flex-flow: l'enveloppe de la colonne n'étire pas la largeur de l'élément parent [dupliquer]
cette question a déjà une réponse ici:
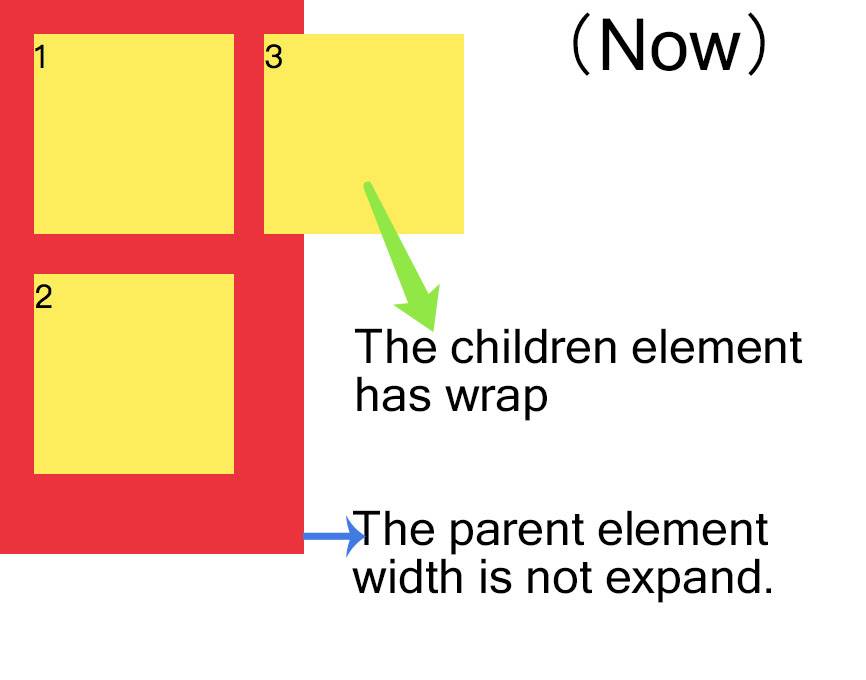
quand j'utilise flex-flow: column wrap , la largeur de l'élément parent n'est pas étirée.


*{
margin: 0;
padding: 0;
}
.box{
background: #f03;
position: relative;
display: inline-block;
/* top:10px; */
/* left: 10px; */
padding: 20px;
}
.in{
display: flex;
align-items: center;
flex-flow: column wrap;
max-height: 300px;
align-content: flex-start;
justify-content: space-between;
}
.item{
background: #fe3;
width: 100px;
margin-bottom: 20px;
height: 100px;
}
.item:last-child{
margin-left: 15px;
}
<body>
<div class="box">
<div class="in">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</div>
</body>
https://jsfiddle.net/p4oLk7dz/5 /
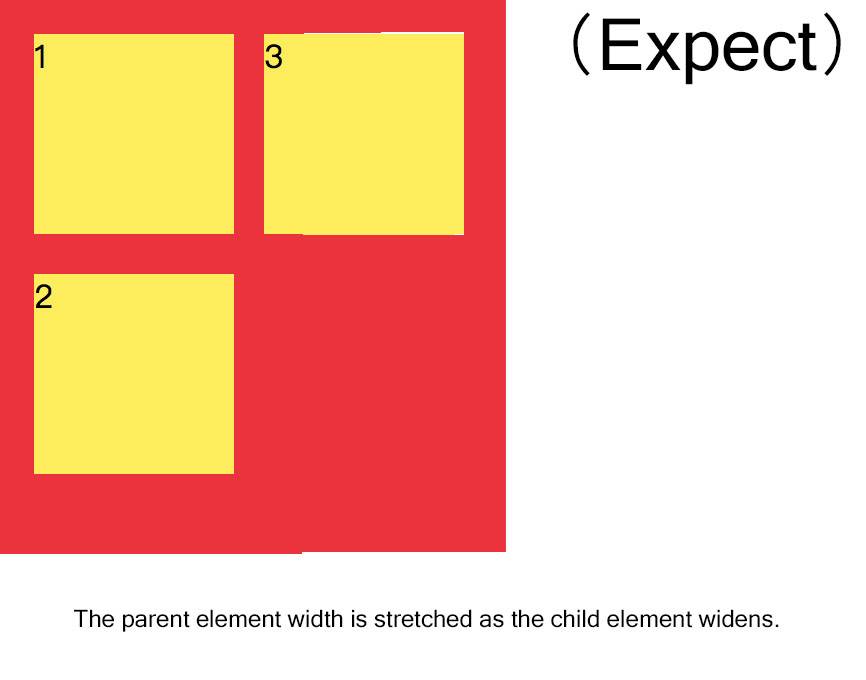
Alors que dois-je faire?
0
demandé sur
Michael_B
2018-04-12 19:44:03
2 réponses
Vous essayez d'avoir un flex conteneur à l'intérieur de l'oder, la première besoins de l'écran flex pour obtenir le contenu de l'élément ci-dessous
je voudrais aussi faire quelques petits changements, mais cela dépend vraiment de ce que vous essayez d'atteindre.
Si ce n'est pas ce que vous cherchez, s'il vous plaît commentaire afin que je puisse essayer de l'améliorer. Espérons que cela fonctionne :)
.box{
background: #f03;
position: relative;
display: flex;
max-width: 220px;
padding: 20px;
}
.in{
display: flex;
flex-wrap: wrap;
max-width: 220px;
}
*{
margin: 0;
padding: 0;
}
.box{
background: #f03;
position: relative;
display: flex;
max-width: 220px;
padding: 20px;
}
.in{
display: flex;
flex-wrap: wrap;
max-width: 220px;
}
.item{
background: #fe3;
width: 100px;
margin-bottom: 20px;
height: 100px;
}
.item-2{
order: 3;
}
.item-3{
margin-left: 20px;
} <body>
<div class="box">
<div class="in">
<div class="item">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
</div>
</div>
</body>
<!-- 第三个并没有把父元素宽度撑开 -->1
répondu
Gerardo BLANCO
2018-04-12 17:01:33
Remove the display properties from this class
.box{
background: #f03;
display: inline-block;
display:relative;
/* top:10px; */
/* left: 10px; */
padding: 20px;
}
and everything works !!!
*{
margin: 0;
padding: 0;
}
.box{
background: #f03;
padding: 20px;
}
.in{
display: flex;
align-items: center;
flex-flow: column wrap;
max-height: 300px;
align-content: flex-start;
justify-content: space-between;
}
.item{
background: #fe3;
width: 100px;
margin-bottom: 20px;
height: 100px;
}
.item:last-child{
margin-left: 15px;
}
<body>
<div class="box">
<div class="in">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</div>
</body>
vous pouvez vérifier le résultat ici https://jsfiddle.net/p4oLk7dz/30 /
0
répondu
Friday Ameh
2018-04-12 17:01:00