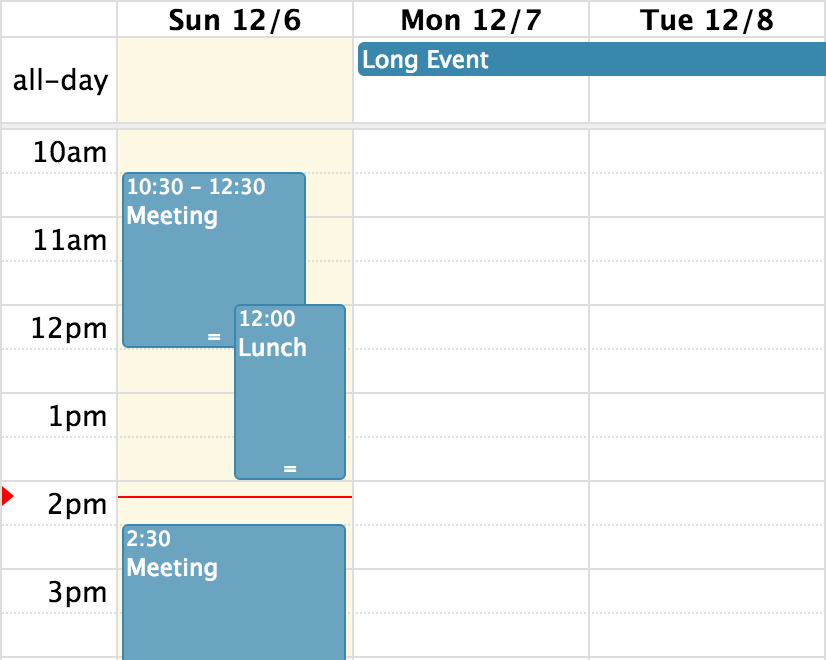
ligne de temps courante de fullcalendar sur la vue de la semaine et la vue de jour
je comprends que, conformément à ce problème billet sur google code http://code.google.com/p/fullcalendar/issues/detail?id=143 qu'il y a un soloution flottant autour, cependant je ne peux pas l'air de trouver ça.
je me demandais si quelqu'un sait comment afficher un rouge solide ligne à l'heure actuelle sur le calendrier
8 réponses
function setTimeline(view) {
var parentDiv = jQuery(".fc-agenda-slots:visible").parent();
var timeline = parentDiv.children(".timeline");
if (timeline.length == 0) { //if timeline isn't there, add it
timeline = jQuery("<hr>").addClass("timeline");
parentDiv.prepend(timeline);
}
var curTime = new Date();
var curCalView = jQuery("#calendar").fullCalendar('getView');
if (curCalView.visStart < curTime && curCalView.visEnd > curTime) {
timeline.show();
} else {
timeline.hide();
return;
}
var curSeconds = (curTime.getHours() * 60 * 60) + (curTime.getMinutes() * 60) + curTime.getSeconds();
var percentOfDay = curSeconds / 86400; //24 * 60 * 60 = 86400, # of seconds in a day
var topLoc = Math.floor(parentDiv.height() * percentOfDay);
timeline.css("top", topLoc + "px");
if (curCalView.name == "agendaWeek") { //week view, don't want the timeline to go the whole way across
var dayCol = jQuery(".fc-today:visible");
var left = dayCol.position().left + 1;
var width = dayCol.width()-2;
timeline.css({
left: left + "px",
width: width + "px"
});
}
}
puis, dans la configuration:
viewDisplay: function(view) {
try {
setTimeline();
} catch(err) {}
},
et dans la css:
.timeline {
position: absolute;
left: 59px;
border: none;
border-top: 1px solid red;
width: 100%;
margin: 0;
padding: 0;
z-index: 999;
}
j'ai seulement essayé sur la vue de semaine puisque c'est tout ce que j'utilise.
Bonne chance.
