Calendrier complet Afficher les événements sous forme de points
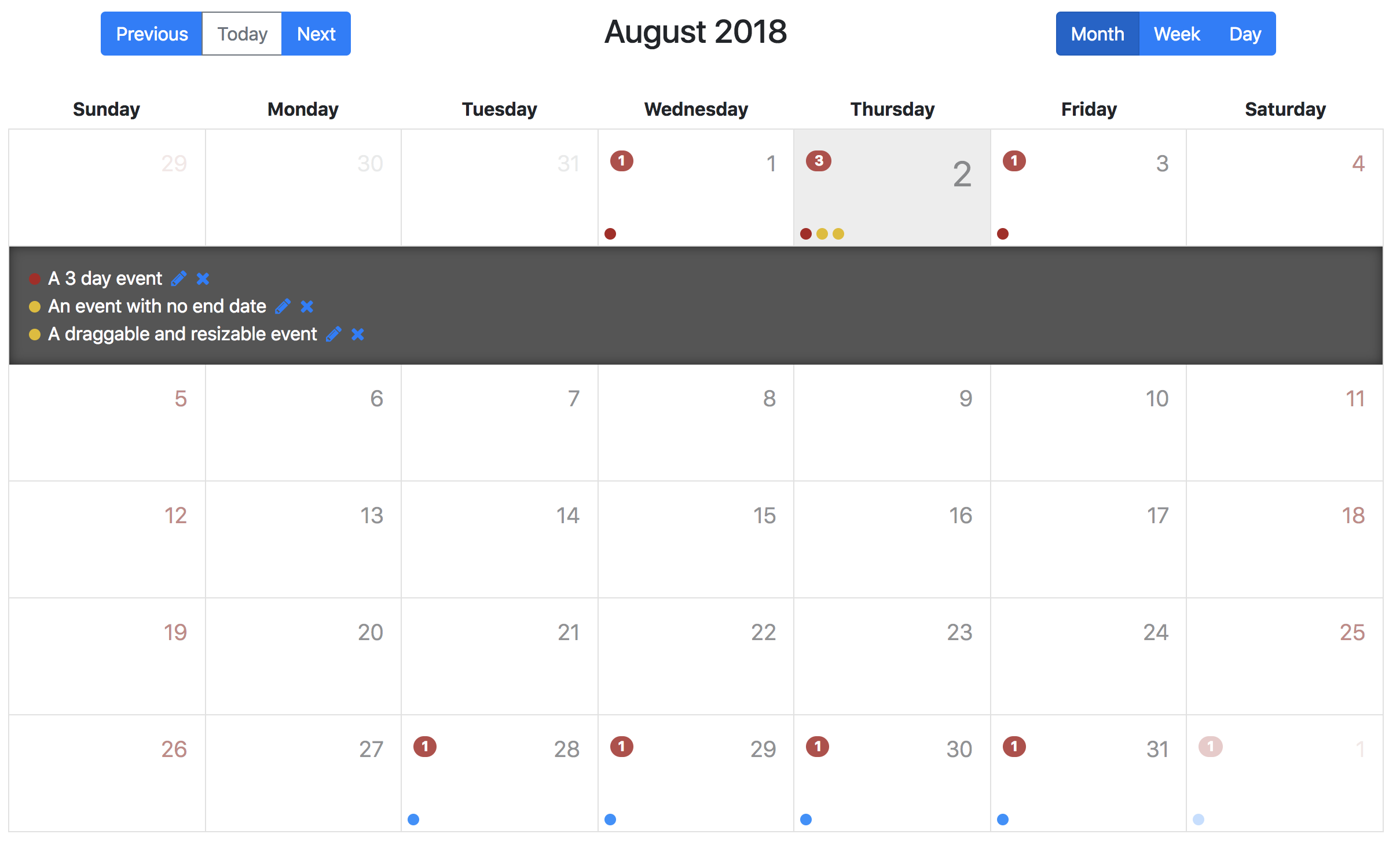
j'essaie de modifier la conception d'un calendrier en utilisant le Calendrier complet. Ce que je veux réaliser, c'est que les événements visibles qui peuvent s'inscrire sur le calendrier sont affichés tels qu'ils sont, et les événements cachés (événements qui se sont effondrés en "+2 plus") sous forme de points. Voici à quoi ça ressemble jusqu'à présent:
var dayArray = [];
$(function() {
var todayDate = moment().startOf('day');
var YM = todayDate.format('YYYY-MM');
var YESTERDAY = todayDate.clone().subtract(1, 'day').format('YYYY-MM-DD');
var TODAY = todayDate.format('YYYY-MM-DD');
var TOMORROW = todayDate.clone().add(1, 'day').format('YYYY-MM-DD');
var NEXTMONTH = todayDate.clone().add(1, 'month').format('YYYY-MM');
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay,listWeek'
},
editable: true,
eventLimit: true, // allow "more" link when too many events
navLinks: true,
timeFormat: 'HH:mm',
slotLabelFormat: 'HH:mm',
views: {
basic: {
// options apply to basicWeek and basicDay views
},
agenda: {
// options apply to agendaWeek and agendaDay views
},
week: {
columnHeaderFormat: 'ddd D',
titleFormat: 'DD MMM YYYY'
},
day: {
// options apply to basicDay and agendaDay views
}
},
events: [
{
title: 'The AI Summit 2016',
start: YM + '-03',
end: YM + '-06',
backgroundColor: "#BCE4FD",
borderColor: "#26A8FB"
},
{
title: 'Spring 2016',
start: YM + '-09',
end: YM + '-14',
backgroundColor: "#BCE4FD",
borderColor: "#26A8FB"
},
{
title: 'Virtual Assistant Summit',
start: YM + '-17',
end: YM + '-20',
backgroundColor: "#FFBCBA",
borderColor: "#D9624F"
},
{
title: "O'Reilly Summit 2016",
start: YM + '-23',
end: YM + '-26',
backgroundColor: "#FFBCBA",
borderColor: "#D9624F"
},
{
title: 'SIGCHI 2016 Conference',
start: YM + '-18',
backgroundColor: "#FFBCBA",
borderColor: "#D9624F"
},
{
title: 'Les Inggris 2016 Q4',
start: YM + '-11',
backgroundColor: "#BCE4FD",
borderColor: "#26A8FB"
},
{
title: 'Minds Mastering Mac',
start: YM + '-05',
end: YM + '-07',
backgroundColor: "#eee",
borderColor: "#aaa"
},
{
title: 'AAAI-16',
start: YM + '-18',
end: YM + '-20',
backgroundColor: "#eee",
borderColor: "#aaa"
},
{
title: 'Service Experience',
start: YM + '-26',
end: YM + '-29',
backgroundColor: "#eee",
borderColor: "#aaa"
},
{
title: 'Les Bahasa Perancis',
start: YM + '-26',
backgroundColor: "#B3EFDA",
borderColor: "#00c983"
},
{
title: 'SMS Las Vegas 2016',
start: YM + '-27',
backgroundColor: "#DACAFD",
borderColor: "#8652FB"
},
{
