pouvez le faire via votre fichier AndroidManifest.xml :
<activity android:name=".ActivityName"
android:label="@string/app_name"
android:theme="@android:style/Theme.NoTitleBar.Fullscreen"/>
Edit:
si vous utilisez Appcompatacity alors vous devez définir le thème comme ci-dessous
<activity android:name=".ActivityName"
android:label="@string/app_name"
android:theme="@style/Theme.AppCompat.Light.NoActionBar"/>
il y a une technique appelée mode plein écran immersif disponible dans KitKat .

si vous ne voulez pas utiliser le thème @android:style/Theme.NoTitleBar.Fullscreen parce que vous utilisez déjà un thème qui vous est propre, vous pouvez utiliser android:windowFullscreen .
Dans AndroidManifest.xml:
<activity
android:name=".ui.activity.MyActivity"
android:theme="@style/MyTheme">
</activity>
dans styles.xml:
<style name="MyTheme" parent="your parent theme">
<item name="android:windowNoTitle">true</item>
<item name="android:windowFullscreen">true</item>
</style>
Dans AndroidManifest.xml fichier:
<activity
android:name=".Launch"
android:label="@string/app_name"
android:theme="@android:style/Theme.NoTitleBar.Fullscreen" > <!-- This line is important -->
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
ou dans Java code:
protected void onCreate(Bundle savedInstanceState){
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
}
si vous utilisez AppCompat et ActionBarActivity, puis utiliser ce
getSupportActionBar().hide();
Être prudent avec les
requestWindowFeature(Window.FEATURE_NO_TITLE);
si vous utilisez une méthode quelconque pour définir la barre d'action comme suit:
getSupportActionBar().setHomeButtonEnabled(true);
