Flexbox / IE11: flex-wrap: wrap ne pas envelopper (Images + Codepen à l'intérieur)
J'ai créé une liste avec des icônes sociales. Ces icônes devraient envelopper sur de petits écrans.
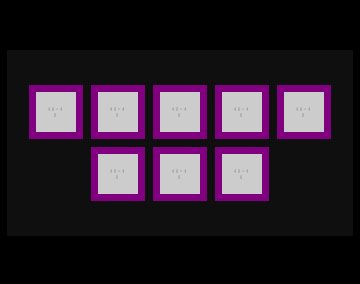
J'utilise flex-wrap: wrap; et cela fonctionne parfaitement dans Firefox et Chrome:

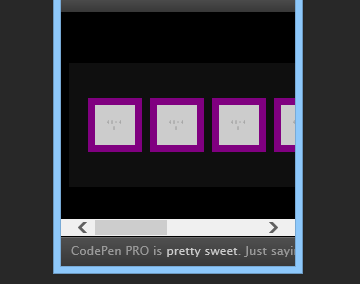
Mais Internet Explorer 11 (et IE 10) ne cassera pas la ligne:

Exemple De Stylo De Code
Voir le code ici: http://codepen.io/dash/pen/PqOJrG
Code HTML
<div>
<ul>
<li><a href="#"><img src="http://placehold.it/40x40" alt=""></a></li>
<li><a href="#"><img src="http://placehold.it/40x40" alt=""></a></li>
<li><a href="#"><img src="http://placehold.it/40x40" alt=""></a></li>
<li><a href="#"><img src="http://placehold.it/40x40" alt=""></a></li>
<li><a href="#"><img src="http://placehold.it/40x40" alt=""></a></li>
<li><a href="#"><img src="http://placehold.it/40x40" alt=""></a></li>
<li><a href="#"><img src="http://placehold.it/40x40" alt=""></a></li>
<li><a href="#"><img src="http://placehold.it/40x40" alt=""></a></li>
</ul>
</div>
Le Code CSS
body {background: #000;}
div {
background: rgba(255, 255, 255, .06);
display: table;
padding: 15px;
margin: 50px auto 0;
}
ul {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-flex-wrap: wrap;
-ms-flex-flow: row wrap;
flex-wrap: wrap;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
list-style: none;
padding: 0;
}
li {
background: purple;
margin: 4px;
}
img {
display: block;
height: 40px;
padding: 7px;
width: 40px;
}
Cela semble être un bug IE qui apparaît lorsque le conteneur parent d'un élément flex est défini sur display: table;. La suppression de cette ligne résout le problème. Mais j'ai besoin de display: table; pour centrer le conteneur parent.
Des idées pour obtenir IE11 pour envelopper les images?
1 réponses
Essayez de définir une largeur pour le conteneur parent, par exemple width: 20%;. Ainsi, le conteneur sera formaté comme vous le souhaitez et flex-wrap fonctionnera. Et oui, vous pouvez supprimer le display: table;.