Arrière-plan à pente fixe avec css
je voudrais que ma page ait un fond dégradé qui s'écoule de haut en bas. Je veux que l'arrière-plan agisse comme une image fixe en ce que le gradient s'étend du haut du viewport du navigateur actuel vers le bas et ressemble à la même chose que vous faites défiler en haut et en bas de la page. En d'autres termes, il ne répète pas lorsque vous faites défiler. Il reste fixe en place.
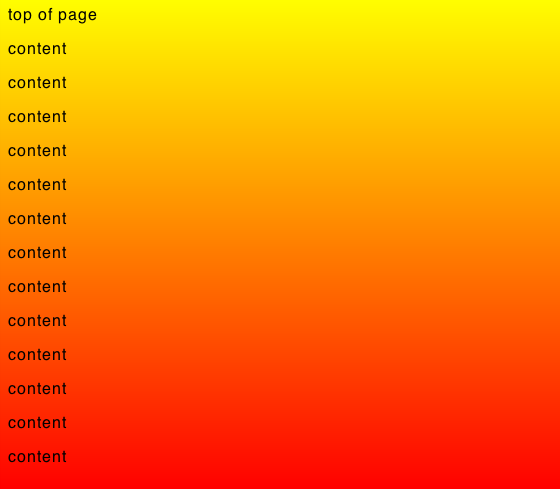
Donc ce que je veux, c'est ceci:

et après le défilement vers le bas, vous verrez ce

notez que le gradient est exactement le même en bas de la page qu'en haut. Il va de pleine jaune à rouge.
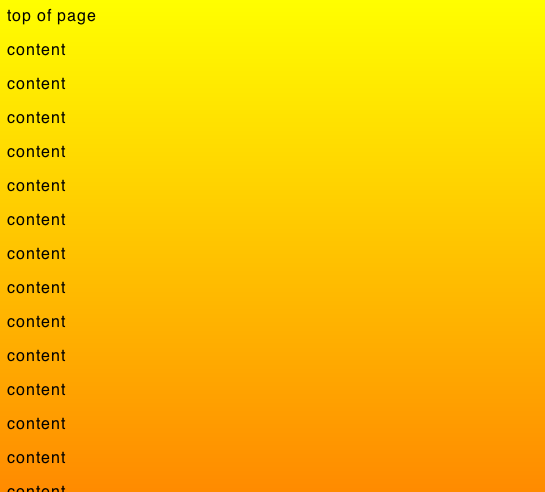
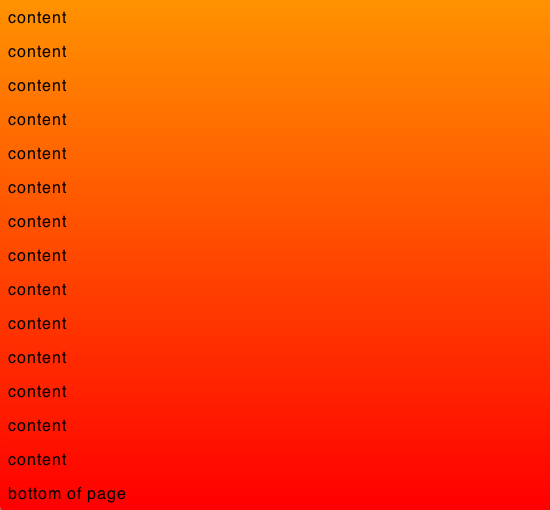
le mieux que je puisse faire est d'avoir le gradient qui couvre tout le contenu de la page au lieu de la partie visible, comme ceci:

et le fond ressemble à ceci:

notez ici que le gradient couvre l'ensemble longueur du contenu, pas seulement ce qui est actuellement visible. Donc, en haut de la page, vous voyez la plupart du temps jaune et au bas de la page, vous voyez surtout rouge.
je suppose que je pourrais résoudre cela en utilisant une image étirée dans le plan y et répétée dans le plan x mais je ne préfère pas le faire car si possible puisque l'étirement de l'image pourrait conduire à un bloc, non granulaire gradient de regard. Est-ce que cela peut être fait dynamiquement avec juste CSS?
3 réponses
si vous souhaitez le faire en utilisant des gradients CSS3, essayez d'ajouter ce qui suit au sélecteur.
Donc par exemple, si vous appliquez votre gradients #background, puis ajouter ceci après le gradient CSS. Important: vous devez ajouter ceci après les propriétés d'arrière-plan.
background-attachment: fixed;
w3schools.org: CSS background-attachment property
votre code entier pourrait ressembler à:
#background {
background: #1e5799;
background: -moz-linear-gradient(top, #1e5799 0%, #7db9e8 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#1e5799), color-stop(100%,#7db9e8));
background: -webkit-linear-gradient(top, #1e5799 0%,#7db9e8 100%);
background: -o-linear-gradient(top, #1e5799 0%,#7db9e8 100%);
background: -ms-linear-gradient(top, #1e5799 0%,#7db9e8 100%);
background: linear-gradient(to bottom, #1e5799 0%,#7db9e8 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1e5799', endColorstr='#7db9e8',GradientType=0 );
background-attachment: fixed;
}
html {
height: 100%;
/* fallback */
background-color: #1a82f7;
background: url(images/linear_bg_2.png);
background-repeat: repeat-x;
/* Safari 4-5, Chrome 1-9 */
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#1a82f7), to(#2F2727));
/* Safari 5.1, Chrome 10+ */
background: -webkit-linear-gradient(top, #2F2727, #1a82f7);
/* Firefox 3.6+ */
background: -moz-linear-gradient(top, #2F2727, #1a82f7);
/* IE 10 */
background: -ms-linear-gradient(top, #2F2727, #1a82f7);
/* Opera 11.10+ */
background: -o-linear-gradient(top, #2F2727, #1a82f7);
}
http://css-tricks.com/examples/CSS3Gradient/
http://css-tricks.com/css3-gradients/
selon les navigateurs que vous supportez, vous pouvez ou non vouloir un repli d'image. Si non, vous pourriez vouloir inclure le filter et -ms-filter syntaxe à la place pour tenir compte de IE 6-8. Même sans ceci ou une image, il retombera sur le background-color
une Autre manière de faire (avec image):
body {
background-attachment: local; // or 'fixed' here
background-image: url(fancy.jpg);
background-size: 100% 100%;
overflow:auto;
box-sizing:border-box;
width:100%;
height:100%;
margin:0;
}