Firefox, Flexbox & overflow
après la dernière mise à jour de firefox, une partie du code css3 a été cassée... Exemple (jsfiddle).
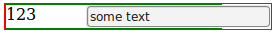
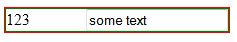
- en chrome:

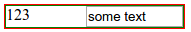
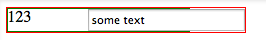
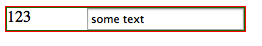
- dans firefox 34:

est-ce bug? Ou normales de travail? Qu'est-ce que je dois changer pour le réparer? Pourquoi #flex ne pas redimensionner correctement?
HTML:
<div id="outer">
<div id="flex">
<label>123</label>
<input type="text" value="some text" />
</div>
</div>
CSS:
#outer { display: flex; }
#flex {
display: flex;
border: 1px solid green;
outline: 1px solid red;
}
label { flex: 0 0 80px; }
5 réponses
Correction:
input { min-width: 1px; }
Pour la direction verticale - min-height;
il y a un bug dans Firefox 34. L'un des éléments n'est pas jouer bien comme un flex de l'enfant, et l'entrée semble être trop large. Cette largeur supplémentaire n'est pas prise en compte par la bordure verte des conteneurs flex.
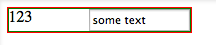
ceci peut être confirmé comme bug car dans Firefox 33.1 (et Chrome / IE) il n'y a aucun problème avec votre exemple:
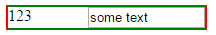
Votre Exemple Firefox 33.1

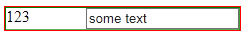
votre exemple Firefox 34.0.5-l'entrée la largeur est mal calculée par le conteneur flex et l'entrée elle-même ne peut pas être donnée une plus petite largeur.

comme solution de contournement, nous pouvons définir une largeur sur l'étiquette; cette largeur est reconnue par le conteneur et le bogue est évité dans Firefox 34. Afin d'être utilisé uniquement dans Firefox, Nous pouvons définir la largeur en utilisant le -moz- préfixe avec calc:
label {
width: -moz-calc(80px);
}
(évidemment les versions précédentes de Firefox reconnaîtront aussi ceci la largeur)
Exemple De Contournement Des Bogues
Utilisation de la ligne-flex
à Partir de votre exemple, il semble que vous souhaitez utiliser inline-flex afin de contenir la largeur de la forme à la largeur de ses enfants. J'ai utilisé ceci et enlevé le div supplémentaire qui n'est plus nécessaire.
Il y a une grande différence dans la largeur des entrées par navigateur (ce qui correspond à l'exemple de votre question).
Firefox 33

Firefox 34

Chrome

IE11

form {
display: inline-flex;
border: solid 1px green;
outline: 1px solid red;
}
label {
flex: 0 0 80px;
width: -moz-calc(80px);
}<form>
<label>123</label>
<input type="text" value="some text" />
</form>ce que vous pouvez faire, soustrayez 80px100% et définir un widthinput. En outre, ajouter box-sizing: border-box pour éviter les débordements.
form {
display: flex;
}
#flex {
display: flex;
border: 1px solid green;
outline: 1px solid red;
}
label {
display: flex;
flex: 0 0 80px;
}
input {
width: calc(100% - 80px);
box-sizing: border-box;
}<form>
<div id="flex">
<label>123</label>
<input type="text" value="some text" />
</div>
</form>Display: flex; doit être sur le conteneur qui doit être souple, pas les éléments intérieurs. Voici la CSS mise à jour, si vous avez besoin d'une largeur spécifique, vous pouvez la définir sur form {}.
CSS
form {}
#flex {
display: flex;
border: 1px solid green;
outline: 1px solid red;
}
#flex > * {
flex: 1;
}
label {}
input {}