Force "Internet Explorer 8" mode de navigation dans l'intranet
Il y a "Internet Explorer 8", "Internet Explorer 8 Mode de Compatibilité", et en mode IE7 IE8.
cependant, les paramètres par défaut dans IE font que tout le site intranet utilise le "Mode de compatibilité IE8" même si j'ai défini doctype, la balise meta, l'en-tête http comme suggéré pour le forcer en mode IE8.
j'ai
<!DOCTYPE HTML PUBLIC "- / / W3C/ / DTD HTML 4.01 Transitional / / EN" http://www.w3.org/TR/html4/loose.dtd " >
et
mais il passe toujours en" mode de compatibilité IE8", sans aucun changement dans le réglage de L'IE.
comment le forcer en mode pur "IE8", sans changer les paramètres du navigateur?
PS. Je ne parle pas de "mode document" ici.
13 réponses
semblent que MSFT n'a pas considéré un grand environnement intranet que nous avons de nombreuses applications Web différentes fonctionnant à l'intérieur.
il n'y a aucun moyen de contourner le paramètre IE8, selon quelque part que j'ai lu sur le forum MSDN.
donc, je vais devoir Supplier les administrateurs de mon système de mettre de nouvelles politiques de groupe pour changer le paramètre" vue compatibilité " et la valeur et empêcher l'utilisateur de changer la valeur, jusqu'à ce que MSFT découvre ce bogue et le corriger.
à Partir d'un MSDN blog (l'emphase est la sienne): " Mode Navigateur est choisi avant IE demandes de contenu web . Cela signifie que les sites ne peuvent pas choisir un mode de navigateur ."
il est possible de passer outre le mode de compatibilité dans l'intranet. Il suffit d'ajouter le code ci-dessous au web.config. Il a travaillé pour moi avec IE9.
<system.webServer>
<httpProtocol>
<customHeaders>
<clear />
<add name="X-UA-Compatible" value="IE=edge" />
</customHeaders>
</httpProtocol>
vous devrez faire quelques ajustements à IE.
les voilà.....
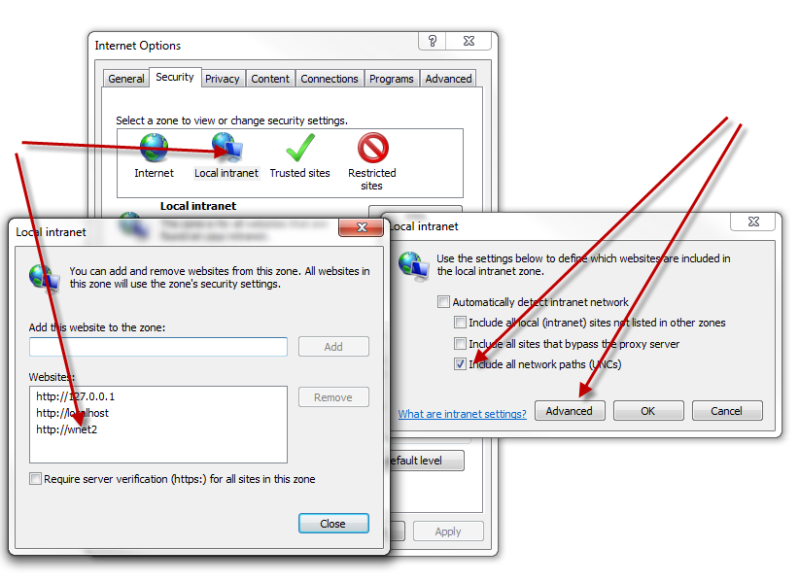
Dans Les Options Internet / Intranet Local / Sites
sous: Intranet Local à l'intérieur des Sites, décocher "détection automatique du réseau intranet".
