Firefox SVG graphique floue
J'ai un design web réactif avec un logo/image SVG qui est dynamique avec son conteneur. Tous les principaux navigateurs semblent prendre en charge SVG vraiment bon.
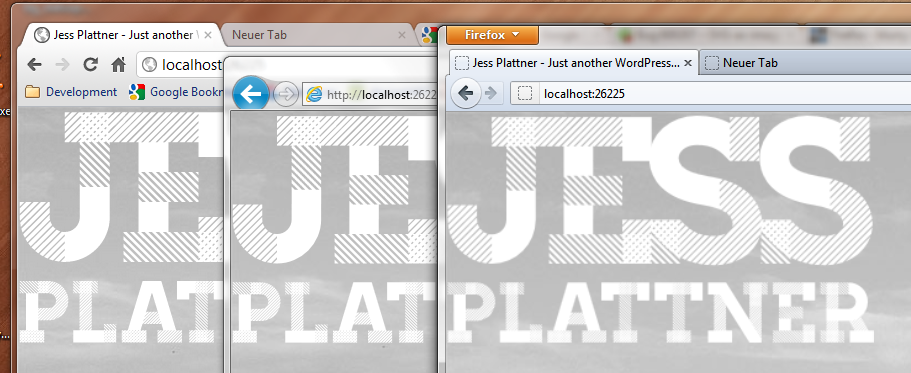
Mon SVG est dynamique, donc si je redimensionne ma fenêtre de navigateur, le SVG le fait aussi. Dans Chrome et IE9, cela fonctionne comme un charme. Dans Firefox, le SVG est flou à certaines tailles. Mais je ne peux pas dire que c'est tout le temps flou quand c'est au-dessus de la taille SVG initiale. Il semble juste ne pas rerender correctement tout le temps pendant que je suis en train de mettre à l'échelle mon navigateur fenêtre.
C'est à quoi ça ressemble parfois (jetez un oeil dans fullsize pour voir la différence):

Peut-être que j'utilise la mauvaise façon de l'intégrer. C'est à quoi ressemblent mes CSS et HTML:
<div id="logo"></div>
CSS:
#logo {
background-image: url('http://dl.dropbox.com/u/569168/jess.svg');
height: 22em;
background-repeat: no-repeat;
-webkit-background-size: 100%;
-moz-background-size: 100%;
-o-background-size: 100%;
background-size: 100%;
}
Prenez le SVG avec le lien dans le CSS si vous voulez le regarder. Il est fait avec Adobe Illustrator.
Une idée de comment réparer ça?
6 réponses
Mise à jour 2013-10: confirmé fixe dans v24 qui a maintenant fait dans le canal de libération
Mise à Jour 2013-07: Bug est résolu! Fix le fera dans Firefox 24 qui sera publié quelque part entre septembre et octobre
J'ai lu une solution un peu simple à ce problème quelque part que j'utilise maintenant dans mes projets (ajoutera la source quand je la trouverai à nouveau):
Définissez simplement la largeur et la hauteur du conteneur svg au maximum valeurs que l'image va probablement avoir et vous allez bien. Fonctionne très bien dans tous les navigateurs actuels. la seule restriction est que firefox et opera (Oui, les deux mêmes navigateurs qui ont causé ce gâchis) ne fonctionnent pas bien avec de très grandes images - > n'utilisez pas de valeurs trop élevées pour les dimensions
Fichier D'origine:
<svg width="64px" height="128px">
Disons que la largeur maximale sera 3 fois plus grande, alors votre SVG devrait contenir ceci:
<svg width="192px" height="384px">
(oui, le nœud svg peut avoir plus d'attributs...)
La raison pour laquelle cela fonctionne est que Opera et FF rendent les SVG avant de les redimensionner au lieu de l'inverse comme cela est censé être fait avec vector gfx
Mise à jour: les crédits vont à David Bushell qui a écrit un article merveilleux sur l'indépendance de la résolution avec SVG.
Le problème est que lorsque vous utilisez SVG comme image D'arrière-plan, Firefox choisit la taille à laquelle rendre les vecteurs, puis redimensionne ces pixels basés sur l'image si nécessaire. Voici un bogue lié: https://bugzilla.mozilla.org/show_bug.cgi?id=600207
La solution la plus simple ici n'est pas D'utiliser SVG comme image d'arrière-plan, mais d'intégrer directement votre SVG, ou de le référencer via une balise <img>.
Si vous mettez en place un cas de test de travail montrant le problème et les fichiers, nous pouvons vous aider avec le code réel et les correctifs.
Pour faire une image SVG échelle à la taille de son conteneur, assurez-vous que votre svg balise viewBox set:
<svg viewBox="0 0 347 189">
Mais pas d'attributs width ou height, c'est-à-dire pas:
<svg width="347px" height="189px" viewBox="0 0 347 189">
Ceci, par défaut, conservera son rapport d'aspect en augmentant la largeur ou la hauteur la plus grande qui correspond, quelle que soit la dimension qui frappe la limite en premier.
Vous pouvez changer preserveAspectRatio stratégie de toutes sortes de façons intéressantes, si ce comportement particulier n'est pas celui que vous chercher.
J'ai moi-même rencontré le même problème. J'ai pu le réparer dans Firefox en éditant le SVG dans un éditeur de texte et en changeant la valeur d'attribut de largeur de l'élément <svg> à 100%, mais en laissant toutes les autres valeurs d'attribut seules. Dans votre exemple particulier, voici le changement à apporter:
<svg version="1.1"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:a="http://ns.adobe.com/AdobeSVGViewerExtensions/3.0/"
x="0px"
y="0px"
width="100%"
height="189px"
viewBox="0 0 347 189"
enable-background="new 0 0 347 189"
xml:space="preserve">
Cela a fait l'affaire pour moi et devrait faire la même chose pour vous; Je ne peux pas être à 100% sans un cas de test avec lequel travailler, cependant.
NB: définir à la fois la largeur et la hauteur à 100% cassé Le rendu de Safari du SVG dans mon cas particulier. Assurez-vous de définir uniquement la largeur à 100%.
La solution la plus simple consiste à mettre à l'échelle le SVG dans un éditeur d'image vectorielle comme Illustrator. Mettez-le à l'échelle à la résolution rendue dans le navigateur (ou supérieur). Car il est un vecteur, l'échelle n'affecte pas la taille du fichier.
Un autre "gotcha" similaire que j'ai trouvé était quand j'ai exporté un svg d'illustrator la largeur et les hauteurs n'étaient pas des nombres ronds - donc quand j'ai ouvert le SVG dans un éditeur, la largeur était quelque chose comme "100.6789 px". En éditant soigneusement l'image dans illustrator d'abord pour être des nombres ronds, puis en utilisant la même largeur et la même hauteur pour firefox, il a résolu des images floues pour moi.