il causera une exception de pointeur nul.
essayez ceci avec appcompat de style.xml . Il peut soutenir avec toutes les plates-formes.
<!-- Application theme. -->
<style name="AppTheme.FullScreen" parent="AppTheme">
<item name="android:windowFullscreen">true</item>
</style>
<!-- Application theme. -->
<style name="AppTheme" parent="@style/Theme.AppCompat.Light.NoActionBar" />
utiliser Android Studio (la version actuelle est 2.2.2 à l'heure actuelle) est très facile à ajouter une activité fullscreen.
voir les étapes:
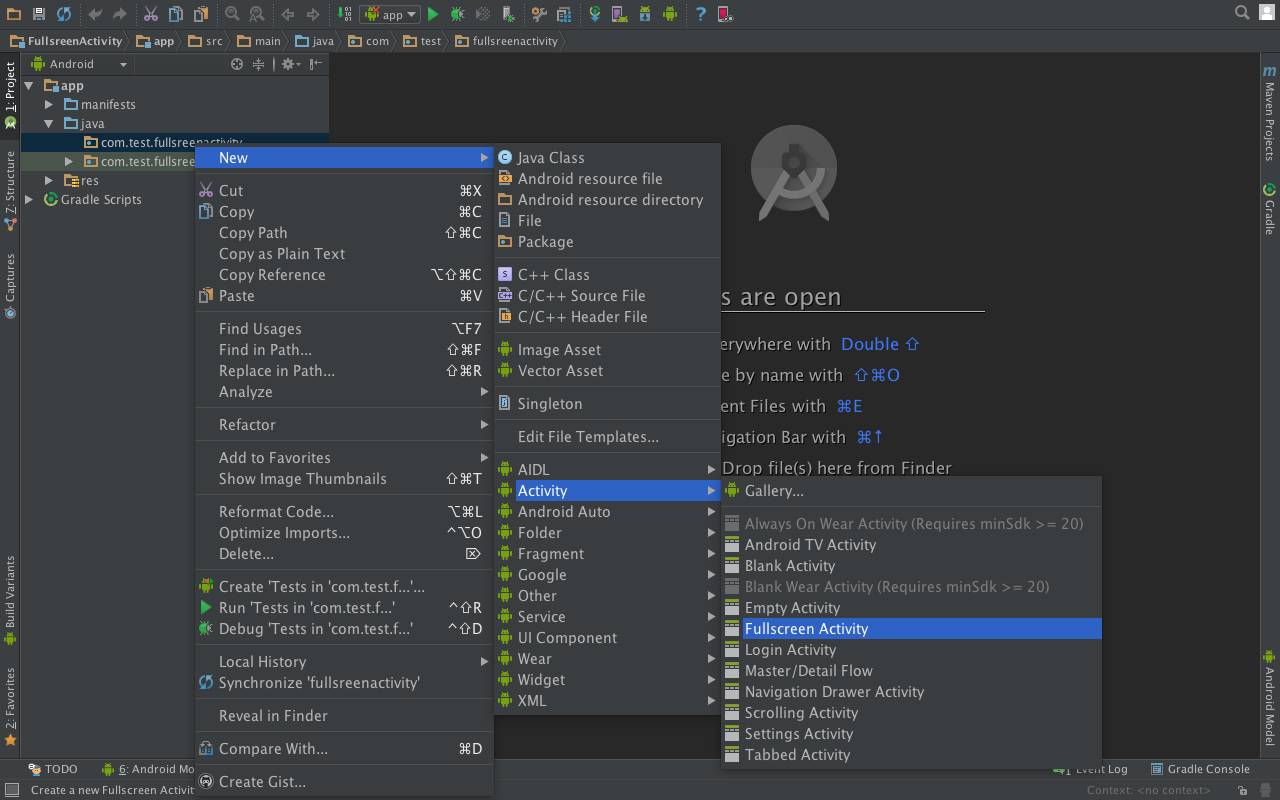
- cliquez avec le bouton droit de la souris sur votre paquet java principal > Sélectionnez" Nouveau "> sélectionnez" Activité "> puis cliquez sur"Fullscreen Activity".
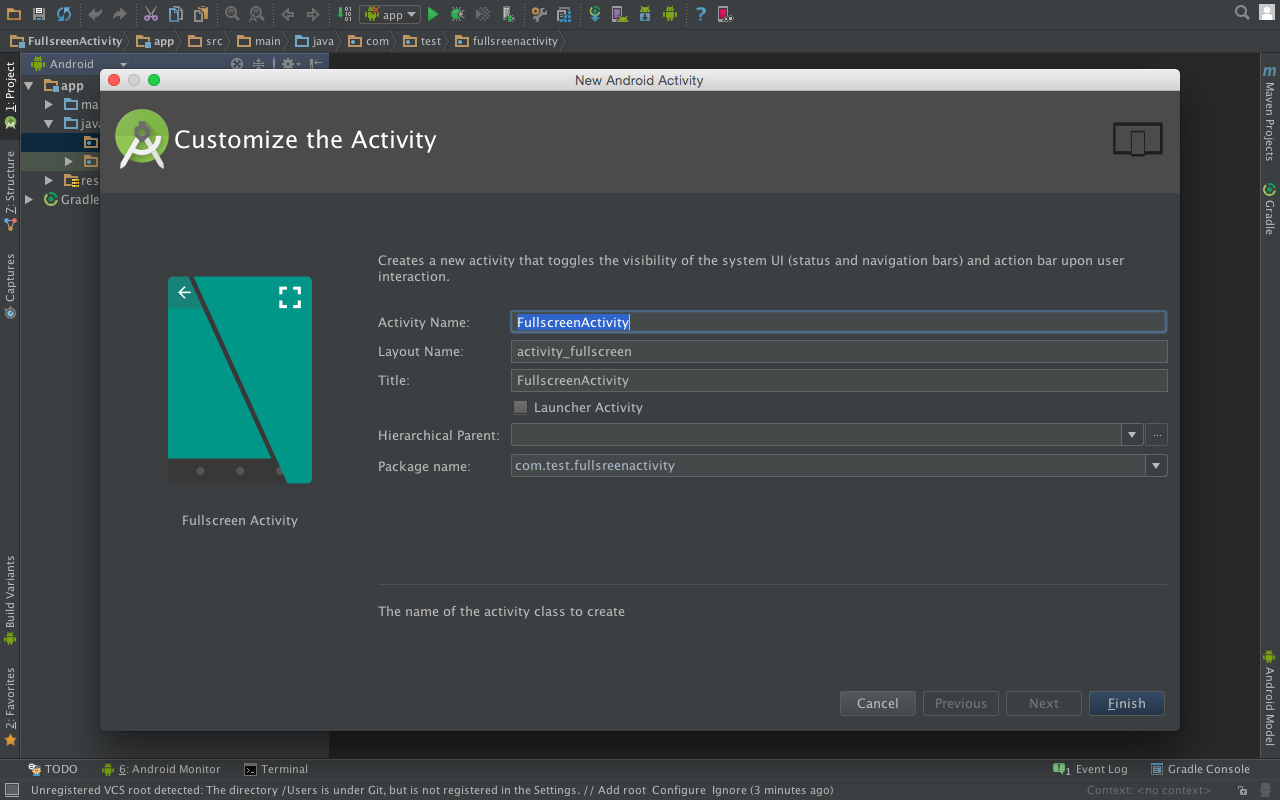
- personnaliser l'activité ("nom de L'activité", " Mise en page Nom " et ainsi de suite) et cliquez sur "Terminer".
fait!
Maintenant vous avez une activité fullscreen fait facilement (voir la classe java et la mise en page de l'activité pour savoir comment les choses fonctionnent)!
pour ceux qui utilisent AppCompact... style.xml
<style name="Xlogo" parent="Theme.AppCompat.DayNight.NoActionBar">
<item name="android:windowNoTitle">true</item>
<item name="android:windowFullscreen">true</item>
alors mettez le nom dans votre manifeste...
merci pour la réponse @Cristian j'obtenais l'erreur
android.util.AndroidRuntimeException: requestFeature() doit être appelé avant d'ajouter le contenu
j'ai résolu ce problème en utilisant
@Override
protected void onCreate(Bundle savedInstanceState) {
requestWindowFeature(Window.FEATURE_NO_TITLE);
super.onCreate(savedInstanceState);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.activity_login);
