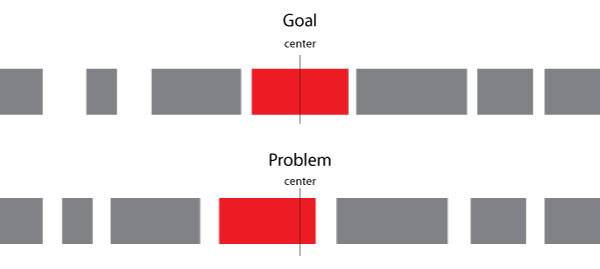
Flexbox: élément centré avec des éléments autour de l'espace de chaque côté
j'utilise flexbox pour configurer un menu composé de sept <!-Éléments de différentes largeurs. Je voudrais mon milieu (4ème dans l'ordre des sources) <li> élément de toujours être centrée horizontalement comme une sorte de point d'ancrage, avec le 1-3e <li> éléments occupant l'espace à gauche du centré <li> et la 5e-7e occupant l'espace à droite.

j'ai essayé space-around,space-between sur le parent conteneur flex ainsi que align-self: center sur <li> élément que j'essaie de centrer, mais pour l'instant pas de chance. Toute aide de quelqu'un qui connaît bien flexbox serait appréciée.
2 réponses
Vous devez modifier votre nav structure et départ de 3 conteneurs gauche, center et droit. DEMO
HTML
gauche et droit quelques liens, center est un lien.
<nav>
<span>
<a href="#">aaa </a>
<a href="#">aa </a>
<a href="#">a </a>
</span>
<a href="#"> center </a>
<span>
<a href="#">bbbb </a>
<a href="#">bbbbb </a>
<a href="#">bbbbbb </a>
</span>
</nav>
CSS
nav va prendre display:flex et justify-content:space-between, donc gauche et droit.
nav, nav span {
display:flex;
justify-content:space-between;
flex-wrap:wrap;/* so they do not overlap each other if space too short */
}
Pour générer un décalage au niveau des bords de droit et gauche vers le centre, nous nous contentons d'ajouter un pseudo-élément (ou un élément vide).
span:first-of-type:after,
span:last-of-type:before{
content:'';
display:inline-block;/* enough , no width needed , it will still generate a space between */
}
gauche et droit peut prendre un flex valeur plus haut1 , pour éviter d' center pour étendre trop.
nav > span {
flex:2; /* 2 is minimum but plenty enough here */
}
dessinons nos boîtes de liens:
a {
padding:0 0.25em;
border:solid;
}
je pense que la façon de le faire est de diviser les éléments en trois ul éléments, et ensuite utiliser le flex propriété pour définir la taille des trois colonnes.
les colonnes extérieures ont trois éléments en elles, donc elles ont flex:3. La colonne centrée n'a qu'un élément, donc elle obtient flex:1. De cette façon, lorsque vous redimensionnez, flexbox utilisera 3 unités flex pour les colonnes plus grandes, et 1 unité flex pour la colonne centrée. Si vous avez besoin d'utiliser un nombre différent d'éléments dans l'une des colonnes, il suffit de changer le flex unité pour refléter le nombre d'éléments qui s'y trouvent.
violon de travail: jsfiddle