Police Awesome & Unicode
J'utilise (l'excellent) Font-Awesome dans mon site, et ça marche bien, si je l'utilise de cette façon:
<i class="icon-home"></i>
Mais (pour certaines raisons) je veux l'utiliser de la manière Unicode, comme:
<i></i>
(la police Cheatsheet Awesome )
Mais cela ne fonctionne pas-le navigateur affiche un carré à la place.
Comment puis-je résoudre cela? Le chemin CSS est correct (comme la première façon d'utiliser Font Awesome fonctionne).
Edit: j'ai le FontAwesome.la fto installé.
9 réponses
Cela ne fonctionne pas, car <i></i> demande simplement au navigateur d'afficher le point de code à usage privé U + F015 en utilisant une police de caractères italique. Le code CSS impressionnant de police n'a rien qui affecterait ceci. Si vous ajoutez class=icon-home à la balise, vous obtiendrez le glyphe assigné à U + F015 dans la police FontAwesome, mais vous l'obtiendrez deux fois, en raison de la façon dont fonctionne la supercherie de la police.
Pour obtenir le glyphe juste une fois, vous devez utiliser CSS qui demande l'utilisation de la police FontAwesome sans déclencher le règles qui ajoutent un glyphe via le contenu généré. Une astuce simple consiste à utiliser un nom de classe qui commence par icon- mais ne correspond à aucun des noms prédéfinis dans Font Awesome ou tout autre nom utilisé dans votre code CSS ou JavaScript. Par exemple,
<i class=icon-foo></i>
Vous pouvez également utiliser le code CSS qui définit font-family: FontAwesome et font-style: normal sur l'élément i.
PS. Notez que les points de code à usage privé tels que U + F015 n'ont, par définition, aucune signification interopérable. Par conséquent, lorsque les feuilles de style sont désactivées, {[7] } ne pas être affiché comme un caractère; le navigateur utilisera sa façon de communiquer la présence de données indéfinies, comme une petite boîte, contenant éventuellement le numéro de point de code.
Vous devez utiliser la classe fa:
<i class="fa">

</i>
<i class="fa fa-2x">

</i>
Pour ceux qui peuvent tomber sur ce post, vous devez définir
font-family: FontAwesome;
En tant que propriété dans votre sélecteur CSS, puis unicode fonctionnera correctement dans CSS
J'ai eu un problème simillaire en utilisant unicode et fontawesome. quand j'ai écrit :
font-family: 'Font Awesome\ 5 Free';
content: "\f061"; /* FontAwesome Unicode */
Sur google chrome, un carré apparaît à la place de l'icône. La nouvelle version de Font Awesome nécessite également
font-weight: 900;
C'est du travail pour moi.
À Partir de : https://github.com/FortAwesome/Font-Awesome/issues/11946
J'espère que cela aidera.
J'ai trouvé que dans Font-Awesome version 5 (gratuit), vous avez vous ajouter: "font-family: Police Génial\ 5 Gratuit;" alors seulement, il semble fonctionner correctement.
Cela a fonctionné pour moi :)
J'espère que certains trouveront cela utile
Après avoir lu la réponse de davidhund sur cette page je suis venu avec une solution que votre police web n'est pas chargée correctement que moi soit un problème de mauvais chemins.
Voici ce qu'il a dit:
Ma première supposition est que vous incluez le FontAwesome webfont d'un (sous-)domaine différent. Assurez-vous donc de définir les en-têtes corrects ces fichiers webfont: "vous devrez ajouter le En-tête Access-Control-Allow-Origin, liste blanche du domaine que vous êtes tirant de l'actif." https://github.com/h5bp/html5boilerplate.com/blob/master/src/.htaccess#L78-86
Et regarder aussi les font-pièges :)
J'espère que je suis clair et vous ai aidé:)
Sur la même page, f135ta a dit:
...J'ai résolu le problème en téléchargeant le fichier "fontawesome-webfont.ttf" à mon serveur web et l'installer comme une police ordinaire.. Je ne sais pas si sa partie du Pré-req est pour l'utiliser de toute façon, mais il fonctionne pour moi ;-
Vous pouvez également utiliser L'icône FontAwesome avec le pseudo-sélecteur CSS3 comme indiqué ci-dessous.

Assurez-vous de définir la famille de polices sur FontAwesome comme indiqué ci-dessous:
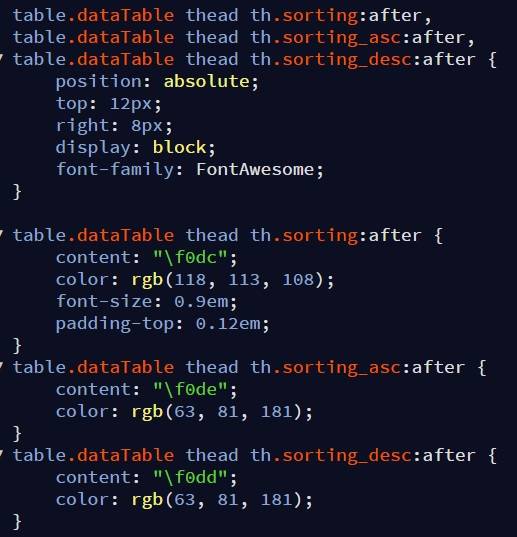
table.dataTable thead th.sorting:after {font-family: FontAwesome;}
Pour faire fonctionner ce qui précède, vous devez faire ce qui suit:
- Téléchargez la bibliothèque CSS FontAwesome ici FontAwesome v4.7. 0
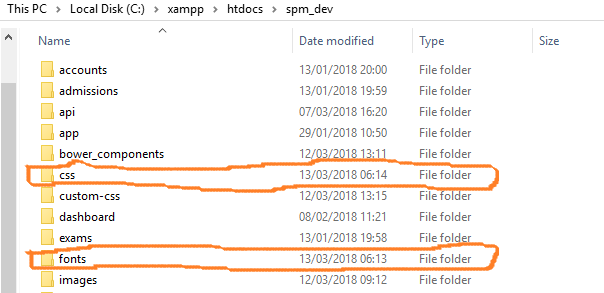
- extraire du fichier zip et inclure dans votre dossier racine de l'application, les deux dossiers comme indiqué ci-dessous:

- référence seulement le dossier css dans la section
<head></head>de votre application comme indiqué ci-dessous:
J'ai trouvé que cela fonctionnait
content: "\f2d7" !important;
font-family: FontAwesome !important;
Cela ne semblait pas fonctionner sans le!important pour moi.
Voici un tutoriel sur la façon de changer les icônes sociales avec Unicodes https://www.youtube.com/watch?v=-jgDs2agkE0&feature=youtu.be
Juste pour ajouter sur Jukka K. Korpela réponse ci-dessus, font awesome déjà défini un sélecteur css "fa". Vous pouvez simplement faire <i class="fa"></i> . Le hic ici est, fa définit le style de police: normal, si vous avez besoin d'italique, vous pouvez remplacer comme <i class="fa" style="font-style:italic"></i>