Firebase Notification extensible afficher l'image lorsque l'application est en arrière-plan
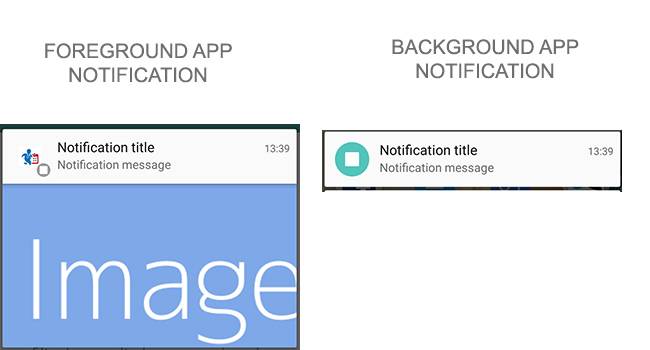
je suis en train de mettre en place des notifications FCM sur Android, mais en quoi les notifications diffèrent-elles selon le statut de l'application (contexte vs. avant-plan)?

j'envoie la notification en utilisant L'API FCM avec Postman et c'est la structure de notification:
{ "notification": {
"title": "Notification title",
"body": "Notification message",
"sound": "default",
"color": "#53c4bc",
"click_action": "MY_BOOK",
"icon": "ic_launcher"
},
"data": {
"main_picture": "URL_OF_THE_IMAGE"
},
"to" : "USER_FCM_TOKEN"
}
l'image à rendre est prise de data.main_picture.
j'ai mis en œuvre mes propres FirebaseMessagingService ce qui fait que les notifications s'affichent parfaitement en premier plan. Le le code de notification est le suivant:
NotificationCompat.BigPictureStyle notiStyle = new NotificationCompat.BigPictureStyle();
notiStyle.setSummaryText(messageBody);
notiStyle.bigPicture(picture);
Uri defaultSoundUri= RingtoneManager.getDefaultUri(RingtoneManager.TYPE_NOTIFICATION);
NotificationCompat.Builder notificationBuilder = (NotificationCompat.Builder) new NotificationCompat.Builder(this)
.setSmallIcon(R.drawable.ic_launcher)
.setLargeIcon(bigIcon)
.setContentTitle(title)
.setContentText(messageBody)
.setAutoCancel(true)
.setSound(defaultSoundUri)
.setContentIntent(pendingIntent)
.setStyle(notiStyle); code here
NotificationManager notificationManager =
(NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
notificationManager.notify(0, notificationBuilder.build());
Cependant, en arrière-plan, le service n'est même pas exécuté. Dans le AndroidManifest.xml, Firebase services sont déclarées comme suit:
<service
android:name=".MyFirebaseMessagingService">
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT"/>
</intent-filter>
</service>
<service
android:name=".MyFirebaseInstanceIDService">
<intent-filter>
<action android:name="com.google.firebase.INSTANCE_ID_EVENT"/>
</intent-filter>
</service>
Mon problème n'est pas l' LargeIcon ou SmallIcon mais l'affichage de la grande image.
Merci pour votre soutien.
7 réponses
FCM notification messages ne supporte pas le largeIcon ou bigPicture.
si vous en avez besoin en arrière-plan, vous pouvez utiliser un FCM data message.
pour les messages de données le onMessageReceived(message) la méthode est toujours appelée, donc vous pouvez utiliser le message.getData() méthode et créer votre propre avis.
pour en savoir plus sur les messages de notification par rapport aux messages de données, cliquez ici: https://firebase.google.com/docs/cloud-messaging/concept-options#notifications_and_data_messages
Voir mon FirebaseMessagingService
public class MyFirebaseMessagingService extends FirebaseMessagingService {
private static final String TAG = "FirebaseMessageService";
Bitmap bitmap;
/**
* Called when message is received.
*
* @param remoteMessage Object representing the message received from Firebase Cloud Messaging.
