Les icônes Font Awesome ne fonctionnent pas dans certains navigateurs
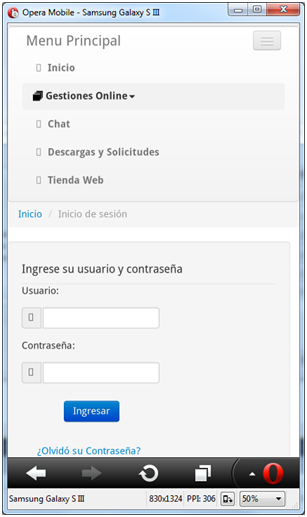
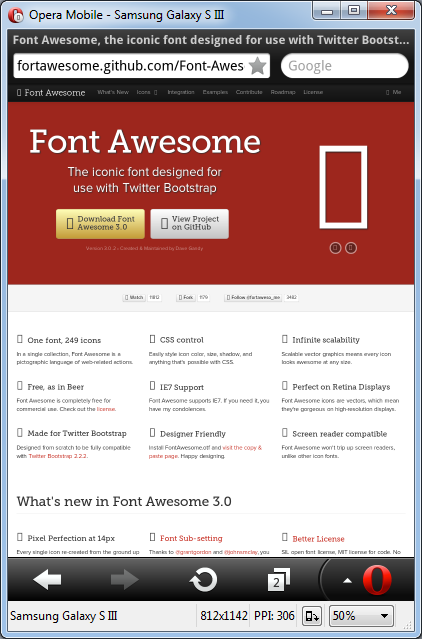
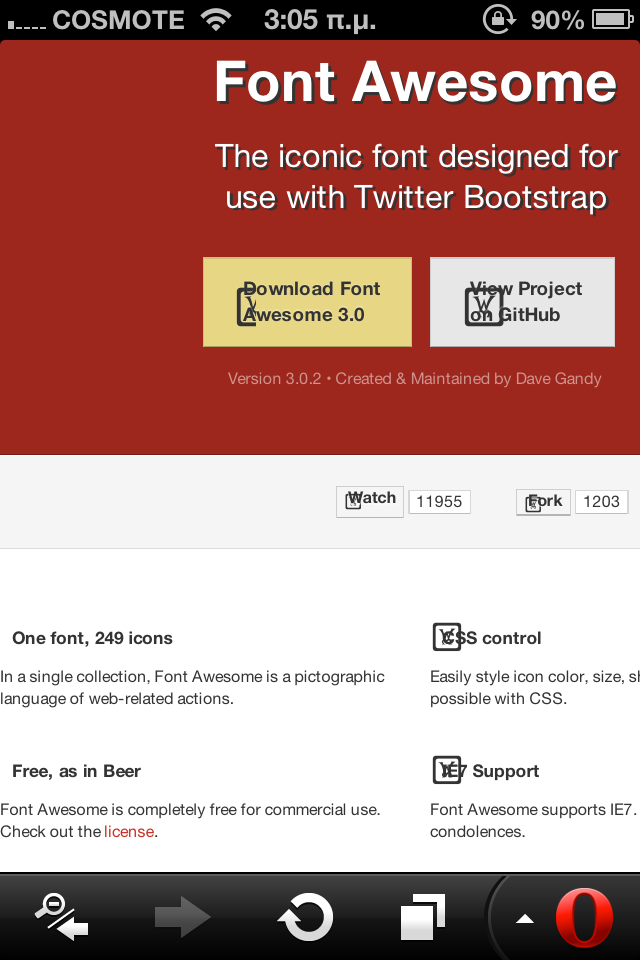
j'utilise Bootstrap + Font Awesome, et tout va bien avec la plupart des navigateurs de bureau et mobiles, mais les icônes Font awesome ne fonctionnent pas avec certains navigateurs comme opera Mobile, Opera Mini, et une certaine version de navigateur Android. N'affiche qu'un rectangle vide.
est-ce que quelqu'un connaît ce problème? et , Est-il une solution ?
