Div positionné fixe au sein d'un div parent relatif
je suis en train de construire un site web réactif et j'ai besoin d'un menu à corriger, donc pas de défilement lorsque le reste du site défile. le problème est qu'il s'agit d'une mise en page fluide et je veux que l'élément de menu "position fixe" soit fixé par rapport à l'élément parent contenant et non à la fenêtre du navigateur. est-il de toute façon cela peut être fait?
8 réponses
cette question est venue en premier sur Google bien qu'un vieux donc je poste la réponse de travail que j'ai trouvé, qui peut être utile à quelqu'un d'autre.
Cela nécessite 3 divs fixes compris div.
HTML
<div class="wrapper">
<div class="parent">
<div class="child"></div>
</div>
</div>
CSS
.wrapper { position:relative; width:1280px; }
.parent { position:absolute; }
.child { position:fixed; width:960px; }
Gavin,
le problème que vous avez est une mauvaise compréhension du positionnement. Si vous voulez qu'il soit "fixe" par rapport au parent, alors vous voulez vraiment que votre #fixed soit position:absolute qui mettra à jour sa position par rapport au parent.
cette question décrit en détail les types de positionnement et la façon de les utiliser efficacement.
en résumé, votre CSS devrait être
#wrap{
position:relative;
}
#fixed{
position:absolute;
top:30px;
left:40px;
}
une solution facile qui n'implique pas le recours à JavaScript et qui ne cassera pas les transformations CSS est simplement d'avoir un élément non-scrolling, de la même taille que votre élément scrolling, absolute-positionné dessus.
la structure HTML de base serait
<div class="parent-to-position-by">
<div class="fixed-elements">
<div class="fixed">
I am "fixed positioned"
</div>
</div>
<div class="scrolling-contents">
Lots of contents which may be scrolled.
</div>
</div>
-
parent-to-position-byserait le relatifdivpour positionner quelque chose fixé par rapport à. -
scrolling-contentscouvrirait la taille de cedivet contiennent son contenu principal -
fixed-elementsest juste un absolu-positionnédivcouvrant le même espace au-dessus duscrolling-contentsdiv. - par positionnement absolu du
divavec la classefixed, il obtient le même effet que s'il était fixé-positionné par rapport au parentdiv. (ou le défilement du contenu, comme ils s'étendent sur que plein d'espace)
cela est possible si vous déplacez le fixe <div> en utilisant des marges et non des positions:
#wrap{ position:absolute;left:100px;top:100px; }
#fixed{
position:fixed;
width:10px;
height:10px;
background-color:#333;
margin-left:200px;
margin-top:200px;
}
et ce HTML:
<div id="wrap">
<div id="fixed"></div>
</div>
Jouer avec ce jsfiddle .
voici une solution plus générique, qui ne dépend pas de la hauteur du Menu/en-tête. sa solution CSS pure, entièrement réactive, fonctionne parfaitement sur IE8+, Firefox, Chrome, Safari, opera. supporte le défilement du Contenu sans affecter le Menu/en-tête.
Tester Travail de Violon
Le Code Html:
<div class="Container">
<div class="First">
<p>The First div height is not fixed</p>
<p>This Layout has been tested on: IE10, IE9, IE8, FireFox, Chrome, Safari, using Pure CSS 2.1 only</p>
</div>
<div class="Second">
<div class="Wrapper">
<div class="Centered">
<p>The Second div should always span the available Container space.</p>
<p>This content is vertically Centered.</p>
</div>
</div>
</div>
</div>
The CSS:
*
{
margin: 0;
padding: 0;
}
html, body, .Container
{
height: 100%;
}
.Container:before
{
content: '';
height: 100%;
float: left;
}
.First
{
/*for demonstration only*/
background-color: #bf5b5b;
}
.Second
{
position: relative;
z-index: 1;
/*for demonstration only*/
background-color: #6ea364;
}
.Second:after
{
content: '';
clear: both;
display: block;
}
/*This part his relevant only for Vertically centering*/
.Wrapper
{
position: absolute;
width: 100%;
height: 100%;
overflow: auto;
}
.Wrapper:before
{
content: '';
display: inline-block;
vertical-align: middle;
height: 100%;
}
.Centered
{
display: inline-block;
vertical-align: middle;
}
une chose simple que vous pouvez faire est de positionner votre DIV fixe par rapport au reste de votre page avec des valeurs de%.
découvrez ce jsfiddle ici où l'fixe DIV est une barre latérale.
div#wrapper {
margin: auto;
width: 80%;
}
div#main {
width: 60%;
}
div#sidebar {
position: fixed;
width: 30%;
left: 60%;
}
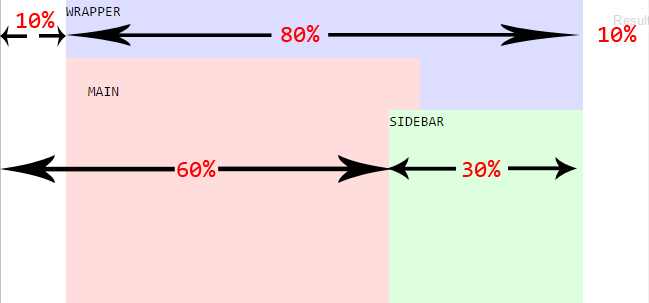
et une brève image ci-dessous décrivant la mise en page ci-dessus:
vous pouvez fixer l'emballage en utilisant le positionnement absolu. et le donner à l'intérieur div une position fixe.
.wrapper{
position:absolute;
left:10%;// or some valve in px
top:10%; // or some valve in px
}
et div à l'intérieur de cette
.wrapper .fixed-element{
position:fixed;
width:100%;
height:100%;
margin-left:auto; // to center this div inside at center give auto margin
margin-right:auto;
}
essayez ceci il pourrait fonctionner pour vous