, Puis sélectionnez uniquement "Comprennent tous les chemins d'accès au réseau (Unc)
voir captures d'écran ci-jointes
j'ai trouvé les réponses ici difficiles à suivre, alors voici l'information importante en un mot:
si votre intranet utilise les paramètres par défaut pour IE, le Mode IE7 standard est appliqué pour les sites intranet indépendamment de tous les paramètres de site web.
à Partir de ce :
Affichage de Compatibilité et de l'Entreprise
Un grand nombre de métiers les sites web sont Internet Explorer 7 capable aujourd'hui. Afin de préserver compatibilité, Internet Explorer 8 les navires avec des valeurs par défaut intelligentes basées sur la zone d'évaluation. Dans l'état par défaut, tous les sites sur l'internet public affichage dans Internet Explorer 8 Mode Standard (Vue de la compatibilité) off) et tous les sites web intranet affichage dans Internet Explorer 7 Mode standard (Vue de la compatibilité) sur.)
voyons quelques exemples. Si vous accédez à sites sur votre localité intranet comme http://myPortal et http://sharepoint/sites/mySite , Internet Explorer 8 s'identifie avec une chaîne de ‘7’, Version vecteur de’ 7 ' , et affiche les pages web qui déclenchent mode standard dans Internet Explorer 7 Le mode standard. Cette combinaison permet pages web qui fonctionnait correctement dans Internet Explorer 7 de continuer à faites-le dans IE8.
pour outrepasser les paramètres de compatibilité de vue pour intranet ou tous les sites Web dont vous avez besoin pour faire IE8 émuler lui-même.
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8" >
définit un en-tête HTTP personnalisé au lieu d'utiliser <meta... dans la section <head> . Ceux-ci sont supposés être équivalents, mais j'ai vu qu'un en-tête HTTP X-UA-Compatible du serveur supplantera le paramètre "Display intranet sites in Compatibility View" D'IE 8, alors que l'élément <meta... ne le ferait pas.
si vous utilisez .NET, j'ai la réponse pour vous:
HTML :
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=8" >
Web.Config:
<system.webServer>
<httpProtocol>
<customHeaders>
<clear />
<add name="X-UA-Compatible" value="IE=8" />
</customHeaders>
</httpProtocol>
lire quelque part que la déclaration DOCTYPE doit être la Très première ligne . Pas de commentaires de toute sorte, ni des lignes vides.
en combinaison avec le réglage des en-têtes de réponse HTTP, cela a fonctionné pour moi. Browser Mode est passé du" Mode de compatibilité IE9 "au"Mode IE9".
HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\BrowserEmulation IntranetCompatibilityMode 1 -- > 0
pour que la méta-déclaration fonctionne, le doctype doit être la version simplifiée:
<!DOCTYPE html>
ce n'est pas la longue phrase de la question de Dennis.
ce combo a fait l'affaire pour moi:
<!DOCTYPE HTML>
<HEAD>
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8" >
</HEAD>
au moins IE developer tools rapports IE9 Compat View, IE8 standards
juste pour le plaisir, J'ai essayé L'Émulateie7 et ça a marché aussi. simplifier le rallongé !DOCTYPE était la clé.
vous devez supprimer le numéro de port de votre nom de site de domaine site: 1180 / index /
si le navigateur voir le numéro de port dans url - hi" penser", c'est intranet.
configurer votre serveur dns pour des urls conviviales - site.com/index and it work OK
la réponse marquée comme "correct" est techniquement correcte, mais suggère qu'il n'y a pas de solution au problème réel auquel font face la plupart des gens qui est: "Comment puis-je correctement montrer sur IE8, avec le mode de compatibilité activé, une application web qui ne supporte pas le mode de compatibilité?".
<!DOCTYPE HTML>
<HEAD>
<meta http-equiv="X-UA-Compatible" content="Edge" >
</HEAD>
cela a fonctionné pour moi sur plusieurs postes de travail.
si le code ci-dessus est implémenté du côté de l'application, IE8 semble se comporter comme s'il n'était pas en mode de compatibilité, même si elle montrera encore le mode de navigateur comme mode de compatibilité.