title: 'Leadership Training',
start: YM + '-27',
backgroundColor: "#DACAFD",
borderColor: "#8652FB"
},
{
title: 'Leadership Training 2',
start: YM + '-28',
end: YM + '-30',
backgroundColor: "#DACAFD",
borderColor: "#8652FB"
},
{
title: 'Leadership Camp Winter 2016',
start: YM + '-27',
backgroundColor: "#FFBCBA",
borderColor: "#D9624F"
},
{
title: 'English Course',
start: YM + '-27',
backgroundColor: "#FFBCBA",
borderColor: "#D9624F"
},
{
title: 'Sharing Session Hadoop',
start: NEXTMONTH + '-02',
backgroundColor: "#DACAFD",
borderColor: "#8652FB"
},
],
eventTextColor: "#333",
/*
eventAfterAllRender: function() {
var events = $('#calendar').fullCalendar('clientEvents');
console.log(events);
//get all dates with events
var startDateWithEvent = [];
var endDateWithEvent = [];
for (var i = 0; i < events.length; i++) {
startDateWithEvent[i] = events[i].start._i;
endDateWithEvent[i] = events[i].end._i;
}
startDateWithEvent = startDateWithEvent.push(endDateWithEvent);
var dateWithEvent = startDateWithEvent.filter(function(item, pos) {
return startDateWithEvent.indexOf(item) == pos;
});
console.log(dateWithEvent);
//get event colors of each date
for (var i = 0; i < dateWithEvent.length; i++) {
for (var j = 0; j < events.length; j++) {
if (dateWithEvent[i] == events[j].start._i) {
var eventObject = {};
eventObject.date = dateWithEvent[i];
eventObject.title = events[j].title;
eventObject.backgroundColor = events[j].backgroundColor;
eventObject.borderColor = events[j].borderColor;
dayArray.push(eventObject);
}
}
}
//get hidden only events
for (var i = 0; i < dayArray.length; i++) {
}
}*/
});
});css lang-css prettyprint-override">#calendar table {
display: table;
border: none !important;
}
.calendar-example {
line-height: 1.3;
}
.calendar-example h2 {
font-size: 22px;
}
.calendar-example a[data-goto] {
color: #444;
}
.fc-title {
font-size: 12px !important;
}
.fc-center h2 {
font-size: 22px;
color: #00c983;
font-weight: 400;
}
#calendar thead {
border: none !important;
}
.fc-day-header {
border: none !important;
font-size: 13px;
}
.fc-head {
line-height: 40px;
border: none !important;
}
.fc-body {
background-color: #f8f8f8;
}
.fc-day {
/*border-left: none !important;
border-right: none !important;*/
}
.fc-head-container {
/*border-right: none !important;
border-left: none !important;*/
}
.fc-day-number {
font-size: 13px;
margin-right: 4px;
margin-top: 4px;
width: 24px;
height: 24px;
border-radius: 3px;
line-height: 24px;
text-align: center;
color: #777;
}
.fc-day-number:hover {
text-decoration: none !important;
color: #777;
}
.fc-today {