Merci
[MODIFIER 2013-03-06 !Important] Je ne pouvais pas trouver toutes apparente problème, donc j'ai essayé avec des solutions inédites. J'ai essayé deux outils de conversion de police en ligne. D'abord j'ai utilisé http://www.freefontconverter.com / pour convertir le svg original de FontAwesome en ttf. Puis j'ai utilisé http://www.font2web.com / pour convertir cela .ttf .EOT. ,wouf anf .la fto.
résultats: opera mobile affiche maintenant les icônes correctement. (je ne sais pas quoi, ce sont les changements, mais fonctionne)
le problème est maintenant Blackberry 6 . J'ai testé @font-face avec un bb Curve 9300, Modernizr et Google fonts et tout est ok. Mais FontAwesome ne marche toujours pas...
[modifier le 2013-03-01] Opera mobile 10 + supporte @font-face, donc le problème pourrait être un autre. J'ai essayé avec une autre police de serveur avec @font-face et fonctionne bien, mais avec FontAwesome Je ne peux pas montrer les icônes correctement.

[EDIT 2013-03-03] Le problème n'est pas seulement avec mon site Web, Font Awesome des exemples de site Web et des tests ne fonctionnent pas...

[EDIT 2013-03-4] Je suis essayé de faire un repli en utilisant Modernizr "font-face" détection caractéristique, mais opera Mobile et BlackBerry 6 Retour vrai parce qu'ils soutiennent que-feacture. comment je peux détecter si FontAwesome font est chargé?
10 réponses
il y a quelques questions différentes que je voudrais examiner que j'espère vous aider à résoudre.
si vous mentionnez quelle police a fonctionné, nous pourrions probablement vous aider mieux. Je comparerais la police que vous avez dit avoir travaillé avec FontAwesome pour voir quelles sont les différences. Je parie que les glyphes sont mappés sur une zone unicode différente et peut-être que le navigateur ne lit pas à partir de là?
vous pouvez utiliser un outil comme la Forge de police pour vérifier les différences avec les autres polices. J'ai remarqué en essayant de re-générer la police de FontAwesome à partir de la Forge de police que j'ai eu des erreurs de validation avec l'espacement em et les glyphes avaient des erreurs (auto-intersection, mauvaise direction, points manquants à extrema). J'ai vu cela dans l'icône polices et jamais eu de problème, mais je n'ai pas testé sur Opera avant. Si vous comparez essayer de générer une police avec quelque chose qui fonctionne, vous pourriez probablement réduire la question.
autre chose je suis sûr que vous avez couvert mais double contrôle:
j'ai lu ici qu'avoir une version locale de la police installée pourrait entrer en conflit avec la police intégrée. https://github.com/FortAwesome/Font-Awesome/issues/247
si vous avez pris l'icône-font et y avez ajouté vos propres glyphes, puis utilisé quelque chose comme font squirrel pour générer tous les formats web sûrs, assurez-vous que vous avez dit au générateur d'ajouter la gamme unicode des glyphes que vous avez créé. Une fois j'ai oublié de faire ceci et l'application a seulement ajouté les glyphes dans la gamme A-Z. Un moyen facile de vérifier est de regarder l'onglet gyphs dans la page HTML de démonstration et s'assurer que toutes les icônes sont incluses.
vous utilisez la règle appropriée CSS3 font-face et l'intégration eot, ttf, woff, et svg et vous avez attendu un peu. J'ai remarqué sur certains vieux iphones que la police prend une éternité à s'afficher.
en utilisant un outil comme modernizr fonte-face fonctionnalité Détecter pourrait faire une partie de la prise en charge entre les navigateurs a peu plus facile.
je suis curieux de voir quel est le problème.
Opera Mini ne supporte pas font-face comme il est mentionné sur le site officiel http://www.opera.com/docs/specs/productspecs /
un petit truc " sale "que je pourrais penser, sera de convertir votre police en SVG et de l'utiliser dans votre CSS comme il est partiellement supporté (comme il est également écrit dans leur site web).