-----
-----
}
tout D'abord, vous devez définir votre thème app avec "NoActionBar" comme ci-dessous
<!-- Application theme. -->
<style name="AppTheme" parent="@style/Theme.AppCompat.Light.NoActionBar" />
ajoutez ensuite ces lignes dans votre activité en plein écran.
public class MainActiviy extends AppCompatActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
this.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.main);
}
}
il masquera actionbar / toolbar et aussi statusbar dans votre activité fullscreen
je voulais utiliser mon propre thème au lieu d'utiliser @android:style/Thème.NoTitleBar.Plein écran. Mais elle ne fonctionnait pas comme certains ici l'avais mentionné, j'ai donc fait quelques ajustements pour le comprendre.
Dans AndroidManifest.xml:
<activity
android:name=".ui.activity.MyActivity"
android:theme="@style/MyTheme">
</activity>
dans styles.xml:
<style name="MyTheme">
<item name="android:windowNoTitle">true</item>
<item name="android:windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="windowActionBar">false</item>
<item name="android:windowFullscreen">true</item>
</style>
Note: dans mon cas, j'ai dû utiliser name="windowActionBar" au lieu de name="android:windowActionBar" avant qu'il ne fonctionne correctement. Donc j'ai utilisé les deux pour m'assurer que dans le cas où je besoin de port à une nouvelle version Android plus tard.
AndroidManifest.xml
<activity ...
android:theme="@style/FullScreenTheme"
>
</activity>
I. votre thème principal est .AppCompat.Lumière.DarkActionBar
Pour masquer ActionBar / Barre d'état
style.xml
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
...