background-color: #E6FAF3 !important;
}
.fc-today .fc-day-number {
background-color: #00c983;
font-weight: 700;
color: #fff;
}
.fc-widget-content {
border-right: solid 8px #f8f8f8 !important;
border-left: solid 8px #f8f8f8 !important;
}
.fc-more-cell > div {
text-align: right;
margin-right: 8px;
font-size: 14px;
color: #777;
}
.fc-more-cell > div > a:hover {
text-decoration: none;
color: #333;
}
.fc-content {
padding: 1px 4px;
}
.fc-widget-header {
border: none !important;
}
.fc-time {
font-size: 12px;
font-weight: 700;
}
.fc-time.fc-widget-content {
border: none;
}
.fc-time-grid .fc-slats .fc-minor td {
border-top-style: none !important;
}
.fc-axis.fc-time.fc-widget-content {
transform: translate(-8px, -12px);
}
.fc-popover.fc-more-popover,
.fc-popover.fc-more-popover .fc-widget-header,
.fc-popover.fc-more-popover .fc-widget-content {
background-color: #fff !important;
}
.fc-axis.fc-widget-content {
font-size: 12px;
font-weight: 700;
}
#calendar .dot-event {
width: 20px;
height: 20px;
border-radius: 50%;
display: inline-block;
margin-left: 10px;
vertical-align: text-bottom;
}
.red {
width: 10px;
height: 10px;
background-color: "#000";
}
html lang-html prettyprint-override"><link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.11/css/all.css" integrity="sha384-p2jx59pefphTFIpeqCcISO9MdVfIm4pNnsL08A6v5vaQc4owkQqxMV8kg4Yvhaw/" crossorigin="anonymous">
<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,400i,700,700i" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.9.0/fullcalendar.min.css">
<div id="calendar"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.9.0/moment.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.9.0/fullcalendar.min.js"></script>
y a-t-il un moyen d'obtenir les propriétés (en particulier les contours et les couleurs de fond) de chaque événement caché? Parce que je veux représenter les événements cachés comme des points, juste comme ça:

j'ai essayé de récupérer tous les événements en utilisant var events = $('#calendar').fullCalendar('clientEvents'); mais je ne voyais rien qui différencie les événements cachés et visibles. Il n'y a rien dans la documentation qui soit proche pour m'aider sur ce problème.
si ce n'est pas possible, donnez-moi au moins une idée comment transformer tous les événements en points uniquement sur écran mobile/plus petit. Modification de l' .js du FullCalendar n'est pas une solution possible pour l'instant, parce que je veux l'afficher sur l'extrait de code. Aussi, est-il possible de collecter des événements chaque jours? Peut-être que je peux aller à partir de là.