Edit:
pour obtenir la chronologie à mettre à jour pendant la journée, vous pouvez essayer quelque chose comme ça dans le viewDisplay:
viewDisplay: function(view) {
if(first){
first = false;
}else {
window.clearInterval(timelineInterval);
}
timelineInterval = window.setInterval(setTimeline, 300000);
try {
setTimeline();
} catch(err) {}
},
vous aurez besoin de définir first=true en haut de l'étiquette. Cela déplacera la ligne de temps Toutes les 300 secondes = 5 minutes. Vous pouvez le baisser si vous besoin de plus lisse..
la solution de Magnus Winter fonctionne très bien, mais elle ne considère pas les options fullcalender minTime et maxTime. Si elles sont définies, alors la ligne de temps est égarée.
pour corriger ceci remplacer la définition de cursecondes et de pourcentage de jour dans le code de Magnus Winter par:
var curSeconds = ((curTime.getHours() - curCalView.opt("minTime")) * 60 * 60) + (curTime.getMinutes() * 60) + curTime.getSeconds();
var percentOfDay = curSeconds / ((curCalView.opt("maxTime") - curCalView.opt("minTime")) * 3600); // 60 * 60 = 3600, # of seconds in a hour
Il a été résolu dans la nouvelle version de FullCalendar (2.6.0)
http://fullcalendar.io/docs/current_date/nowIndicator/
$('#calendar').fullCalendar({
nowIndicator: true
});
beaucoup de solution, le cumul de tous les changements dans le thread pour obtenir ce travail pour fullcalendar-2.1.0-beta1 et a fait quelques changements mineurs pour que cela fonctionne pour moi.
var timelineInterval; $calendar.fullCalendar({ ..., viewRender: function(view) { if(typeof(timelineInterval) != 'undefined'){ window.clearInterval(timelineInterval); } timelineInterval = window.setInterval(setTimeline, 300000); try { setTimeline(); } catch(err) {} }, ... }); function setTimeline(view) { var parentDiv = $('.fc-slats:visible').parent(); var timeline = parentDiv.children(".timeline"); if (timeline.length == 0) { //if timeline isn't there, add it timeline = $("<hr>").addClass("timeline"); parentDiv.prepend(timeline); } var curTime = new Date(); var curCalView = $("#calendar").fullCalendar('getView'); if (curCalView.intervalStart < curTime && curCalView.intervalEnd > curTime) { timeline.show(); } else { timeline.hide(); return; } var calMinTimeInMinutes = strTimeToMinutes(curCalView.opt("minTime")); var calMaxTimeInMinutes = strTimeToMinutes(curCalView.opt("maxTime")); var curSeconds = (( ((curTime.getHours() * 60) + curTime.getMinutes()) - calMinTimeInMinutes) * 60) + curTime.getSeconds(); var percentOfDay = curSeconds / ((calMaxTimeInMinutes - calMinTimeInMinutes) * 60); var topLoc = Math.floor(parentDiv.height() * percentOfDay); var timeCol = $('.fc-time:visible'); timeline.css({top: topLoc + "px", left: (timeCol.outerWidth(true))+"px"}); if (curCalView.name == "agendaWeek") { //week view, don't want the timeline to go the whole way across var dayCol = $(".fc-today:visible"); var left = dayCol.position().left + 1; var width = dayCol.width() + 1; timeline.css({left: left + "px", width: width + "px"}); } } function strTimeToMinutes(str_time) { var arr_time = str_time.split(":"); var hour = parseInt(arr_time[0]); var minutes = parseInt(arr_time[1]); return((hour * 60) + minutes); }
Mes modifications
A changer
var parentDiv = jQuery(".fc-agenda-slots:visible").parent();
var parentDiv = jQuery(".fc-slats:visible").parent();
sinon aucune chronologie ne serait rendue. Devinez Calendrier Complet a changé cela.
puis j'ai eu un problème avec la position gauche de la ligne en vue de jour donc j'ai changé
timeline.css("top", topLoc + "px");
var timeCol = $('.fc-time:visible');
timeline.css({top: topLoc + "px", left: (timeCol.outerWidth(true))+"px"});
aussi la largeur de la ligne de temps dans agendaWeek est mauvaise donc j'ai changé
var width = dayCol.width() - 2;
var width = dayCol.width() + 1;
Je n'ai pas expliqué pourquoi, je l'ai simplement changé pour que ça ait l'air correct.
Martin Pabst a fait un bon point, mais il ne fonctionne pas si vous mettez min et max time comme cordes (ex. "07: 30").
