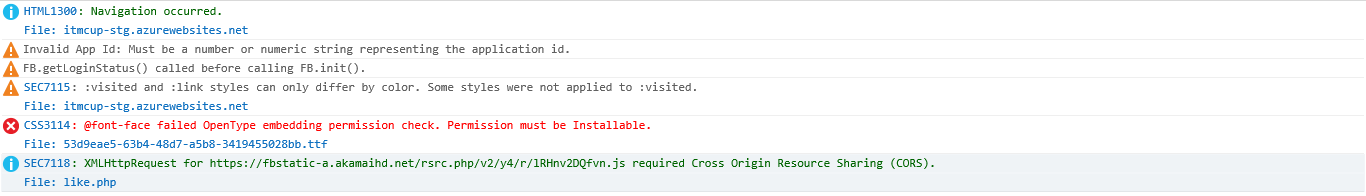
@ font-face échec de la vérification de l'autorisation d'intégration OpenType. L'autorisation doit être Installable
Cette exception se produit ici. Vous pouvez le reproduire dans IE11. Jusqu'à présent, je n'ai pas trouvé la cause du problème. Des idées pourquoi cela est causé?

CSS3114: @ font-face échec de la vérification de l'autorisation d'intégration OpenType. L'autorisation doit être Installable. Fichier: 53d9eae5-63b4-48d7-a5b8-3419455028bb.ttf
Le site Web fonctionne sur la plate-forme Azure Websites et utilise ASP.NET MVC 5.
5 réponses
Correction en ajoutant
<staticContent>
<mimeMap fileExtension=".woff" mimeType="application/octet-stream" />
</staticContent>
Sous
<system.webServer>
Dans le web.config.
Modifier:
Pour éviter tout problème avec les versions conséquentes, je recommande de faire ceci:
<staticContent>
<remove fileExtension=".woff" />
<mimeMap fileExtension=".woff" mimeType="application/octet-stream" />
</staticContent>
La réponse de Sibaspage m'a orienté dans la bonne direction. Mais je vois toujours le message d'erreur dans IE11. Pour moi, cela a fonctionné en utilisant la syntaxe suivante:
@font-face {
font-family: 'Font-Name';
src: url('../fonts/Font-Name.eot?#iefix') format('embedded-opentype'),
url('../fonts/Font-Name.ttf') format('truetype');
}
@font-face {
font-family: 'Gotham-Medium';
src: url('fonts/Gotham-Medium.eot');
src: local('☺'), url('fonts/Gotham-Medium.woff') format('woff'), url('fonts/Gotham-Medium.ttf') format('truetype'), url('fonts/Gotham-Medium.svg') format('svg');
font-weight: normal;
font-style: normal;
}
Avis src: local('☺'),
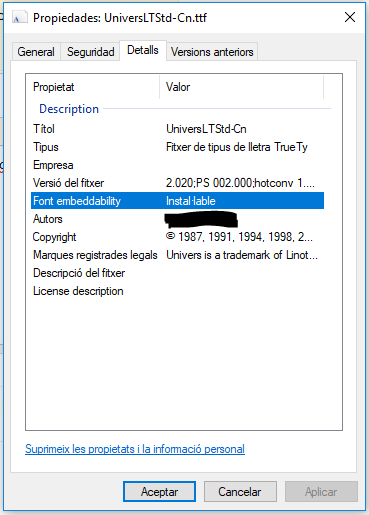
Une autre solution peut être de modifier le fichier de propriétéFont embeddability . Cliquez avec le bouton droit de la souris et consultez l'ongletDetails :
Cette propriété n'apparaît pas, vous pouvez utiliser ce service ajouter. Cela ne fonctionne que pour les fichiers de police .ttf. Mais je suppose qu'il existe d'autres services pour changer d'autres extensions de fichiers de police.
IE ne supporte pas .ttf juste utilisation .fichiers de polices eot
@font-face {
font-family: 'Font-Name';
src: url('../fonts/Font-Name.eot?#iefix') format('embedded-opentype');
src: url('../fonts/Font-Name.ttf') format('truetype');
}