FloatingActionButton exemple avec bibliothèque de soutien
récemment, j'ai lu ces billets:
Android Design Support Library
Android Support Library, révision 22.2.0
mais, aucun d'eux ne me donnent un exemple de détail sur la création d'un nouveau FloatingActionButton . Si difficile à comprendre, je pose cette question.
est-ce que quelqu'un peut me donner exemple à ce sujet?
toute aide soit appréciée. Merci à l'avance.
MODIFIER
je viens de trouver quelques problèmes sur FloatingActionButton (FAB), et je veux améliorer une autre réponse. Voir ma réponse ci-dessous.
3 réponses
donc dans votre fichier build.gradle , ajoutez ceci:
compile 'com.android.support:design:27.1.1'
AndroidX Note: Google introduit une nouvelle androidx extension libraries pour remplacer les anciennes bibliothèques de soutien. Pour utiliser AndroidX, assurez-vous d'abord que vous avez mis à jour votre gradle.properties fichier , édité build.gradle pour mettre compileSdkVersion à 28 (ou plus haut), et utilisez la ligne suivante à la place de la précédente compile un.
implementation 'com.google.android.material:material:1.0.0-rc01'
ensuite, dans votre themes.xml ou styles.xml ou n'importe quoi d'autre, assurez-vous de régler ceci-c'est la couleur de l'accent de votre application-et la couleur de votre FAB à moins que vous ne l'outrepassiez (voir ci-dessous):
<item name="colorAccent">@color/floating_action_button_color</item>
en XML de layout:
<RelativeLayout
...
xmlns:app="http://schemas.android.com/apk/res-auto">
<android.support.design.widget.FloatingActionButton
android:id="@+id/myFAB"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_plus_sign"
app:elevation="4dp"
... />
</RelativeLayout>
vous pouvez voir plus d'options dans le docs ( setRippleColor , etc.
app:fabSize="mini"
un autre intéressant-- pour changer la couleur de fond d'un seul FAB, ajouter:
app:backgroundTint="#FF0000"
(par exemple pour le changer en rouge) en XML ci-dessus.
de toute façon, en code, après que L'Activité/vue du Fragment est gonflée....
FloatingActionButton myFab = (FloatingActionButton) myView.findViewById(R.id.myFAB);
myFab.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
doMyThing();
}
});
Observations:
- si vous avez un de ces boutons qui est sur une" couture " partage deux vues (en utilisant un affichage relatif, par exemple) avec, disons, un fond négatif marge de mise en page pour chevaucher la frontière, vous remarquerez un problème: la taille de la FAB est en fait très différent sur lollipop vs. pré-sucette. Vous pouvez le voir dans l'éditeur de mise en page visuelle de AS quand vous basculez entre les APIs ... ça fait soudainement "péter" quand vous passez à pré-sucette. La raison de la taille supplémentaire semble être que l' l'ombre s'étend de la taille de la vue dans toutes les directions. Donc, vous avez à compte de cela lorsque vous réglez la Les marges de FAB si elles sont proches des autres truc.
-
voici un moyen de supprimer ou changez le rembourrage s'il y en a trop:
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.LOLLIPOP) { RelativeLayout.LayoutParams p = (RelativeLayout.LayoutParams) myFab.getLayoutParams(); p.setMargins(0, 0, 0, 0); // get rid of margins since shadow area is now the margin myFab.setLayoutParams(p); } -
aussi, j'allais programmatiquement placer le FAB sur la "couture"" entre deux zones d'une hauteur relative en saisissant la hauteur du FAB, en divisant par deux, et en utilisant ça comme compensation de la marge. Mais myFab.getHeight () a retourné zéro, même après que la vue a été gonflée, il sembler. Au lieu de cela, j'ai utilisé un ViewTreeObserver pour obtenir la hauteur seulement une fois qu'il est posé, on fixe la position. Voir cette astuce ici . Il ressemblait à ceci:
ViewTreeObserver viewTreeObserver = closeButton.getViewTreeObserver(); if (viewTreeObserver.isAlive()) { viewTreeObserver.addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() { @Override public void onGlobalLayout() { if (Build.VERSION.SDK_INT < Build.VERSION_CODES.JELLY_BEAN) { closeButton.getViewTreeObserver().removeGlobalOnLayoutListener(this); } else { closeButton.getViewTreeObserver().removeOnGlobalLayoutListener(this); } // not sure the above is equivalent, but that's beside the point for this example... RelativeLayout.LayoutParams params = (RelativeLayout.LayoutParams) closeButton.getLayoutParams(); params.setMargins(0, 0, 16, -closeButton.getHeight() / 2); // (int left, int top, int right, int bottom) closeButton.setLayoutParams(params); } }); }pas sûr que ce soit la bonne façon de le faire, mais il semble que cela fonctionne.
- il semble que vous pouvez rendre l'espace d'ombre du bouton plus petit par la diminution de l'altitude.
