Retourner horizontalement html et css
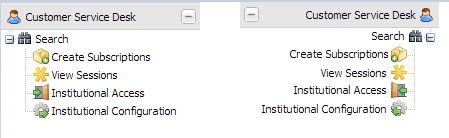
j'essaie d'implémenter une fonctionnalité Où j'ai besoin d'avoir deux arbres, l'un à côté de l'autre, ressemblant à des miroirs. S'il vous plaît, voir l'image:

Le point est, j'ai trouvé le moyen de renverser horizontalement mais le texte est également inversé. Ce que je ne peux pas faire, c'est Inverser l'arbre en laissant le texte tel qu'il est.
voici ce que j'ai fait: http://jsfiddle.net/lontivero/R24mA /
fondamentalement, la classe suivante est appliquée au corps html:
.flip-horizontal {
-moz-transform: scaleX(-1);
-webkit-transform: scaleX(-1);
-o-transform: scaleX(-1);
transform: scaleX(-1);
-ms-filter: fliph; /*IE*/
filter: fliph; /*IE*/
}
le code HTML:
<body class="flip-horizontal"></body>
et le JS:
Ext.create('Ext.grid.Panel', {
title: 'Simpsons',
height: 200,
width: 400,
// more and more code. SO forces me to paste js code ;(
renderTo: Ext.getBody()
});
2 réponses
Votre violon avait déjà le début de la réponse à faire un deuxième tour sur le texte. Il y avait un , supplémentaire empêchant la deuxième règle d'être analysée.
j'ai mis à jour le violon pour inclure les éléments de titre, et les mettre à inline-block parce que éléments en ligne ne peut pas être transformé .
.flip-horizontal, .x-grid-cell-inner, .x-column-header-text, .x-panel-header-text {
-moz-transform: scaleX(-1);
-webkit-transform: scaleX(-1);
-o-transform: scaleX(-1);
transform: scaleX(-1);
-ms-filter: fliph; /*IE*/
filter: fliph; /*IE*/
}
.x-column-header-text, .x-panel-header-text {
display: inline-block;
}
j'ai essayé ceci, et fonctionne grand!
code html:
<div class="flip-container" ontouchstart="this.classList.toggle('hover');">
<div class="flipper">
<div class="front">
<!-- front content -->
</div>
<div class="back">
<!-- back content -->
</div>
</div>
</div>
The CSS
/* flip the pane when hovered */
.flip-container:hover .flipper, .flip-container.hover .flipper {
transform: rotateY(180deg);
}
.flip-container, .front, .back {
width: 320px;
height: 480px;
}
/* flip speed goes here */
.flipper {
transition: 0.6s;
transform-style: preserve-3d;
position: relative;
}
/* hide back of pane during swap */
.front, .back {
backface-visibility: hidden;
position: absolute;
top: 0;
left: 0;
}
/* front pane, placed above back */
.front {
z-index: 2;
/* for firefox 31 */
transform: rotateY(0deg);
}
/* back, initially hidden pane */
.back {
transform: rotateY(180deg);
}
Je l'utilise à l'intérieur d'un bootstrap col-sm - * et fonctionne très bien aussi
<div class="col-sm-4 flip-container" ontouchstart="this.classList.toggle('hover');">
<div class="content-box flipper">
<div class="content-box-front">
<span class="glyphicon glyphicon-envelope content-box-icon"></span>
<h4>Share your emotions</h4>
</div>
<div class="content-box-back">
<p>Share emotions with friends, family and teammates.</p>
<button>Read more</button>
</div>
</div>
</div>
css
.content-box
{
position: relative;
text-align: center;
height: 105px;
width: 100%;
}
.content-box-icon
{
font-size: 30px;
width: 60px;
height: 60px;
line-height: 60px;
border-radius: 50%;
text-align: center;
display: block;
margin: 5px auto 15px auto;
color: #fff;
float: none;
background:#25acfd
}
.content-box-front
{
z-index: 2;
/* for firefox 31 */
transform: rotateY(0deg);
backface-visibility: hidden;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 105px;
}
.content-box-back
{
transform: rotateY(180deg);
backface-visibility: hidden;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 105px;
}
/* entire container, keeps perspective */
/* flip the pane when hovered */
.flip-container:hover .flipper, .flip-container.hover .flipper {
transform: rotateY(180deg);
}
/* flip speed goes here */
.flipper {
transition: 0.6s;
transform-style: preserve-3d;
position: relative;
}