Élément d'entrée de texte à l'intérieur de l'icône Font Awesome
j'essaie d'insérer une icône d'utilisateur dans le champ d'entrée du nom d'utilisateur.
j'ai essayé une des solutions de la question similaire
savoir que la propriété background-image ne fonctionnera pas depuis Font Awesome est une police.
ce qui suit est mon approche et je ne peux pas obtenir l'affichage d'icône.
.wrapper input[type="text"] {
position: relative;
}
.wrapper input[type="text"]:before {
font-family: 'FontAwesome';
position: absolute;
top: 0px;
left: -5px;
content: "f007";
}
j'ai la police face déclarée dans la police par défaut awesome css donc je n'étais pas sûr si l'ajout de font-Famille ci-dessus était la bonne approche.
@font-face {
font-family: 'FontAwesome';
src: url('../Font/fontawesome-webfont.eot?v=3.2.1');
src: url('../Font/fontawesome-webfont.eot?#iefix&v=3.2.1') format('embedded-opentype'), url('../Font/fontawesome-webfont.woff?v=3.2.1') format('woff'), url('../Font/fontawesome-webfont.ttf?v=3.2.1') format('truetype'), url('../Font/fontawesome-webfont.svg#fontawesomeregular?v=3.2.1') format('svg');
}
14 réponses
tu as raison. :avant et: après le pseudo contenu n'est pas destiné à travailler sur le contenu remplacé comme img et input éléments. Ajouter un élément d'enrubannage et déclarer une famille de polices est l'une des possibilités, tout comme utiliser une image de fond. Ou peut-être qu'un texte de remplacement HTML5 répond à vos besoins:
<input name="username" placeholder="">
les navigateurs qui ne prennent pas en charge l'attribut placeholder l'ignoreront tout simplement.
UPDATE
Le sélecteur de contenu avant sélectionne l'entrée: input[type="text"]:before . Vous devez sélectionner l'emballage: .wrapper:before . Voir http://jsfiddle.net/allcaps/gA4rx / .
J'ai aussi ajouté la suggestion de placeholder où l'emballage est redondant.
.wrapper input[type="text"] {
position: relative;
}
input { font-family: 'FontAwesome'; } /* This is for the placeholder */
.wrapper:before {
font-family: 'FontAwesome';
color:red;
position: relative;
left: -5px;
content: "\f007";
}
<p class="wrapper"><input placeholder=" Username"></p>
de Secours
Font Awesome utilise la zone D'utilisation privée Unicode (PUA) pour stocker des icônes. Les autres caractères ne sont pas présents et reviennent à la valeur par défaut du navigateur. Ce devrait être la même chose que aucune autre entrée. Si vous définissez une police sur les éléments d'entrée, alors fournir la même police que fallback pour les situations où nous utilisons une icône. Comme ceci:
input { font-family: 'FontAwesome', YourFont; }
sortie:

HTML:
<input name="txtName" id="txtName">
<span class="fa fa-info-circle errspan"></span>
CSS:
<style type="text/css">
.errspan {
float: right;
margin-right: 6px;
margin-top: -20px;
position: relative;
z-index: 2;
color: red;
}
</style>
vous pourriez utiliser un emballage. À l'intérieur du wrapper, ajouter l'élément font awesome i et l'élément input .
<div class="wrapper">
<i class="fa fa-icon"></i>
<input type="button">
</div>
positionne ensuite la position de l'emballage à relative:
.wrapper { position: relative; }
et ensuite régler la position de l'élément i à absolute, et régler la bonne place pour lui:
i.fa-icon { position: absolute; top: 10px; left: 50px; }
(C'est un hack, je sais, mais il fait le travail.)
cette réponse vous conviendra si vous avez besoin que les conditions suivantes soient remplies (aucune des réponses actuelles ne remplit ces conditions):
- l'icône est à l'intérieur de la zone de texte
- l'icône ne doit pas disparaître lorsque du texte est entré dans l'entrée, et le texte entré va à droite de l'icône
- en cliquant sur l'icône, vous devriez mettre l'entrée sous-jacente au point
je crois que 3 est le nombre minimum D'éléments HTML pour satisfaire ces conditions:
.input-icon{
position: absolute;
left: 3px;
top: calc(50% - 0.5em); /* Keep icon in center of input, regardless of the input height */
}
input{
padding-left: 17px;
}
.input-wrapper{
position: relative;
}<link href="https://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet"/>
<div class="input-wrapper">
<input id="stuff">
<label for="stuff" class="fa fa-user input-icon"></label>
</div>après avoir lu différentes versions de cette question et avoir cherché autour de moi, j'ai trouvé une solution assez propre, sans js. C'est similaire à la solution @allcaps mais évite que la police d'entrée ne soit modifiée par rapport à la police du document principal.