</style>
<style name="FullScreenTheme" parent="AppTheme">
<!--this property will help hide ActionBar-->
<item name="windowNoTitle">true</item>
<!--currently, I don't know why we need this property since use windowNoTitle only already help hide actionbar. I use it because it is used inside Theme.AppCompat.Light.NoActionBar (you can check Theme.AppCompat.Light.NoActionBar code). I think there are some missing case that I don't know-->
<item name="windowActionBar">false</item>
<!--this property is used for hiding StatusBar-->
<item name="android:windowFullscreen">true</item>
</style>
Pour masquer le système de la barre de navigation 151970920"
public class MainActivity extends AppCompatActivity {
protected void onCreate(Bundle savedInstanceState) {
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_HIDE_NAVIGATION);
setContentView(R.layout.activity_main)
...
}
}
II. Votre principal le thème de l'application est .AppCompat.Lumière.NoActionBar
Pour masquer ActionBar / Barre d'état
style.xml
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
...
</style>
<style name="FullScreenTheme" parent="AppTheme">
<!--don't need any config for hide ActionBar because our apptheme is NoActionBar-->
<!--this property is use for hide StatusBar-->
<item name="android:windowFullscreen">true</item> //
</style>
Pour masquer le système de la barre de navigation 151970920"
similaire similaire Theme.AppCompat.Light.DarkActionBar .
Démo
Espérer il aide
astuce: utiliser getWindow().setLayout () peut bousiller votre écran complet! Notez que la documentation de cette méthode dit:
définit les paramètres de largeur et de hauteur de la fenêtre... vous pouvez les modifier ... une valeur absolue de faire une fenêtre qui n'est pas en plein écran.
http://developer.android.com/reference/android/view/Window.html#setLayout%28int, % 20int % 29
pour mes besoins, j'ai trouvé que je devais utiliser setLayout avec des paramètres absolus pour redimensionner ma fenêtre plein écran correctement. La plupart du temps, cela a bien fonctionné. Il a été appelé par un événement onConfigurationChanged (). Il y avait cependant un hoquet. Si l'utilisateur quittait l'application, changeait d'orientation et rentrait, cela conduirait à désactiver mon code qui incluait setLayout(). Pendant cette fenêtre de temps de rentrée, ma barre de statut (qui était cachée par le manifeste) serait faite pour réapparaître, mais à tout autre moment setLayout() ne provoquerait pas cela! La solution était d'ajouter un appel setLayout () supplémentaire après celui avec les valeurs dures comme so:
public static void setSize( final int width, final int height ){
//DO SOME OTHER STUFF...
instance_.getWindow().setLayout( width, height );
// Prevent status bar re-appearance
Handler delay = new Handler();
delay.postDelayed( new Runnable(){ public void run() {
instance_.getWindow().setLayout(
WindowManager.LayoutParams.FILL_PARENT,
WindowManager.LayoutParams.FILL_PARENT );
}}, FILL_PARENT_ON_RESIZE_DELAY_MILLIS );
}
la fenêtre est alors correctement redimensionnée, et la barre d'état n'est pas réapparue quel que soit l'événement qui a déclenché cela.
spectacle Immersif:
private void askForFullScreen()
{
getActivity().getWindow().getDecorView().setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION // hide nav bar
| View.SYSTEM_UI_FLAG_FULLSCREEN // hide status bar
| View.SYSTEM_UI_FLAG_IMMERSIVE);
}
sortir de la pleine immersive mode:
private void moveOutOfFullScreen() {
getActivity().getWindow().getDecorView().setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN);
}
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
adjustFullScreen(newConfig);
}
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
if (hasFocus) {
adjustFullScreen(getResources().getConfiguration());
}
}
private void adjustFullScreen(Configuration config) {
final View decorView = getWindow().getDecorView();
if (config.orientation == Configuration.ORIENTATION_LANDSCAPE) {
decorView.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY);
} else {
decorView.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
}
}
voici un exemple de code. Vous pouvez activer/désactiver les drapeaux pour afficher/masquer des parties spécifiques.