-
si vous voulez le FAB sur une "couture" vous pouvez utilisez
layout_anchoretlayout_anchorGravityvoici un exemple:<android.support.design.widget.FloatingActionButton android:layout_height="wrap_content" android:layout_width="wrap_content" app:layout_anchor="@id/appbar" app:layout_anchorGravity="bottom|right|end" android:src="@drawable/ic_discuss" android:layout_margin="@dimen/fab_margin" android:clickable="true"/>
rappelez-vous que vous pouvez automatiquement faire sauter le bouton hors du chemin lorsqu'un Snackbar apparaît en l'enveloppant dans un CoordinatorLayout .
plus:
- de Google d'aide à la Conception de la Bibliothèque de la Page
- the FloatingActionButton docs
- "Maintenant" parler de Google I/O 2015 - aider à la Conception de la Bibliothèque introduit au 17m22s
- d'aide à la Conception de la Bibliothèque de l'échantillon/vitrine
je viens de trouver quelques problèmes sur FAB et je veux améliorer une autre réponse.
setRippleColor issue
ainsi, le problème viendra une fois que vous définissez la couleur ondulée (couleur FAB sur pressé) programmatically par le biais de setRippleColor . Mais, nous avons encore une autre façon de le régler, i.e. en appelant:
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
ColorStateList rippleColor = ContextCompat.getColorStateList(context, R.color.fab_ripple_color);
fab.setBackgroundTintList(rippleColor);
votre projet doit avoir cette structure:
/res/color/fab_ripple_color.xml

et le code de fab_ripple_color.xml est:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:color="@color/fab_color_pressed" />
<item android:state_focused="true" android:color="@color/fab_color_pressed" />
<item android:color="@color/fab_color_normal"/>
</selector>
enfin, modifiez légèrement votre FAB:
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_action_add"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
app:fabSize="normal"
app:borderWidth="0dp"
app:elevation="6dp"
app:pressedTranslationZ="12dp"
app:rippleColor="@android:color/transparent"/> <!-- set to transparent color -->
pour le niveau API 21 et supérieur, réglez la marge droite et la marge inférieure à 24dp:
...
android:layout_marginRight="24dp"
android:layout_marginBottom="24dp" />
FloatingActionButton des guides de conception
comme vous pouvez le voir sur mon code xml FAB ci-dessus, j'ai mis:
...
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
app:elevation="6dp"
app:pressedTranslationZ="12dp"
...
-
en définissant ces attributs, vous n'avez pas besoin de définir
layout_marginTopetlayout_marginRightà nouveau (seulement sur pre-Lollipop). Android le placera automatiquement sur le côté droit corné de l'écran, ce qui est le même que FAB normal dans Android Lollipop.android:layout_alignParentBottom="true" android:layout_alignParentRight="true"
Ou, vous pouvez utiliser cette CoordinatorLayout :
android:layout_gravity="end|bottom"
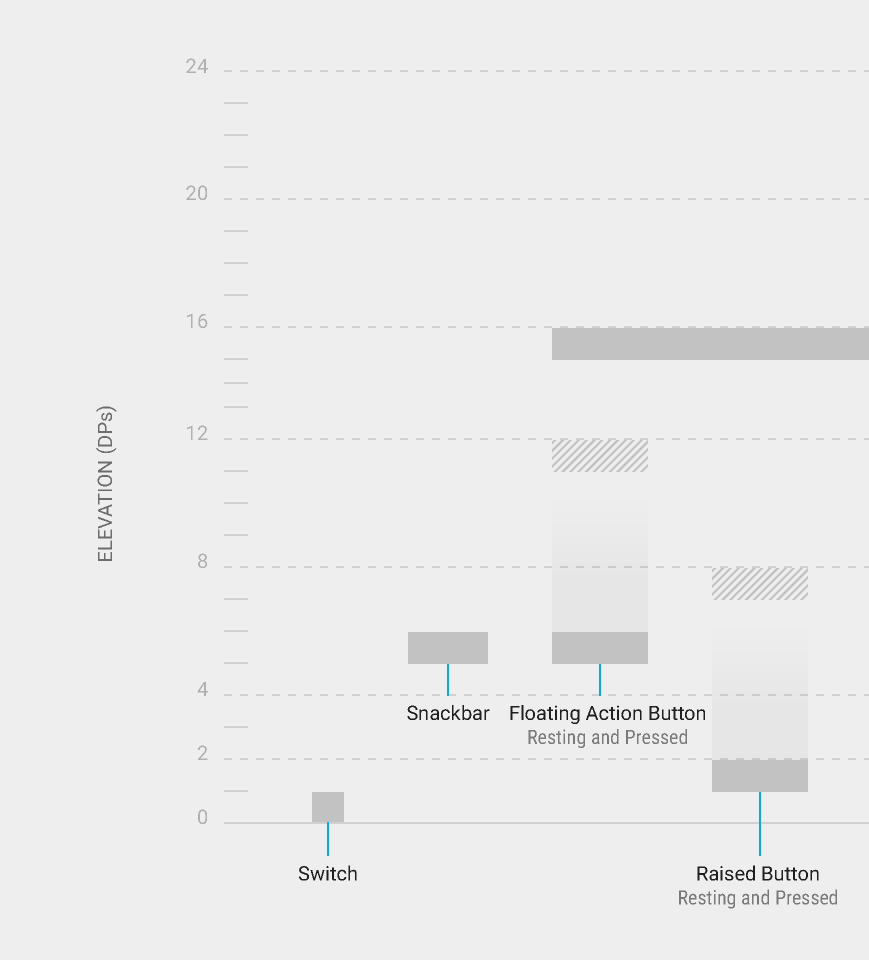
- Vous devez avoir 6dp
elevationet 12dppressedTranslationZ, selon ce guide de Google.
FloatingActionButton s'étend ImageView . Donc, c'est aussi simple que d'introduire un ImageView dans votre mise en page. Voici un exemple XML.
<android.support.design.widget.FloatingActionButton xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/somedrawable"
android:layout_gravity="right|bottom"
app:borderWidth="0dp"
app:rippleColor="#ffffff"/>
app:borderWidth="0dp" est ajouté pour contourner les problèmes d'élévation.