@ font-face dans les Rails 4.0 avec L'URL Sass pas trouvé pour les polices personnalisées
dans mon projet Rails j'essaie d'utiliser des polices personnalisées. Il ya beaucoup de réponses liées à cette question, comme cette réponse qui n'a pas aidé, j'ai édité development.rb :
# Add the fonts path
config.assets.paths << Rails.root.join('app', 'assets', 'fonts')
# Precompile additional assets
config.assets.precompile += %w( .svg .eot .woff .ttf )
il montre toujours No route matches [GET] "/assets/chalkduster-webfont.woff"
je me url comme:
@font-face {
font-family: 'chalkdusterregular';
src: url('chalkduster-webfont.eot');
src:url('chalkduster-webfont.svg#chalkdusterregular') format('svg'),
url('chalkduster-webfont.eot?#iefix') format('embedded-opentype'),
url('chalkduster-webfont.woff') format('woff'),
url('chalkduster-webfont.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
j'ai essayé font_path('') au sein de la source et aussi font-url() , ça ne fonctionne jamais. : (
2 réponses
Essayer asset-url() . Fonctionne pour moi.
@font-face {
font-family: 'chalkdusterregular';
src: asset-url('chalkduster-webfont.eot');
src: asset-url('chalkduster-webfont.svg#chalkdusterregular') format('svg'),
asset-url('chalkduster-webfont.eot?#iefix') format('embedded-opentype'),
asset-url('chalkduster-webfont.woff') format('woff'),
asset-url('chalkduster-webfont.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
de plus, je n'ajoute que les polices path et précompile des actifs supplémentaires dans config/environments/production.rb
# Add the fonts path
config.assets.paths << Rails.root.join('app', 'assets', 'fonts')
# Precompile additional assets
config.assets.precompile += %w( .svg .eot .woff .ttf )
N'a pas besoin d'être ajouté à config/environments/développement.rb comme asset-url fonctionne un peu de magie.
j'ai trouvé une alternative plus facile à mettre en œuvre importations non nécessaires et ce est:
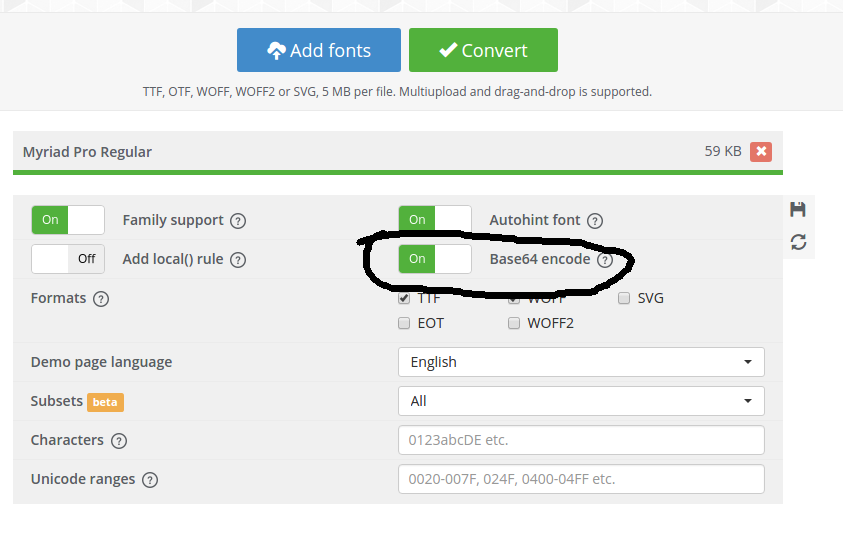
Vous pouvez convertir votre fichier de police sur une base 64 texte.
Assurez-vous de vérifier le choix Base64 Encoder

, puis cliquez sur convertir et télécharger le .fichier zip qui génère la page.
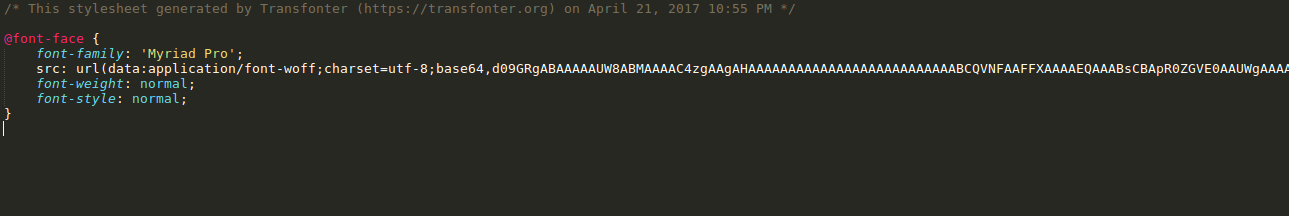
À l'intérieur de l' .zip d'ouverture de fichier de .css et vous voyez le code dont vous avez besoin.

j'essaie d'implémenter la solution du jverban mais pour moi, ça ne marche pas.
puis j'ai trouvé un tuto, où expliquer deux façons de le faire, Cliquez pour ouvrir le tuto
et j'essaie la deuxième solution (la voie du hacker). et la seule chose à faire est de déplacer le dossier fonts à l'intérieur des feuilles app/assets/stylesheets. (je supuose vous mettez vous tous les polices dans un dossier nommé polices)
puis dans le fichier css o scss, vous pouvez le faire avec ce code.
@font-face {
font-family: 'GoodDDC';
src: url(asset_path("fonts/GOODDC.ttf"));
}
asset_path référence sur rails le dossier app/assets/stylesheets
le dossier de l'arbre ressemble à
app/assets/stylesheets/fonts/yourfont.ttf (wof, etc)