public static void hideSystemUI(Activity activity) {
View decorView = activity.getWindow().getDecorView();
decorView.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
//| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
//| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_FULLSCREEN // hide status bar
| View.SYSTEM_UI_FLAG_IMMERSIVE);
}
puis, vous réinitialisez à l'état par défaut :
public static void showSystemUI(Activity activity) {
View decorView = activity.getWindow().getDecorView();
decorView.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN);
}
vous pouvez appeler les fonctions ci-dessus à partir de votre onCreate :
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.course_activity);
UiUtils.hideSystemUI(this);
}
avec kotlin c'est comme ça que je l'ai fait:
class LoginActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_login)
window.decorView.systemUiVisibility =
View.SYSTEM_UI_FLAG_LAYOUT_STABLE or
View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN or
View.SYSTEM_UI_FLAG_FULLSCREEN
}
}
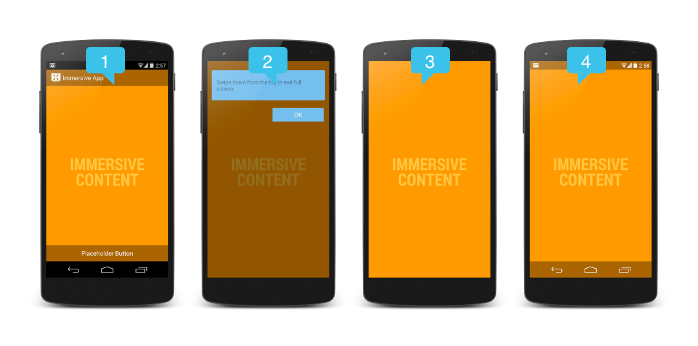
Mode Immersif
le mode immersif est destiné aux applications dans lesquelles l'utilisateur interagira fortement avec l'écran. Les exemples sont des jeux, des images de visionnement dans une galerie, ou la lecture de contenu paginé, comme un livre ou des diapositives dans une présentation. Pour cela, il suffit d'ajouter cette ligne:
View.SYSTEM_UI_FLAG_HIDE_NAVIGATION or
View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
Collante immersive
dans le mode immersif régulier, chaque fois qu'un utilisateur glisse d'un bord, le système prend soin de révéler les barres du système-votre application ne sera même pas au courant que le geste s'est produit. Donc, si l'utilisateur pourrait réellement avoir besoin de glisser du bord de l'écran dans le cadre de l'expérience principale de l'application-comme lors de la lecture d'un jeu qui nécessite beaucoup de balayage ou en utilisant une application de dessin-vous devriez à la place activer le mode immersive "collant".
View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY
pour plus information: activer le mode plein écran
dans le cas où vous utilisez le clavier, se produit parfois que StatusBar montre lorsque le clavier apparaît. Dans ce cas, j'ajoute habituellement ceci à mon style xml
les styles.xml
<style name="FullScreen" parent="AppTheme">
<item name="android:windowFullscreen">true</item>
</style>
Et aussi cette ligne à mon manifeste
<activity
android:name=".ui.login.LoginActivity"
android:label="@string/title_activity_login"
android:theme="@style/FullScreen">
protected void onCreate(Bundle savedInstanceState) {
requestWindowFeature(Window.FEATURE_NO_TITLE);
super.onCreate(savedInstanceState);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.activity_splash_screen);
getSupportActionBar().hide();
}
Après beaucoup de temps, sans succès, je suis venu avec ma propre solution, c'est d'arrêter similaire avec un autre développeur. Donc si quelqu'un a besoin d'elle, c'est bien elle.Mon problème était que la barre de navigation du système ne se cachait pas après l'appel. Aussi dans mon cas j'avais besoin de paysage, donc juste au cas où commenter cette ligne et tout. Tout d'abord, créer le style
<style name="FullscreenTheme" parent="AppTheme">
<item name="android:actionBarStyle">@style/FullscreenActionBarStyle</item>
<item name="android:windowActionBarOverlay">true</item>
<item name="android:windowBackground">@null</item>
<item name="metaButtonBarStyle">?android:attr/buttonBarStyle</item>
<item name="metaButtonBarButtonStyle">?android:attr/buttonBarButtonStyle</item>
</style>
Ceci est mon fichier manifeste
<activity
android:name=".Splash"
android:screenOrientation="landscape"
android:configChanges="orientation|keyboard|keyboardHidden|screenLayout|screenSize"
android:label="@string/app_name"
android:theme="@style/SplashTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".MainActivity"
android:configChanges="orientation|keyboard|keyboardHidden|screenLayout|screenSize"
android:screenOrientation="landscape"