utilisez le ::input-placeholder attribut pour le style spécifique du texte du paramètre. Cela vous permet d'utiliser votre police d'icône comme la police placeholder et votre corps (ou autre police) comme l'entrée réelle texte. Actuellement, vous devez spécifier des sélecteurs spécifiques au vendeur.
cela fonctionne bien tant que vous n'avez pas besoin d'une combinaison d'icône et de texte dans votre élément d'entrée. Si vous le faites, vous aurez besoin de mettre en place le texte placé comme police de navigateur par défaut (simple serif sur la mienne) pour les mots.
e. g.
HTML
<p class="wrapper">
<input class="icon" type="text" placeholder="" />
</p>
CSS
.wrapper {
font-family:'arial', sans-serif;
}
input.icon::-webkit-input-placeholder {
font-family:'FontAwesome';
}
Tripoter navigateur préfixé sélecteurs: http://jsfiddle.net/gA4rx/78/
notez que vous devez définir chaque sélecteur spécifique au navigateur comme une règle de séparation. Si vous les combinez le navigateur de l'ignorer.
pas besoin de coder beaucoup... il suffit de suivre les étapes suivantes:
<input id="input_search" type="text" class="fa" placeholder=" Search">
vous pouvez trouver les liens vers L'Unicode ( fontawesome ) ici...
j'ai fait parvenir comme
form i {
left: -25px;
top: 23px;
border: none;
position: relative;
padding: 0;
margin: 0;
float: left;
color: #29a038;
}<form>
<i class="fa fa-link"></i>
<div class="form-group string optional profile_website">
<input class="string optional form-control" placeholder="http://your-website.com" type="text" name="profile[website]" id="profile_website">
</div>
<i class="fa fa-facebook"></i>
<div class="form-group url optional profile_facebook_url">
<input class="string url optional form-control" placeholder="http://facebook.com/your-account" type="url" name="profile[facebook_url]" id="profile_facebook_url">
</div>
<i class="fa fa-twitter"></i>
<div class="form-group url optional profile_twitter_url">
<input class="string url optional form-control" placeholder="http://twitter.com/your-account" type="url" name="profile[twitter_url]" id="profile_twitter_url">
</div>
<i class="fa fa-instagram"></i>
<div class="form-group url optional profile_instagram_url">
<input class="string url optional form-control" placeholder="http://instagram.com/your-account" type="url" name="profile[instagram_url]" id="profile_instagram_url">
</div>
<input type="submit" name="commit" value="Add profile">
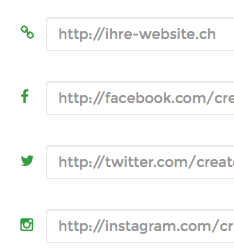
</form>le résultat ressemble à ceci:
note
s'il vous plaît noter que J'utilise Ruby sur Rails donc mon code résultant semble un peu gonflé. Le code de vue dans slim est en fait très concis:
i.fa.fa-link
= f.input :website, label: false
i.fa.fa-facebook
= f.input :facebook_url, label: false
i.fa.fa-twitter
= f.input :twitter_url, label: false
i.fa.fa-instagram
= f.input :instagram_url, label: false
en S'appuyant sur la suggestion de allcaps. Voici la méthode font-awesome background avec le moins de HTML:
<div class="wrapper"><input></div>
.wrapper {
position: relative;
}
input { padding-left: 20px; }
.wrapper:before {
font-family: 'FontAwesome';
position: absolute;
top: 2px;
left: 3px;
content: "\f007";
}
j'ai trouvé la façon la plus facile d'utiliser bootstrap 4.
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text"><i class="fa fa-user"></i></span></div>
<input type="text"/>
</div>
permet de cliquer sur l'icône pour se concentrer à l'intérieur de l'élément text input.