je suis désolé pour le mauvais code puisque je ne suis pas un développeur, et c'est la première fois que j'utilise ce plugin. Toute aide appréciée, merci! :)
5 réponses
peut-être, au lieu d'obtenir des événements cachés, vous pourriez essayer de changer le style des événements basés sur le type de vue. Puis, dans la vue de mois les événements seraient des points. Vous pouvez utiliser le callback eventRender (https://fullcalendar.io/docs/eventRender)
Vous pouvez également filtrer tous les événements clients chargés par la vue courante et obtenir ses propriétés en utilisant $('#calendar').fullCalendar('clientEvents', filter) (https://fullcalendar.io/docs/clientEvents)
dans cette situation, le calendrier complet fournit la fonction de rendu d'événement.tous les événements passant par le rendu d'événement vous devez vérifier les Chaque événements en fonction de qui mettent le design pour le point etc.
eventRender: function(event, element) {
console.log(event);//here each event printed one bu one as render.start
//and end date of event
if(event.end){
///check the start and end date difference
}else {
//No end date for event
}
if(event.backgroundColor == '#BCE4FD'){
} }
lancez le snippet et voyez si c'est ce que vous vouliez?
Le CSS de la partie:
- j'ai ajouté quelques nouveaux CSS que vous pouvez trouver après
/* New CSS */dans le code. J'ai commenté l'#calendar .dot-event, mais vous pouvez styliser les points via.fc-month-view .fc-day .fc-event-dot. (I. e. J'ai utilisé les points existants styles/classdans FullCalendar)
Le JS partie:
- j'ai enlevé le
dayArrayparce que ce n'est pas nécessaire. Puis j'ai miseventLimit(et il faut)false. J'ai aussi utiliséeventAfterRendereteventAfterAllRender, et la seule JS, j'ai ajouté sont dans leeventAfterRenderfonction de rappel.
la partie HTML:
essentiellement, pas de changements. (sauf ceux qui ont été modifiés dynamiquement via JavaScript)
(Vous pouvez aussi simplement comparer mon extrait avec le vôtre pour voir ce que modifié.)
$(function() {
var todayDate = moment().startOf('day');
var YM = todayDate.format('YYYY-MM');
var YESTERDAY = todayDate.clone().subtract(1, 'day').format('YYYY-MM-DD');
var TODAY = todayDate.format('YYYY-MM-DD');
var TOMORROW = todayDate.clone().add(1, 'day').format('YYYY-MM-DD');
var NEXTMONTH = todayDate.clone().add(1, 'month').format('YYYY-MM');
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay,listWeek'
},
editable: true,
eventLimit: false, // Always FALSE
navLinks: true,
timeFormat: 'HH:mm',
slotLabelFormat: 'HH:mm',
views: {
basic: {
// options apply to basicWeek and basicDay views
},
agenda: {
// options apply to agendaWeek and agendaDay views
},
week: {
columnHeaderFormat: 'ddd D',
titleFormat: 'DD MMM YYYY'
},
day: {
// options apply to basicDay and agendaDay views
}
},
events: [
{
title: 'The AI Summit 2016',
start: YM + '-03',
end: YM + '-06',
backgroundColor: "#BCE4FD",
borderColor: "#26A8FB"
},
{
title: 'Spring 2016',
start: YM + '-09',
end: YM + '-14',
backgroundColor: "#BCE4FD",
borderColor: "#26A8FB"
},
{
title: 'Virtual Assistant Summit',
start: YM + '-17',
end: YM + '-20',
backgroundColor: "#FFBCBA",
borderColor: "#D9624F"
},
{
title: "O'Reilly Summit 2016",
start: YM + '-23',
end: YM + '-26',
backgroundColor: "#FFBCBA",
borderColor: "#D9624F"
},
{
title: 'SIGCHI 2016 Conference',
start: YM + '-18',
backgroundColor: "#FFBCBA",
borderColor: "#D9624F"
},
{
title: 'Les Inggris 2016 Q4',
start: YM + '-11',
backgroundColor: "#BCE4FD",
borderColor: "#26A8FB"
},
{
title: 'Minds Mastering Mac',
start: YM + '-05',
end: YM + '-07',
backgroundColor: "#eee",
borderColor: "#aaa"
},
{
title: 'AAAI-16',