*/
@Override
public void onMessageReceived(RemoteMessage remoteMessage) {
// There are two types of messages data messages and notification messages. Data messages are handled
// here in onMessageReceived whether the app is in the foreground or background. Data messages are the type
// traditionally used with GCM. Notification messages are only received here in onMessageReceived when the app
// is in the foreground. When the app is in the background an automatically generated notification is displayed.
// When the user taps on the notification they are returned to the app. Messages containing both notification
// and data payloads are treated as notification messages. The Firebase console always sends notification
// messages. For more see: https://firebase.google.com/docs/cloud-messaging/concept-options
//
Log.d(TAG, "From: " + remoteMessage.getFrom());
// Check if message contains a data payload.
if (remoteMessage.getData().size() > 0) {
Log.d(TAG, "Message data payload: " + remoteMessage.getData());
}
// Check if message contains a notification payload.
if (remoteMessage.getNotification() != null) {
Log.d(TAG, "Message Notification Body: " + remoteMessage.getNotification().getBody());
}
//The message which i send will have keys named [message, image, AnotherActivity] and corresponding values.
//You can change as per the requirement.
//message will contain the Push Message
String message = remoteMessage.getData().get("message");
//imageUri will contain URL of the image to be displayed with Notification
String imageUri = remoteMessage.getData().get("image");
//If the key AnotherActivity has value as True then when the user taps on notification, in the app AnotherActivity will be opened.
//If the key AnotherActivity has value as False then when the user taps on notification, in the app MainActivity will be opened.
String TrueOrFlase = remoteMessage.getData().get("AnotherActivity");
//To get a Bitmap image from the URL received
bitmap = getBitmapfromUrl(imageUri);
sendNotification(message, bitmap, TrueOrFlase);
}
/**
* Create and show a simple notification containing the received FCM message.
*/
private void sendNotification(String messageBody, Bitmap image, String TrueOrFalse) {
Intent intent = new Intent(this, MainActivity.class);
intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
intent.putExtra("AnotherActivity", TrueOrFalse);
PendingIntent pendingIntent = PendingIntent.getActivity(this, 0 /* Request code */, intent,
PendingIntent.FLAG_ONE_SHOT);
Uri defaultSoundUri = RingtoneManager.getDefaultUri(RingtoneManager.TYPE_NOTIFICATION);
NotificationCompat.Builder notificationBuilder = new NotificationCompat.Builder(this)
.setLargeIcon(image)/*Notification icon image*/
.setSmallIcon(R.drawable.firebase_icon)
.setContentTitle(messageBody)
.setStyle(new NotificationCompat.BigPictureStyle()
.bigPicture(image))/*Notification with Image*/
.setAutoCancel(true)
.setSound(defaultSoundUri)
.setContentIntent(pendingIntent);
NotificationManager notificationManager =
(NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
notificationManager.notify(0 /* ID of notification */, notificationBuilder.build());
}
/*
*To get a Bitmap image from the URL received
* */
public Bitmap getBitmapfromUrl(String imageUrl) {
try {
URL url = new URL(imageUrl);
HttpURLConnection connection = (HttpURLConnection) url.openConnection();
connection.setDoInput(true);
connection.connect();
InputStream input = connection.getInputStream();
Bitmap bitmap = BitmapFactory.decodeStream(input);
return bitmap;
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
return null;
}
}
}
si votre problème est lié à l'affichage D'une grande Image, c'est-à-dire si vous envoyez une notification push avec une image de la console firebase et qu'elle n'affiche l'image que si l'application se trouve au premier plan. La solution pour ce problème est d'envoyer un message push avec seulement le champ de données.
{ "data": { "image": "https://static.pexels.com/photos/4825/red-love-romantic-flowers.jpg", "message": "Firebase Push Message Using API" "AnotherActivity": "True" }, "to" : "device id Or Device token" }
cela résout définitivement le problème.
la clé 'Data' doit être présente dans le paquet de notification Push.