CSS
.myClass {
font-size:20px;
position:absolute; top:10px; left:10px;
}
HTML
<div>
<label style="position:relative;">
<i class="myClass fa fa-address-book-o"></i>
<input class="w3-input" type="text" style="padding-left:40px;">
</label>
</div>
il suffit d'ajouter l'icône que vous aimez à l'intérieur de la balise <i> , de la bibliothèque Font Awesome et profiter des résultats.
<HTML>
<head>
<style>
.inp1{
color:#2E64FE;
width:350px;
height:35px;
border:solid;
font-size:20px;
text-align:left;
}
</style>
</head>
<body>
<div class="inp1">
<a href="#" class=""><i class="fa fa-search"></i></a>
</div>
j'ai essayé les trucs ci-dessous et ça marche vraiment bien HTML
input.hai {
width: 450px;
padding-left: 25px;
margin: 15px;
height: 25px;
background-image: url('https://cdn4.iconfinder.com/data/icons/casual-events-and-opinions/256/User-512.png') ;
background-size: 20px 20px;
background-repeat: no-repeat;
background-position: left;
background-color: grey;
}<div >
<input class="hai" placeholder="Search term">
</div> pour travailler avec unicode ou fontawesome, vous devez ajouter un span avec class comme ci-dessous:
en HTML:
<span class="button1 search"></span>
<input name="username">
dans CSS:
.button1 {
background-color: #B9D5AD;
border-radius: 0.2em 0 0 0.2em;
box-shadow: 1px 0 0 rgba(0, 0, 0, 0.5), 2px 0 0 rgba(255, 255, 255, 0.5);
pointer-events: none;
margin:1px 12px;
border-radius: 0.2em;
color: #333333;
cursor: pointer;
position: absolute;
padding: 3px;
text-decoration: none;
}
<!doctype html>
<html>
<head>
## Heading ##
<meta charset="utf-8">
<title>
Untitled Document
</title>
</head>
<style>
li {
display: block;
width: auto;
}
ul li> ul li {
float: left;
}
ul li> ul {
display: none;
position: absolute;
}
li:hover > ul {
display: block;
margin-left: 148px;
display: inline;
margin-top: -52px;
}
a {
background: #f2f2ea;
display: block;
/*padding:10px 5px;
*/
width: 186px;
height: 50px;
border: solid 2px #c2c2c2;
border-bottom: none;
text-decoration: none;
}
li:hover >a {
background: #ffffff;
}
ul li>li:hover {
margin: 12px auto 0px auto;
padding-top: 10px;
width: 0;
height: 0;
border-top: 8px solid #c2c2c2;
}
.bottom {
border-bottom: solid 2px #c2c2c2;
}
.sub_m {
border-bottom: solid 2px #c2c2c2;
}
.sub_m2 {
border-left: none;
border-right: none;
border-bottom: solid 2px #c2c2c2;
}
li.selected {
background: #6D0070;
}
#menu_content {
/*float:left;
*/
}
.ca-main {
padding-top: 18px;
margin: 0;
color: #34495e;
font-size: 18px;
}
.ca-sub {
padding-top: 18px;
margin: 0px 20px;
color: #34495e;
font-size: 18px;
}
.submenu a {
width: auto;
}
h2 {
text-align: center;
}
</style>
<body>
<ul>
<li>
<a href="#">
<div id="menu_content">
<h2 class="ca-main">
Item 1
</h2>
</div>
</a>
<ul class="submenu" >
<li>
<a href="#" class="sub_m">
<div id="menu_content">
<h2 class="ca-sub">
Item 1_1
</h2>
</div>
</a>
</li>
<li>
<a href="#" class="sub_m2">
<div id="menu_content">
<h2 class="ca-sub">
Item 1_2
</h2>
</div>
</a>
</li>
<li >
<a href="#" class="sub_m">
<div id="menu_content">
<h2 class="ca-sub">
Item 1_3
</h2>
</div>
</a>
</li>
</ul>
</li>
<li>
<a href="#">
<div id="menu_content">
<h2 class="ca-main">
Item 2
</h2>
</div>
</a>
</li>
<li>
<a href="#">
<div id="menu_content">
<h2 class="ca-main">
Item 3
</h2>
</div>
</a>
</li>
<li>
<a href="#" class="bottom">
<div id="menu_content">
<h2 class="ca-main">
Item 4
</h2>
</div>
</a>
</li>
</ul>
</body>
</html>