start: YM + '-18',
end: YM + '-20',
backgroundColor: "#eee",
borderColor: "#aaa"
},
{
title: 'Service Experience',
start: YM + '-26',
end: YM + '-29',
backgroundColor: "#eee",
borderColor: "#aaa"
},
{
title: 'Les Bahasa Perancis',
start: YM + '-26',
backgroundColor: "#B3EFDA",
borderColor: "#00c983"
},
{
title: 'SMS Las Vegas 2016',
start: YM + '-27',
backgroundColor: "#DACAFD",
borderColor: "#8652FB"
},
{
title: 'Leadership Training',
start: YM + '-27',
backgroundColor: "#DACAFD",
borderColor: "#8652FB"
},
{
title: 'Leadership Training 2',
start: YM + '-28',
end: YM + '-30',
backgroundColor: "#DACAFD",
borderColor: "#8652FB"
},
{
title: 'Leadership Camp Winter 2016',
start: YM + '-27',
backgroundColor: "#FFBCBA",
borderColor: "#D9624F"
},
{
title: 'English Course',
start: YM + '-27',
backgroundColor: "#FFBCBA",
borderColor: "#D9624F"
},
{
title: 'Sharing Session Hadoop',
start: NEXTMONTH + '-02',
backgroundColor: "#DACAFD",
borderColor: "#8652FB"
},
],
eventTextColor: "#333",
eventAfterRender: function( event, element, view ){
// Enable for the 'month' view only.
if ( 'month' !== view.name ) {
return;
}
var a = moment( event.start, 'YYYY-MM-DD' ),
b = moment( event.end, 'YYYY-MM-DD' ),
duration = moment.duration( b.diff( a ) ),
row = element.closest( '.fc-row' ),
d = a.clone(), i, c;
var title = event.title;
if ( b.isValid() ) {
title += ' (' + $.fullCalendar.formatRange( a, b, 'MMM D YYYY' ) + ')';
}
// Add the event's "dot", styled with the appropriate background color.
for ( i = 0; i <= duration._data.days; i++ ) {
if ( 0 === 1 ) {
c = a;
} else {
d.add( 1, 'days' );
c = d;
}
row.find( '.fc-day[data-date="' + c.format( 'YYYY-MM-DD' ) + '"]' )
.append(
'<a href="#" class="fc-event-dot" onclick="return false;" ' +
'style="background-color: ' + event.backgroundColor + ';" ' +
'title="' + title + '"></a>'
);
}
// Here you can either completely remove the default element, or just
// hide it visually on screen.
element.remove();
//element.addClass( 'hidden' );
}
});
});#calendar table {
display: table;
border: none !important;
}
.calendar-example {
line-height: 1.3;
}
.calendar-example h2 {
font-size: 22px;
}
.calendar-example a[data-goto] {
color: #444;
}
.fc-title {
font-size: 12px !important;
}
.fc-center h2 {
font-size: 22px;
color: #00c983;
font-weight: 400;
}
#calendar thead {
border: none !important;
}
.fc-day-header {
border: none !important;
font-size: 13px;
}
.fc-head {
line-height: 40px;
border: none !important;
}
.fc-body {
background-color: #f8f8f8;
}
.fc-day {
/*border-left: none !important;
border-right: none !important;*/
}
.fc-head-container {
/*border-right: none !important;
border-left: none !important;*/
}
.fc-day-number {
font-size: 13px;
margin-right: 4px;
margin-top: 4px;
width: 24px;
height: 24px;
border-radius: 3px;
line-height: 24px;
text-align: center;
color: #777;
}
.fc-day-number:hover {
text-decoration: none !important;
color: #777;
}
.fc-today {
background-color: #E6FAF3 !important;
}
.fc-today .fc-day-number {
background-color: #00c983;
font-weight: 700;
color: #fff;
}
.fc-widget-content {
border-right: solid 8px #f8f8f8 !important;
border-left: solid 8px #f8f8f8 !important;
}
.fc-more-cell > div {
text-align: right;
margin-right: 8px;
font-size: 14px;
color: #777;
}
.fc-more-cell > div > a:hover {
text-decoration: none;
color: #333;
}
.fc-content {
padding: 1px 4px;
}
.fc-widget-header {
border: none !important;
}
.fc-time {
font-size: 12px;
font-weight: 700;
}
.fc-time.fc-widget-content {
border: none;
}
.fc-time-grid .fc-slats .fc-minor td {
border-top-style: none !important;
}
.fc-axis.fc-time.fc-widget-content {
transform: translate(-8px, -12px);
}