quelque chose comme
.icon{
background-image: url(icon.svg);
-o-background-size: 100% 100%;
-webkit-background-size: 100% 100%;
}
jetez également un oeil à la lien ci-dessus http://www.w3.org/TR/SVGTiny12/fonts.html
mise à JOUR
Opera mini ne supporte pas FontAwesome dans IOS 6.1

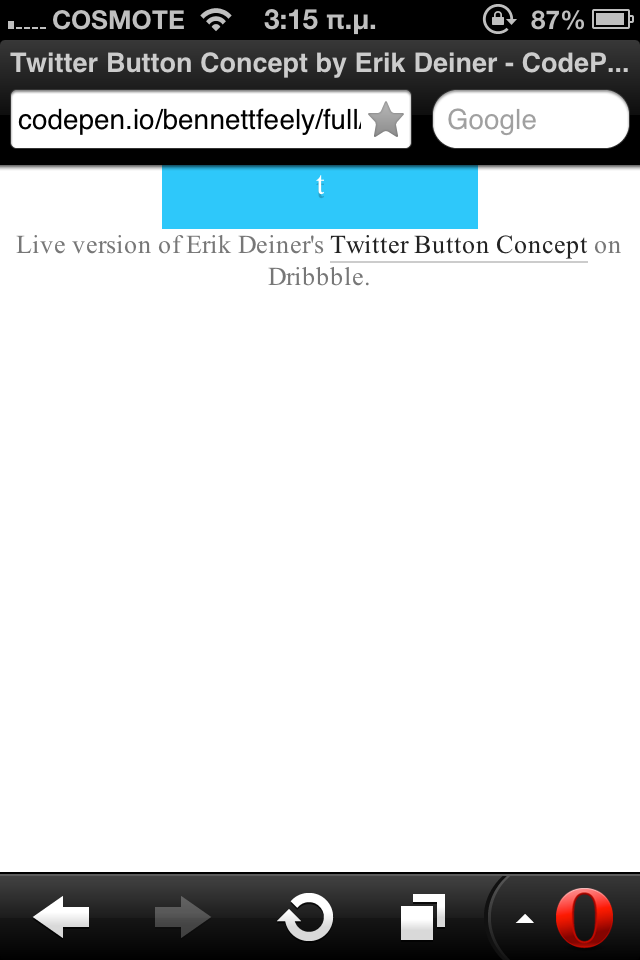
ni l'un ni l'autre des exemples de police-face ne fonctionne( http://codepen.io/bennettfeely/full/ErFGv )

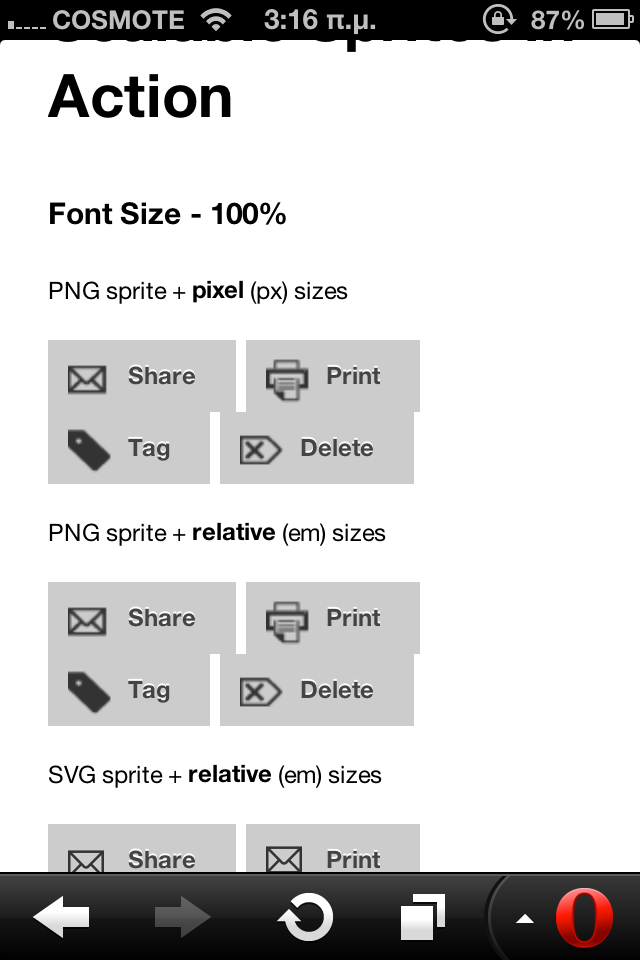
mais L'utilisation de SVG semble une bonne solution, preuve de la concept Source originale: http://dbushell.com/demos/css-sprites / Plus d'informations sur la démo ci-dessus: http://coding.smashingmagazine.com/2012/01/16/resolution-independence-with-svg /

SOLUTION pour OPERA MOBILE (No Opera Mini)
j'ai essayé avec deux outils de conversion de police en ligne. D'abord j'ai utilisé http://www.freefontconverter.com / pour convertir le svg original de FontAwesome en ttf. Puis j'ai utilisé http://www.font2web.com / pour convertir cela .ttf .EOT. ,wouf anf .la fto.
