Flexbox ne fonctionne pas sur Internet Explorer 11
ce morceau de code fonctionne très bien dans Firefox, Chrome et Edge, mais il ne fonctionne pas correctement dans IE11 à cause du modèle flex, apparemment. Comment puis-je résoudre ce problème?
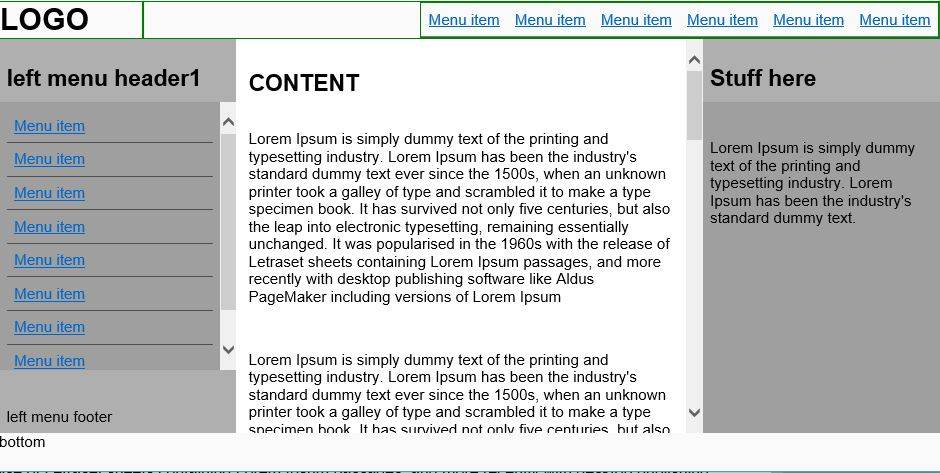
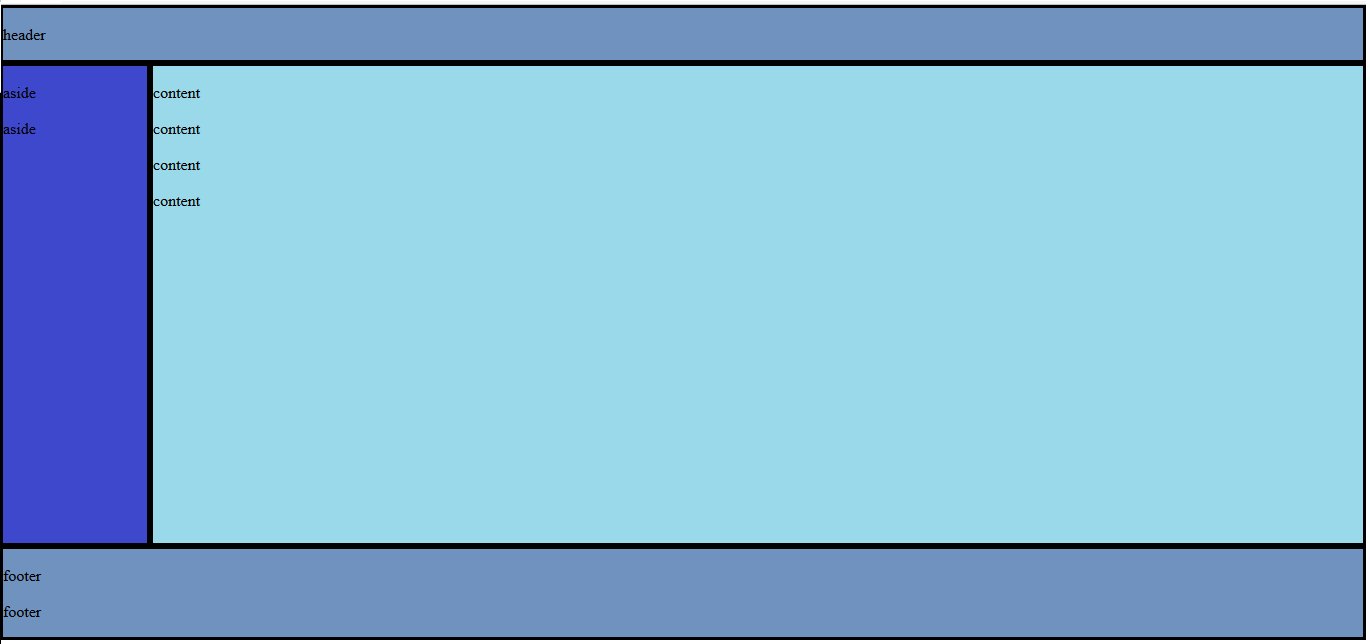
C'est à quoi il ressemble dans Firefox

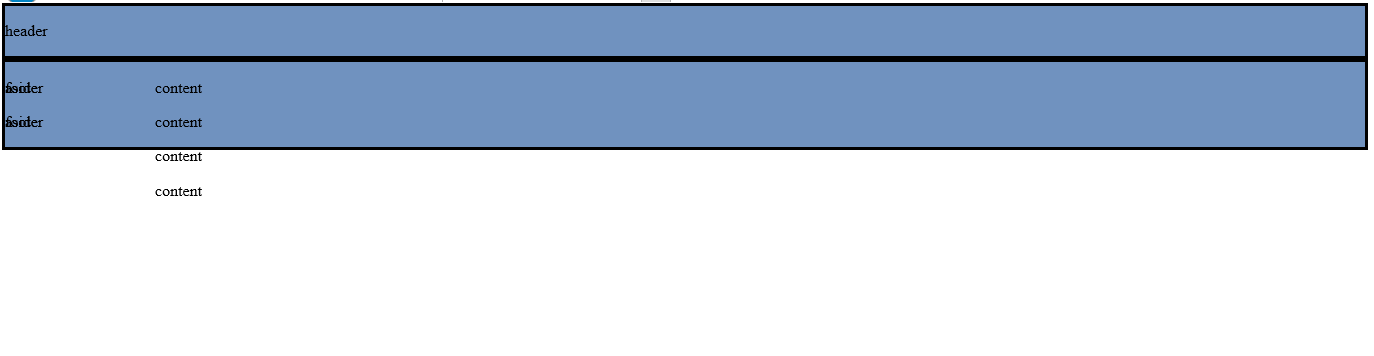
C'est à quoi il ressemble dans IE11

css lang-css prettyprint-override">body * {
box-sizing: border-box;
}
html {
height: 100%;
}
body {
min-height: 100%;
display: flex;
flex-flow: column;
margin: 0;
}
main {
flex: 1;
display: flex;
}
header,
footer {
background: #7092BF;
border: solid;
width: 100%;
}
section {
border: solid;
background: #9AD9EA;
flex: 1
}
aside {
border: solid;
width: 150px;
background: #3E48CC
}
<header>
<p>header
</header>
<main>
<aside>
<p>aside
<p>aside
</aside>
<section>
<p>content
<p>content
<p>content
<p>content
</section>
</main>
<footer>
<p>footer
<p>footer
</footer>3 réponses
Selon Flexbugs:
Dans IE 10-11,
min-heightles déclarations sur les contenants flexibles fonctionnent pour dimensionner les contenants eux-mêmes, mais leur article flexible les enfants ne semblent pas connaître la taille de leurs parents. Ils agissent comme si la hauteur a été définie.
voici quelques solutions de rechange:
1. Toujours remplir le viewport + Contenu scrollable section:
html,
body {
height: 100%; /* set on both html and body */
}
body {
display: flex;
flex-direction: column;
margin: 0;
}
main {
flex: 1; /* grow and take up available space */
display: flex;
}
header,
footer {
background: #7092bf;
width: 100%;
}
section {
background: #9ad9ea;
flex: 1;
overflow: auto; /* provide scrollbars if content overflows */
}
aside {
width: 150px;
background: #3e48cc;
}
2. Remplir le viewport initialement + défiler la page normale avec plus de contenu:
html,
body {
display: flex; /* set on both html and body */
}
body {
flex: 1; /* grow and take up available space */
flex-direction: column;
min-height: 100vh; /* fill the viewport height */
margin: 0;
}
main {
flex: auto; /* or flex: 1 1 auto; or flex-grow: 1; */
display: flex;
}
header,
footer {
background: #7092bf;
