Remplir l'espace vertical restant avec CSS en utilisant display: flex
dans un agencement à trois lignes:
- la rangée du haut doit être calibrée en fonction de son contenu
- la rangée du bas doit avoir une hauteur fixe en pixels
- la rangée du milieu doit s'étendre pour remplir le conteneur
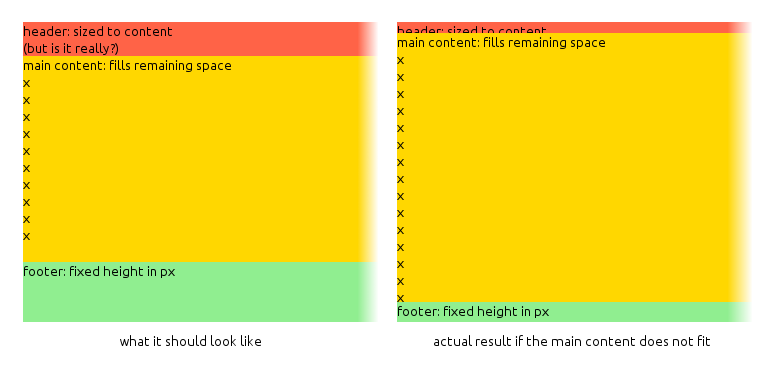
le problème est que lorsque le contenu principal s'étend, il écrase les lignes d'en-tête et de pied de page:

HTML:
<section>
<header>
header: sized to content
<br>(but is it really?)
</header>
<div>
main content: fills remaining space<br>
x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>
<!-- uncomment to see it break - ->
x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>
x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>
x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>
x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>
<!-- -->
</div>
<footer>
footer: fixed height in px
</footer>
</section>
CSS:
section {
display: flex;
flex-flow: column;
align-items: stretch;
height: 300px;
}
header {
flex: 0 1 auto;
background: tomato;
}
div {
flex: 1 1 auto;
background: gold;
overflow: auto;
}
footer {
flex: 0 1 60px;
background: lightgreen;
/* fixes the footer: min-height: 60px; */
}
violon:
- http://jsfiddle.net/7yLFL/1 / (travail, à faible teneur)
- http://jsfiddle.net/7yLFL/ (cassé, avec plus de contenu)
je suis dans la situation de la chance que je peux utiliser la dernière et la plus grande dans CSS, sans tenir compte des navigateurs existants. J'ai pensé que je pourrais utiliser la mise en page flex pour finalement me débarrasser des anciennes mises en page basées sur la table. Pour une raison inconnue, il ne fait pas ce que je veux...
pour rappel, il y a beaucoup de questions sur SO sur" Remplir la hauteur restante", mais rien qui résolve le problème que j'ai avec flex. Réfs:
- Faire un div remplir la hauteur du reste écran
- Remplir le reste de l'espace vertical uniquement CSS
- avoir un div pour remplir la hauteur/largeur restante d'un conteneur lors de son partage avec un autre div?
- Faire imbriquée div extensible à 100% de rester div conteneur hauteur
- Comment puis-je faire en sorte que mon agencement de flexbox prenne 100% d'espace vertical?
- etc
3 réponses
Faire simple : DÉMO
section {
display: flex;
flex-flow: column;
height: 300px;
}
header {
background: tomato;
/* no flex rules, it will grow */
}
div {
flex: 1;/* 1 and it will fill whole space left if no flex value are set to other children*/
background: gold;
overflow: auto;
}
footer {
background: lightgreen;
min-height: 60px; /* min-height has its purpose :) , unless you meant height*/
}
l'exemple ci-dessous inclut le comportement de défilement si le contenu de la composante centrale élargie dépasse ses limites. De plus, le centre occupe 100% de l'espace restant dans le viewport.
html, body, .r_flex_container{
height: 100%;
display: flex;
flex-direction: column;
background: red;
margin: 0;
}
.r_flex_container {
display:flex;
flex-flow: column nowrap;
background-color:blue;
}
.r_flex_fixed_child {
flex:none;
background-color:black;
color:white;
}
.r_flex_expand_child {
flex:auto;
background-color:yellow;
overflow-y:scroll;
}
exemple de html pouvant être utilisé pour démontrer ce comportement
<html>
<body>
<div class="r_flex_container">
<div class="r_flex_fixed_child">
<p> This is the fixed 'header' child of the flex container </p>
</div>
<div class="r_flex_expand_child">
<article>this child container expands to use all of the space given to it - but could be shared with other expanding childs in which case they would get equal space after the fixed container space is allocated.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet. Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante tincidunt tempus. Donec vitae sapien ut libero venenatis faucibus. Nullam quis ante. Etiam sit amet orci eget eros faucibus tincidunt. Duis leo. Sed fringilla mauris sit amet nibh. Donec sodales sagittis magna. Sed consequat, leo eget bibendum sodales, augue velit cursus nunc,
</article>
</div>
<div class="r_flex_fixed_child">
this is the fixed footer child of the flex container
asdfadsf
<p> another line</p>
</div>
</div>
</body>
</html>
une approche plus moderne consisterait à utiliser la propriété grid.
section {
display: grid;
align-items: stretch;
height: 300px;
grid-template-rows: min-content auto 60px;
}
header {
background: tomato;
}
div {
background: gold;
overflow: auto;
}
footer {
background: lightgreen;
}<section>
<header>
header: sized to content
<br>(but is it really?)
</header>
<div>
main content: fills remaining space<br>
x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>
x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>
x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>
x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>
x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>
</div>
<footer>
footer: fixed height in px
</footer>
</section>