En plus des réponses ci-dessus, Si vous testez des notifications push en utilisant FCM console, 'données' objet est ajouté au paquet de notification Push. Ainsi, vous ne recevrez pas de notification push détaillée lorsque L'application est en arrière-plan ou tuée.
dans ce cas, vous devez opter pour votre console d'administration arrière-plan pour tester le scénario D'arrière-plan de L'application.
ici, vous allez vous avez ajouté la touche 'data' à votre paquet push. ainsi, push détaillé sera affiché comme prévu. Espérons que cela aide peu.
si vous attendez seulement une notification dans un plateau de système pour votre application, alors la solution ci-dessous peut résoudre le problème, jusqu'à ce que FCM trouve la bonne solution.
supprimer MyFirebaseMessagingService du Manifeste.
<service android:name=".MyFirebaseMessagingService"> <intent-filter> <action android:name="com.google.firebase.MESSAGING_EVENT"/> </intent-filter> </service>- MyGcmReceiver Étendre GcmReceiver classe et droit de la notification de la logique.
Ajouter MyGcmReceiver dans le manifeste
<receiver android:name=".MyGcmReceiver" android:exported="true" android:permission="com.google.android.c2dm.permission.SEND"> <intent-filter> <action android:name="com.google.android.c2dm.intent.RECEIVE" /> <category android:name="package_name" /> </intent-filter> </receiver>annuler toutes les notifications avant de notifier le notification. (Sinon firebase aussi, affiche notification quand app est en arrière-plan)
Vous pouvez envoyer des messages en utilisant cet outil client rest.En utilisant cet outil, vous pouvez envoyer des messages à l'application client en arrière-plan et en premier plan aussi. Pour envoyer un message à L'aide de L'API, vous pouvez utiliser un outil appelé AdvancedREST Client, son extension chrome, et envoyer un message avec les paramètres suivants.
Rest lien avec l'outil client: https://chrome.google.com/webstore/detail/advanced-rest-client/hgmloofddffdnphfgcellkdfbfbjeloo
Utilisez cette url:- https://fcm.googleapis.com/fcm/send Content-Type:application/json Autorisation:key=Votre Serveur de clé à Partir d'un ou Authoization clé(voir ci-dessous ref)
{ "data": { "image": "https://static.pexels.com/photos/4825/red-love-romantic-flowers.jpg", "message": "Firebase Message Push à l'Aide de l'API" "AnotherActivity": "True" }, "de" : "id de l'appareil Ou le Dispositif de jeton" }
la clé D'autorisation peut être obtenue en visitant la console des développeurs Google et en cliquant sur Bouton d'accréditation dans le menu de gauche pour votre projet. Parmi les clés API listées, la clé du serveur sera votre clé d'autorisation.
et vous devez mettre le tokenID du récepteur dans la section" to " de votre requête POST envoyée en utilisant L'API.
et ce morceau de code android //message contiendra le message Push
String message = remoteMessage.getData().get("message1");
//imageUri will contain URL of the image to be displayed with Notification
String imageUri = remoteMessage.getData().get("image");
//If the key AnotherActivity has value as True then when the user taps on notification, in the app AnotherActivity will be opened.
//If the key AnotherActivity has value as False then when the user taps on notification, in the app MainActivity2 will be opened.
String TrueOrFlase = remoteMessage.getData().get("AnotherActivity");
//To get a Bitmap image from the URL received
bitmap = getBitmapfromUrl(imageUri);
sendNotification(message, bitmap, TrueOrFlase);
envoyer la notification de grande image de la console Firebase : Fonctionne à la fois pour l'application de fond et de premier plan
au lieu de onMessageReceived, outrepassez zzm () de FirebaseMessagingService et créez votre notification personnalisée à partir d'ici
@Override
public void zzm(Intent intent) {
Log.e(TAG, "zzm : " + intent);
createBigPictureNotification();
}
@Override
public void onMessageReceived(RemoteMessage remoteMessage) {
}