FragmentPagerAdapter balayage pour afficher ListView 1/3 largeur de L'écran
EDIT: Voir ma réponse ci-dessous-->
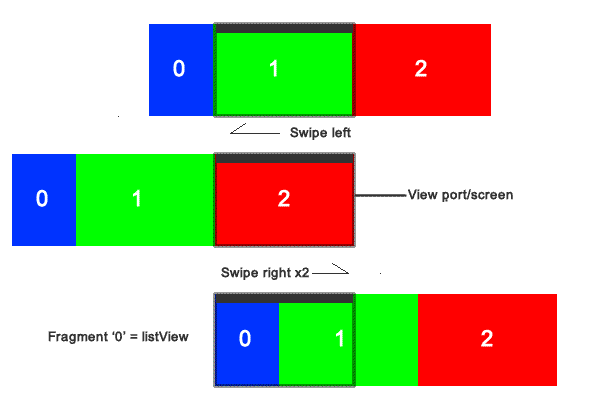
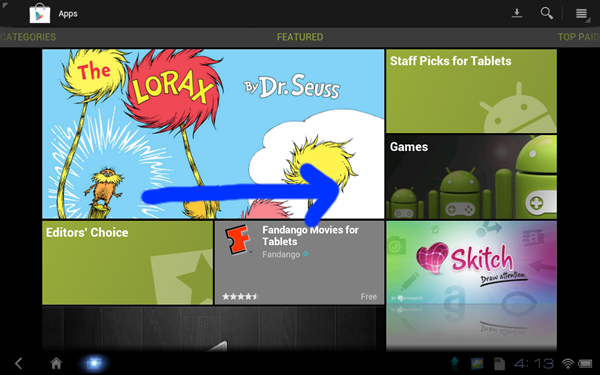
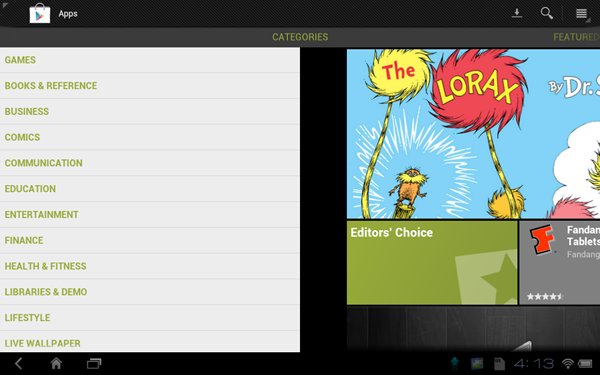
je veux avoir une vue que lorsque glissé à droite, le listView est affiché. Très similaire à ce qui est mis en œuvre dans le nouveau Google Play Store (exemple d'image ci-dessous). Je pense que c'est un ViewPager mais j'ai essayé de le dupliquer sans l'emporter. Je pensais que c'était peut-être juste que l'attribut 'page listView' width était défini à un dp spécifique mais cela ne fonctionne pas. J'ai aussi essayé de modifier pakerfeldt de l' viewFlow et ne peux pas comprendre comment Google fait cela
Suis-je sur la bonne voie? Si quelqu'un a une idée pour dupliquer ceci, je l'apprécierais beaucoup. Je pense que cela peut devenir une nouvelle façon de montrer un aperçu de navigation sur les tablettes....? Le Code serait la meilleure solution. Je vous remercie!!

faites Glisser vers la droite:

Finnished de balayage; la mise en page affiche la liste et PART OF THE SECOND FRAGMENT (EXACTLY AS SHOWN) le fragment de la liste ne remplit pas l'écran:

Lorsque l'utilisateur effectue à gauche, la page principale s'affiche uniquement et si l'utilisateur effectue de nouveau à gauche la viewPager continue à la page suivante.
6 réponses
Le code suivant atteint l'effet désiré:
PageAdapter:
@Override
public float getPageWidth(int position) {
if (position == 0) {
return(0.5f);
} else {
return (1.0f);
}
lire votre question une dernière fois... assurez-vous également mis en place des dispositions spécifiques pour chaque taille de l'appareil. Dans vos screenshots, il semble que vous essayez d'exécuter ceci sur une tablette. Tu as les mêmes résultats sur un téléphone?
Configuration de votre Mise en page
assurez-vous que votre mise en page est similaire à ceci et a le ViewPager:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/body_background">
<include layout="@layout/pagerbar" />
<include layout="@layout/colorstrip" />
<android.support.v4.view.ViewPager
android:id="@+id/example_pager"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1" />
</LinearLayout>
mise en place de votre Activité
installez votre PagerAdapter dans votre "FragmentActivity "et assurez-vous de mettre en œuvre"OnPageChangeListener". Puis correctement configurer votre PagerAdapter dans votre onCreate.
public class Activity extends FragmentActivity
implements ViewPager.OnPageChangeListener {
...
public void onCreate(Bundle savedInstanceState) {
PagerAdapter adapter = new PagerAdapter(getSupportFragmentManager());
pager = (ViewPager) findViewById(R.id.example_pager);
pager.setAdapter(adapter);
pager.setOnPageChangeListener(this);
pager.setCurrentItem(MyFragment.PAGE_LEFT);
...
}
/* setup your PagerAdapter which extends FragmentPagerAdapter */
static class PagerAdapter extends FragmentPagerAdapter {
public static final int NUM_PAGES = 2;
private MyFragment[] mFragments = new MyFragment[NUM_PAGES];
public PagerAdapter(FragmentManager fragmentManager) {
super(fragmentManager);
}
@Override
public int getCount() {
return NUM_PAGES;
}
@Override
public Fragment getItem(int position) {
if (mFragments[position] == null) {
/* this calls the newInstance from when you setup the ListFragment */
mFragments[position] = MyFragment.newInstance(position);
}
return mFragments[position];
}
}
...
configurer votre Fragment
lorsque vous configurez votre ListFragment actuel (vos listViews), vous pouvez créer plusieurs instances avec les arguments suivants:
public static final int PAGE_LEFT = 0;
public static final int PAGE_RIGHT = 1;
static MyFragment newInstance(int num) {
MyFragment fragment = new MyFragment();
Bundle args = new Bundle();
args.putInt("num", num);
fragment.setArguments(args);
return fragment;
}
lorsque vous rechargez les listViews (comment décider d'implémenter ceci) , vous pouvez trouver quelle instance de fragment vous utilisez les arguments de la sorte:
mNum = getArguments() != null ? getArguments().getInt("num") : 1;
si vous marchez à travers votre code, vous remarquerez qu'il passera à travers chaque instance donc le code ci-dessus n'est nécessaire que dans votre onCreate et une méthode de recharge peut ressembler à ceci:
private void reloadFromArguments() {
/* mNum is a variable which was created for each instance in the onCreate */
switch (mNum) {
case PAGE_LEFT:
/* maybe a query here would fit your needs? */
break;
case PAGE_RIGHT:
/* maybe a query here would fit your needs? */
break;
}
}
peu de Sources qui peuvent vous aider avec des exemples que vous pourriez construire plutôt que de partir de zéro:
plus d'explications et d'exemples de récréation. http://blog.peterkuterna.net/2011/09/viewpager-meets-swipey-tabs.html qui est des références à: http://code.google.com/p/android-playground/
Plus d'infos et de bons liens. http://www.pushing-pixels.org/2012/03/16/responsive-mobile-design-on-android-from-view-pager-to-action-bar-tabs.html
si vous avez des questions plus spécifiques postez et je peux toujours éditer (mettre à jour) ma réponse pour adresser votre question. Bonne Chance! :)
Désolé pour le retard de mise à jour. J'ai mis en place cette de walkingice sur Gethub avec très peu de modifications. Il suffit d'utiliser une instruction conditionnelle pour Qu'un GestureDetector la glisse en vue uniquement lorsqu'un ID ViewPager de '0' est en vue. J'ai aussi ajouté une bascule dans ma barre D'action
ViewPager fait partie du Compatible Package
Si vous utilisez Fragments, vous pouvez utiliser ViewPager pour glisser entre eux.
Voici un exemple de la combinaison Fragments et ViewPager
Dans votre cas particulier, vous souhaitez créer un ListFragment puis de mettre en œuvre ViewPager.
je pense que vous êtes à la recherche pour mettre en œuvre une "navigation" à côté d'un standard ViewPager.
j'ai lu 2 articles différents sur ce modèle:
Le premier sur le modèle lui-même:
le second sur une façon plus détaillée de qui le construire:
Cyril Mottier Fly-in menu #1 #2 #3
ce second article est référencé dans Android Ui Pattern blog.
avec un petit truc, le comportement peut être atteint avec le scrollview-Behavior à l'intérieur du ViewPager. Si vous voulez seulement restreindre la zone du fragment le plus à gauche, vous pouvez restreindre les limites de défilement du ScrollView.
Dans votre cas: dans le onPageChangeListener de la ViewPager faire quelque chose comme ça:
@Override
public void onPageScrollStateChanged(int arg0) {
restrictLeftScroll();
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
restrictLeftScroll();
}
@Override
public void onPageSelected(int arg0) {
}
private void restrictLeftScroll() {
if (display != null) {
/* get display size */
Point size = new Point();
display.getSize(size);
/* get desired Width of left fragment */
int fragmentWidth = getResources().getDimensionPixelSize(R.dimen.category_fragment_width);
if (mViewPager.getScrollX() < size.x - fragmentWidth) {
mViewPager.scrollTo(size.x - fragmentWidth, mViewPager.getScrollY());
}
}
}
ce morceau de code a fonctionné pour moi sans problème. ;)