Pour le résoudre:
function strTimeToMinutes(str_time) {
var arr_time = str_time.split(":");
var hour = parseInt(arr_time[0]);
var minutes = parseInt(arr_time[1]);
return((hour * 60) + minutes);
}
et remplacer ses définitions par:
var calMinTimeInMinutes = strTimeToMinutes(curCalView.opt("minTime"));
var calMaxTimeInMinutes = strTimeToMinutes(curCalView.opt("maxTime"));
var curSeconds = (( ((curTime.getHours() * 60) + curTime.getMinutes()) - calMinTimeInMinutes) * 60) + curTime.getSeconds();
var percentOfDay = curSeconds / ((calMaxTimeInMinutes - calMinTimeInMinutes) * 60);
Génial solution, m'a beaucoup aidé, merci à vous tous! Ce sont les changements nécessaires pour que cette solution fonctionne avec le nouveau FullCalendar v2.
Modifier la ligne: if (curCalView.visStart < curTime && curCalView.visEnd > curTime) {
À: if (curCalView.intervalStart < curTime && curCalView.intervalEnd > curTime) {
Et préfèrent utiliser: viewRender: function(view) {
au lieu de: viewDisplay: function(view) {
j'ai trouvé cette solution pour la version 2.3.2. Il est basé sur des exemples précédents.
var timelineIntervalPromise;
var renderCurrentTimeline = function(view, element, anchor) {
var currentDate = moment().tz(security.currentUser.timeZone.id);
var intervalStart = view.intervalStart.clone().tz(security.currentUser.timeZone.id)
.year(view.intervalStart.year())
.month(view.intervalStart.month())
.day(view.intervalStart.day())
.time('00:00:00');
var intervalEnd = view.intervalEnd.clone().tz(security.currentUser.timeZone.id)
.year(view.intervalEnd.year())
.month(view.intervalEnd.month())
.day(view.intervalEnd.day())
.time('00:00:00');
if (view.name === 'month' || !currentDate.isBetween(intervalStart, intervalEnd)) {
return;
}
var timeGrid = element.find('.fc-time-grid');
var timeline = angular.element('<hr class="timeline" />');
timeGrid.find('hr.timeline').remove();
timeGrid.prepend(timeline);
var calMinTimeInMinutes = moment.duration(view.opt('minTime')).asMinutes();
var calMaxTimeInMinutes = moment.duration(view.opt('maxTime')).asMinutes();
var curSeconds = (( ((currentDate.hours() * 60) + currentDate.minutes()) - calMinTimeInMinutes) * 60) + currentDate.seconds();
var percentOfDay = curSeconds / ((calMaxTimeInMinutes - calMinTimeInMinutes) * 60);
var topLoc = Math.floor(timeGrid.height() * percentOfDay);
var timeCol = element.find('.fc-time:visible');
timeline.css({top: topLoc, left: timeCol.outerWidth(true)});
if (angular.isUndefined(anchor) || anchor === true) {
timeGrid.parent().scrollTop(timeline.offset().top);
}
if (view.name === 'agendaWeek') { // Week view, don't want the timeline to go the whole way across.
var dayCol = element.find('.fc-time-grid .fc-bg .fc-today');
var left = dayCol.position().left + 1;
var width = dayCol.width() + 1;
timeline.css({left: left, width: width});
}
if (angular.isDefined(timelineIntervalPromise)) {
$interval.cancel(timelineIntervalPromise);
}
timelineIntervalPromise = $interval(function() {
var view = uiCalendarConfig.calendars.eventCalendar.fullCalendar('getView');
renderCurrentTimeline(view, view.el, false);
}, 300000);
};
Pour le faire fonctionner avec la version 2.2.7 lors de l'aide personnalisée min et max de temps, j'ai ajouté
var slotsDiv = $('.fc-slats:visible');
avant la ligne
var parentDiv = $('.fc-slats:visible').parent();
et changé la ligne
var topLoc = Math.floor(parentDiv.height() * percentOfDay);
var topLoc = Math.floor(slotsDiv.height() * percentOfDay);
ainsi la fonction utilise la hauteur div correcte pour calculer la position de la ligne de temps.