.fc-popover.fc-more-popover,
.fc-popover.fc-more-popover .fc-widget-header,
.fc-popover.fc-more-popover .fc-widget-content {
background-color: #fff !important;
}
.fc-axis.fc-widget-content {
font-size: 12px;
font-weight: 700;
}
/*#calendar .dot-event {
width: 20px;
height: 20px;
border-radius: 50%;
display: inline-block;
margin-left: 10px;
vertical-align: text-bottom;
}*/
.red {
width: 10px;
height: 10px;
background-color: "#000";
}
/* New CSS */
.fc-month-view .fc-row .fc-day {
/* Aligns the event dots at the bottom of the cell. */
vertical-align: bottom;
}
.fc-month-view .fc-day .fc-event-dot {
cursor: default;
/* Gives some spacing between the dots in a cell. */
margin-right: 2px;
}
.fc-month-view .hidden {
display: none;
}<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.11/css/all.css" integrity="sha384-p2jx59pefphTFIpeqCcISO9MdVfIm4pNnsL08A6v5vaQc4owkQqxMV8kg4Yvhaw/" crossorigin="anonymous">
<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,400i,700,700i" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.9.0/fullcalendar.min.css">
<h3>Hover over the dot.</h3>
<div id="calendar"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.9.0/moment.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.9.0/fullcalendar.min.js"></script>tout d'Abord le titre de votre question Calendrier complet obtenir des propriétés d'événements cachés n'est pas votre condition exacte. Car à cet égard @Mariana a déjà répondu.
Votre exigence est de montrer les événements comme des points en utilisant le calendrier complet.
la réponse à cette exigence est que actuellement Calendrier Complet ne fournit pas de fonctionnalité pour afficher les événements comme couleur dots.
Mais vous avez ci-dessous alternatives pour réaliser ceci:
- Utiliser Calendrier Bootstrap qui est facile à utiliser et à intégrer. GitHub
- Utiliser Angulaire De Bootstrap Calendrier mais pour cela vous devez utiliser AngularJS dans votre projet. Capture d'écran de la production prévue dans votre question est Angulaires Bootstrap Calendrier.
- Personnaliser pleine Calendrier bibliothèque selon vos besoins (bien sûr, cela prend du temps et n'est pas une bonne solution)
j'Espère que cela va vous aider.
pas une solution complète, mais cela peut aider comme une solution rapide qui vous obtient une partie du chemin là-bas.
vous pouvez convertir les liens "plus" en un nombre correspondant de points qui peuvent être cliqués en tant que groupe pour afficher le popover en faisant quelque chose comme ceci:
Set eventLimitText: '' pour supprimer le" plus " texte (rend obtenir le nombre d'événements à partir du texte un peu plus facile). Ensuite, obtenez tous les liens "plus" et convertissez - les au nombre pertinent de dot.
exemple JS:
$('.fc-more').each((i, elem) => {
let $elem = $(elem);
let num = $elem.text();
num = parseInt(num.substring(1));
$elem.text('');
for (let j = 0; j < num; j++) {
$elem.append('<div class="dot"></div>');
}
});
exemple CSS:
.dot {
background-color: blue;
width: 8px;
height: 8px;
margin-right: 2px;
border-radius: 50%;
display: inline-block;
}
il est Important de noter que cela ne crée pas un point cliquable individuellement qui correspond à un événement unique correspondant à sa couleur d'événement. Arriver à cette solution peut ne pas être trivial (vous pourriez avoir à définir eventLimit: false et une boucle sur tous les clientEvents pour déterminer quels jours ont plus d'événements que vous voulez, convertissez les événements supplémentaires en points individuellement cliquables basés sur la couleur de l'objet d'événement et autres propriétés, créer votre propre popover pour l'affichage sur le clic, etc).