android:label="@string/app_name"
android:theme="@style/FullscreenTheme">
</activity>
C'est mon activité spalsh
public class Splash extends Activity {
/** Duration of wait **/
private final int SPLASH_DISPLAY_LENGTH = 2000;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle icicle) {
super.onCreate(icicle);
setContentView(R.layout.splash_creen);
/* New Handler to start the Menu-Activity
* and close this Splash-Screen after some seconds.*/
new Handler().postDelayed(new Runnable(){
@Override
public void run() {
/* Create an Intent that will start the Menu-Activity. */
Intent mainIntent = new Intent(Splash.this,MainActivity.class);
Splash.this.startActivity(mainIntent);
Splash.this.finish();
}
}, SPLASH_DISPLAY_LENGTH);
}
}
et c'est mon activité principale en plein écran. onSystemUiVisibilityChange cette méthode est assez important sinon la barre de navigation principale android après l'appel restera et ne disparaîtra plus. Problème vraiment irritant, mais cette fonction résout ce problème.
public class MainActivity extends AppCompatActivity {
private View mContentView;
@Override
public void onResume(){
super.onResume();
mContentView.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LOW_PROFILE
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.fullscreen2);
ActionBar actionBar = getSupportActionBar();
if (actionBar != null)
{
actionBar.hide();
}
mContentView = findViewById(R.id.fullscreen_content_text);
mContentView.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LOW_PROFILE
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION);
View decorView = getWindow().getDecorView();
decorView.setOnSystemUiVisibilityChangeListener
(new View.OnSystemUiVisibilityChangeListener()
{
@Override
public void onSystemUiVisibilityChange(int visibility)
{
System.out.println("print");
if ((visibility & View.SYSTEM_UI_FLAG_FULLSCREEN) == 0)
{
mContentView.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LOW_PROFILE
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION);
}
else
{
mContentView.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LOW_PROFILE
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION);
}
}
});
}
}
C'est ma disposition d'écran splash:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView android:id="@+id/splashscreen" android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:background="@android:color/white"
android:src="@drawable/splash"
android:layout_gravity="center"/>
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Hello World, splash"/>
</LinearLayout>
This is my fullscreen layout
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#0099cc"
>
<TextView
android:id="@+id/fullscreen_content_text"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:keepScreenOn="true"
android:text="@string/dummy_content2"
android:textColor="#33b5e5"
android:textSize="50sp"
android:textStyle="bold" />
</FrameLayout>
j'espère que cela va vous aider à
https://developer.android.com/training/system-ui/immersive.html
activité:
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
if (hasFocus) {
decorView.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY);
}
}
AndroidManifests:
<activity android:name=".LoginActivity"
android:configChanges="orientation|keyboardHidden|screenSize"
android:label="@string/title_activity_login"
android:theme="@style/FullscreenTheme"
></activity>
à l'Intérieur les styles.xml ...
<!-- No action bar -->
<style name="NoActonBar" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Theme customization. -->
<item name="colorPrimary">#000</item>
<item name="colorPrimaryDark">#444</item>
<item name="colorAccent">#999</item>
<item name="android:windowFullscreen">true</item>
</style>
ça a marché pour moi. Espérons que ça va vous aider.
il suffit de coller ce code dans onCreate() méthode
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
ça a marché pour moi.
if (Build.VERSION.SDK_INT < 16) {
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
} else {
View decorView = getWindow().getDecorView();
int uiOptions = View.SYSTEM_UI_FLAG_FULLSCREEN;
decorView.setSystemUiVisibility(uiOptions);
}