width: 100%;
}
section {
background: #9ad9ea;
flex: 1;
}
aside {
width: 150px;
background: #3e48cc;
}
voir "Puis-je utiliser" pour la liste complète des bogues de la Flexbox IE11 et plus
il y a de nombreux bugs Flexbox dans IE11 et d'autres navigateurs - voir flexbox sur puis-je Utiliser -> questions connues, où les éléments suivants sont énumérés sous IE11:
- IE 11 nécessite qu'une unité soit ajoutée au troisième argument, la propriété flex-base
- Dans IE10 et IE11, des récipients avec de l'
display: flexetflex-direction: columnne calculera pas correctement la taille de leurs enfants fléchis si le conteneur amin-heightmais pas expliciteheightpropriété - IE 11 n'a pas aligné les éléments verticalement correctement quand
min-height
voir Aussi Philippe Walton Flexbugs liste des problèmes et des solutions.
j'ai testé une mise en page complète en utilisant flexbox il contient l'en-tête, le pied de page, le corps principal avec les panneaux de gauche, de Centre et de droite et les panneaux peuvent contenir des éléments de menu ou de pied de page et des en-têtes qui devraient faire défiler. Assez complexe
IE11 et même IE EDGE ont quelques problèmes d'affichage du contenu flex mais il peut être surmonté. Je l'ai testé dans la plupart des navigateurs et il semble fonctionner.
Certains fixes que j'ai applique sont IE11 hauteur bug, ajoutant hauteur: 100vh et min-Hauteur: 100% à la html/corps. cela permet également de ne pas avoir à fixer la hauteur sur le conteneur dans le dom. Aussi faire le corps / html un conteneur flex. Sinon, IE11 compressera la vue.
html,body {
display: flex;
flex-flow:column nowrap;
height:100vh; /* fix IE11 */
min-height:100%; /* fix IE11 */
}
un correctif pour le bord IE qui déborde le conteneur flex: débordement: caché sur le conteneur flex principal. si vous supprimez le débordement, C'est-à-dire EDGE va pousser le contenu hors du viewport au lieu de le contenir à l'intérieur du conteneur principal flex.
main{
flex:1 1 auto;
overflow:hidden; /* IE EDGE overflow fix */
}
Vous pouvez voir mes tests et exemple sur mon codepen page. J'ai remarqué les parties CSS importantes avec les correctifs que j'ai appliqués et j'espère que quelqu'un le trouvera utile.