enfin, j'ai remplacé les fichiers originaux et maintenant Opera mobile affiche les icônes correctement.
pour cela je sais qu'il y a pour le support @font-face dans Opera Mini et seulement le support @font-face partiel dans Andorioid de 2.2 à 3.0 (les versions précédentes D'Android n'avaient pas du tout le support @font-face). Voir: http://caniuse.com/fontface
le soutien partiel de ce que je sais signifie qu'ils ne supportent pas les polices protégées par DRM et une certaine syntaxe comme la syntaxe "smiley" ne fonctionnait pas pour eux.
donc si vous voulez montrer des icônes sur L'Opéra Mini et Android 2.1 vous aurez besoin de faire repli sur les icônes d'image. Si vous avez des problèmes avec Android 2.2-3.0, vous pouvez probablement le corriger en changeant la syntaxe.
de tels bogues sont signalés pour FortAwesome:
- https://github.com/FortAwesome/Font-Awesome/issues/246
- https://github.com/FortAwesome/Font-Awesome/issues/791
ils ne sont pas encore fixés, ils ont contacté les relations Opera dev pour savoir ce qui cause cela. Tu n'as pas le choix, à part attendre qu'ils le réparent. Effectuer le suivi des bogues pour en savoir plus.
-
passer à http://icomoon.io/app/
-
Icône bouton Bibliothèque
-
Ajouter de la bibliothèque de la Police Génial
-
sélectionner les icônes que vous désirez
-
police à bouton-poussoir (exporter les icônes vers CSS font awesome)
-
Remplacer Polices Awesome (ttf, svg. etc...) avec de nouvelles polices de caractères impressionnant
CSS
@font-face{
font-family:"FontAwesome";
src:url('../fonts/awesome/fontawesome.eot');
src:url('../fonts/awesome/fontawesome.eot?#iefix') format('embedded-opentype'),
url('../fonts/awesome/fontawesome.woff') format('woff'), url('../fonts/awesome/fontawesome.ttf') format('truetype'),
url('../fonts/awesome/fontawesome.svg#fontawesomeregular') format('svg');
font-weight:normal;font-style:normal;}.flag:before,.mobile:before{font-family:"FontAwesome";font-style: normal;font-weight: normal;font-variant: normal;text-transform: none;line-height: 1;-webkit-font-smoothing: antialiased;display: inline-block; text-decoration: inherit;}.flag:before{content:"\f024";}.mobile:before{content:"\f10b";}
j'essaie cela et puis Génial Polices fonctionne dans Opera Mobile :)
c'est peut-être lié à charset? Déclarez-vous pour UTF-8 dans votre document ainsi que dans votre feuille de style?
<meta charset="UTF-8">
ou
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
et dans la feuille de style (note, doit être la première ligne, première colonne):
@charset "utf-8";
comme référence, j'ai eu ce problème et le problème était les domaines. Certains navigateurs, Firefox notamment refuser de charger des polices d'un autre domaine(appelé même Politique de domaine). Les en-têtes
Access-Control-Allow-Origin "*"
dans nginx par exemple, ceci est configuré comme ceci:
location ~* \.(eot|ttf|woff)$ {
add_header Access-Control-Allow-Origin *;
}
doit être défini, et rappelez-vous également que le type de contenu des polices doit être
application/x-font-ttf ttf;
font/opentype otf;
application/vnd.ms-fontobject eot;
font/x-woff woff;
le mauvais type de contenu pourrait causer la police ne se charge pas, donc vous perdez les icônes. Il est bon d'avoir cette info comme référence :)
moi aussi j'ai eu des problèmes pour obtenir une police SVG à afficher dans Blackberry. Le problème est que le nom de la svg (dans le document) et le nom de la font-family doivent être identiques. J'ai trouvé cette réponse ici, dans les commentaires de la dernière réponse:
use icomoon app http://icomoon.io/app / pour changer la police svg en polices web et remplacer l'ancienne police pour Font Awesome . il travaille pour moi dans opera mobile