Les icônes Font Awesome ne sont pas affichées dans Chrome, une politique de partage de ressources liée à MaxCDN
je viens de remarquer sur plusieurs sites Web que les icônes font impressionnant sont montrant dans Google Chrome. La console affiche le message d'erreur suivant:
Police, de l'origine 'http://cdn.keywest.la vie' a été bloqué à partir de la chargement par origine croisée Politique de partage des ressources: non L'en-tête 'Access-Control-Allow-Origin' est présent sur la requête ressources. Origine 'http://www.keywest.la vie' est donc pas l'autorisation d'accès.
je trouvé exactement le même problème sur plusieurs autres sites. Ceci peut être facilement corrigé en remplaçant la propre référence CDN par:
/ / maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css
-cependant, ce n'est pas la solution, juste une solution de contournement. J'aimerais savoir la raison et de la bonne solution.
(la cause est simple: le site internet est en utilisant son propre CDN, fournis par MaxCDN et a la référence à la police impressionnant de polices et ceux-ci ne sont pas chargés par Chrome, si vous chargez la même ressource à partir de la ressource Bootstrapcdn - mentionnée ci-dessus-cela fonctionne)
voici un exemple du problème (dans le menu et les icônes sociales dans le pied de page:http://www.keywestnight.com/fantasy-fest)
Merci pour toute aide/explanatioon!
5 réponses
Voici la méthode de travail pour autoriser l'accès de tous les domaines pour les polices web:
# Allow access from all domains for webfonts.
# Alternatively you could only whitelist your
# subdomains like "subdomain.example.com".
<IfModule mod_headers.c>
<FilesMatch "\.(ttf|ttc|otf|eot|woff|font.css|css)$">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>
</IfModule>
le problème n'est pas avec le fichier CSS, Il a à voir avec la façon dont le fichier de police est servi. font-awesome.min.css file a des lignes comme
@font-face{font-family:'FontAwesome';
src:url('../fonts/fontawesome-webfont.eot?v=4.2.0');
src:url('../fonts/fontawesome-webfont.eot?#iefix&v=4.2.0')
format('embedded-opentype'),url('../fonts/fontawesome-webfont.woff?v=4.2.0')
format('woff'),url('../fonts/fontawesome-webfont.ttf?v=4.2.0')
format('truetype'),url('../fonts/fontawesome-webfont.svg?v=4.2.0#fontawesomeregular') format('svg');
font-weight:normal;
font-style:normal}
qui amène le navigateur à demander un fichier de police approprié (eot, woff, ttf ou svg) à partir du même serveur que le fichier CSS. Ce qui est logique et correcte.
cependant, lorsque le navigateur demande que le fichier de police de cdn.keywest.life, il lit les en-têtes Access-Control-Allow-Origin en-tête et n'en trouve pas alors il donne ce message d'erreur. (Cela semble comme un bug de navigateur pour moi parce qu'il vient du même serveur que le fichier CSS).
à la place, lorsque vous utilisez maxcdn.bootstrapcdn.com la réponse inclut l' Access-Control-Allow-Origin:* en-tête et le navigateur accepte ce fichier de police. Si votre serveur cdn incluait cet en-tête, il fonctionnerait aussi.
Si vous avez un serveur Apache, voir cette réponse: Police-génial pas correctement l'affichage sur Firefox / comment vendre via CDN?
aucune des réponses n'a fonctionné pour moi, j'ai dû créer une règle de bord sur maxcnd back office (qui change le fichier de configuration sur votre zone)
Plus d'info ici
https://www.maxcdn.com/one/tutorial/edge-rules-recipes/ https://www.maxcdn.com/one/tutorial/create-a-rule/
j'utilise un CDN qui ne me permet pas de modifier sa réponse, donc j'ai modifié font-awesome.min.css, remplaçant le chemin relatif par le chemin absolu et cela a fonctionné.
cette question de l'accès à font-awesome assets a été un problème pour beaucoup de gens sans une explication complète et la résolution du problème.
Qu'est-ce que CORS:
Cross-Origin Resource Sharing (CORS) est un mécanisme qui utilise des en-têtes HTTP supplémentaires pour permettre à un agent utilisateur d'obtenir la permission d'accéder à des ressources sélectionnées à partir d'un serveur d'origine différente (domaine) que le site actuellement utilisé. Un agent utilisateur effectue une requête HTTP de type cross-origin lorsque: il s'agit d'une ressource provenant d'un domaine, d'un protocole ou d'un port différent de celui d'origine du document actuel.
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
Le Problème:
le problème vient de la façon dont les polices font-awesome sont chargées.
@font-face{
font-family:'FontAwesome';
src:url('../fonts/fontawesome-webfont.eot?v=4.2.0');
src:url('../fonts/fontawesome-webfont.eot?#iefix&v=4.2.0') format('embedded-opentype'),url('../fonts/fontawesome-webfont.woff?v=4.2.0') format('woff'),url('../fonts/fontawesome-webfont.ttf?v=4.2.0') format('truetype'),url('../fonts/fontawesome-webfont.svg?v=4.2.0#fontawesomeregular') format('svg');
font-weight:normal;
font-style:normal
}
les polices sont chargées via la feuille de style (CSS). La situation que nous avons ici est:
La Solution:
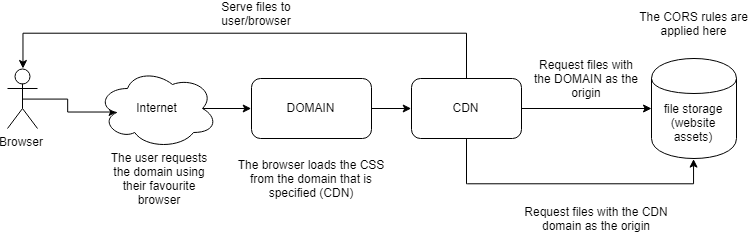
alors que les règles CORS ont été créées sur votre stockage de fichier par exemple S3, et que l'accès à la ressource a été donné au domaine en question, lorsque CDN essaie de charger les polices spécifiées dans le CSS l'origine/domaine spécifié lors du chargement de ces polices est celui du CDN mais aucun accès CORS n'a donné au domaine CDN.
créer une règle CORS pour le CDN domaine.