favicon non affiché par Firefox
je FAIRE sais que cette question a été posée au moins un millier de fois dans ce seul site web, mais j'AI lu beaucoup de ces fils, je NE me considère très compétent et rarement jamais demander quoi que ce soit, au lieu préfère faire mes propres recherches.
cependant, cette question Est si étrange, sans espoir de véritable éclaircissement (puisque cette question a été discutée si souvent et encore Je ne pouvais pas tirer profit de lire là-bas), voici ma question:
favicon.ico existe, et (local hosted development website) http://website/favicon.ico affiche la bonne icône. Sa taille n'est que de 198 octets, donc la limite de taille que J'ai trouvée dans la version de Firefox à propos de:config de 1024 octets est respectée. Selon la sagesse sur les favicons sur le web le navigateur devrait demander des favicons sur son propre quand il n'y a rien dans le de la page. Cependant, mon log apache montre clairement que Firefox (9.01) ne le demande même pas.
suivant: quand j'ajoute
<link rel="shortcut icon" href="/favicon.ico">
Je n'ai toujours pas de favicon.
suivant: quand j'utilise
<link rel="shortcut icon" href="/favicon.ico?">
(noter la fin)?") Je me suis soudain FAIRE obtenir un favicon. Mais ça ne peut pas être un problème de cache! Premièrement, j'ai effacé le cache, deuxièmement, comme je l'ai mentionné ci-dessus, j'ai déjà chargé avec succès le fichier icon dans Firefox à travers son URL http://website/favicon.ico
je suis incapable d'expliquer ce comportement de Firefox. Chrome montre le favicon correct, d'ailleurs.
C'est mon chef de page:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<link rel="shortcut icon" href="/favicon.ico?" />
</head>
...
dès que j'ajouterai au moins le"?"après" ico " ça marche.
voici ce que le serveur envoie lorsque l'icône est demandée, puisque certains l'ont demandé. Je n'ai aucune idée de pourquoi cela serait utile, puisque a) j'ai dit que mon cache était vide pour chaque test (vérifié avec environ:cache aussi), et b) j'ai dit que le serveur n'est jamais même demandé pour le fichier quand il ne s'affiche pas. Firefox ne demande pas sans le "?"- avec la cache vide! La requête n'apparaît dans le log apache que lorsque j'utilise l'annexe"?".
Date Fri, 23 Dec 2011 12:53:22 GMT
Server Apache/2.2.20 (Ubuntu)
Last-Modified Fri, 23 Dec 2011 12:02:49 GMT
Etag "12c07fe-c6-4b4c132190e30"
Accept-Ranges bytes
Content-Length 198
Content-Type image/x-icon
5 réponses
tout d'abord, assurez-vous que vous n'avez pas un problème" normal "de cache en chargeant l'URL favicon directement (mettez-la dans la barre D'URL du navigateur) et en la rafraîchissant de force. Si cela fait le travail, pas besoin de la solution compliquée ci-dessous.
IMPORTANT:
mon problème original ne peut pas avoir été un problème de cache: D'abord, J' a vider le cache, deuxièmement, comme je l'ai mentionné ci-dessus, j'ai déjà chargé avec succès l'icône du fichier dans Firefox via son adresse URL http://website/favicon.ico
je faire (a) obtenir le droit de l'icône dans le navigateur lors du chargement directement! Mais j'ai toujours (eu) la mauvaise icône affichée comme "favicon". Le chargement du fichier d'icône directement est (ou était) indépendant de l'affichage dans le favicon emplacement (sauf quand il est chargé pour la première fois, bien sûr).
Toutefois , si vous seulement un problème de cache et forcer le rafraîchissement de travaux pour votre que cette question/problème n'est PAS la vôtre! Et votre réponse n'est pas une réponse pour ce numéro .
les Gens ne devraient pas ignorer les faits. Lorsque vous êtes bombardé avec beaucoup de questions déjà répondues et / ou inutiles la qualité de la question souffre pour le moment et pour l'archive. c'est incroyable comment je dois me battre avec des gens qui insistent encore pour qu'un rafraîchissement par la force soit la réponse!
Note: vous pouvez éviter ce problème entièrement en utilisant une URL cache-buster tout comme StackOverflow, leur URL favicon se termine par .../img/favicon.ico?v=4f32ecc8f43d .
si les mesures normales de nettoyage de cache échouent (tout comme elles l'ont fait pour moi) une réponse est donnée ici: "Clearing All Favicons From Firefox 3 Cache [How-To] " -- et voici une archive.org version du lien (probablement plus lent, mais il ne disparaîtra pas) .
les pas de cette page sont reproduits ici:
- installez le Firefox add-on SQLite Manager
- le Lancer à partir d'Outils -> SQLite Manager
- cliquez sur l'élément de menu" base de données "(en haut à gauche) et sélectionnez "Connect Database", entrez
%APPDATA%\Mozilla\Firefox - ouvrir le dossier
Profileset aller au profil que vous utilisez - sélectionner
places.sqlitecomme fichier de base de données à éditer (Firefox 61 et suivantes:favicons.sqlite) - choisissez la table
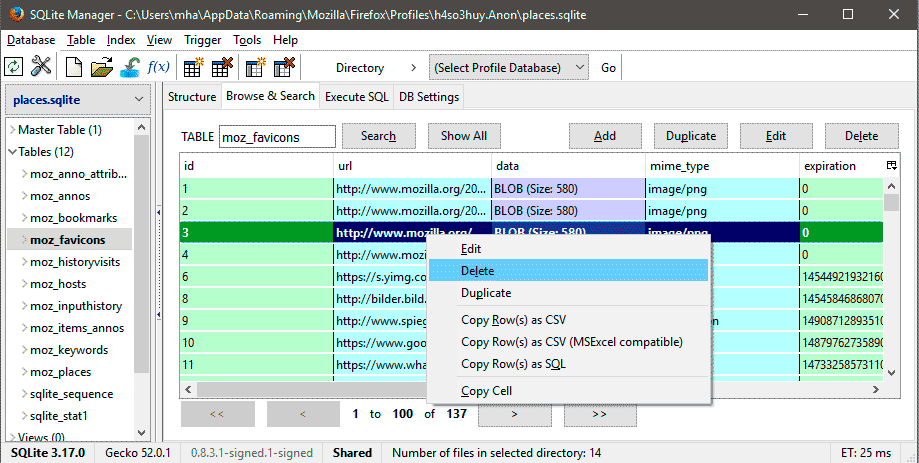
moz_favicons. À partir du menu contextuel utilisation "table Vide", n'utilisez pas "Drop table" (la table doit être là) ou utilisez le menu contextuel du clic droit sur les données et sélectionnez "Delete" sur une seule entrée que vous voulez supprimer (voir la capture d'écran ci-dessous)
J'ai commencé à soupçonner que Firefox cache favicons séparé de tout le reste - il était la seule explication correspondant à la comportement observé. Donc j'ai cherché sur Google pour la confirmation et trouvé L'URL ci-dessus. Ensuite, je vais essayer de nettoyer ce cache supplémentaire et voir ce qui se passe.
mise à jour - résolu: après avoir supprimé le cache favicon en utilisant le" SQLite Manager " Firefox add-on tous les travaux comme il se doit.
ainsi le secret était le CACHE supplémentaire (sqlite) pour FAVICONS dans Firefox, qui n'est pas autorisé par la commande régulière "Clear Cache".
mise à jour Mars 2017: J'ai vérifié ce Firefox add-on et aussi l'application autonome suggérée dans cette réponse ci-dessous et les deux font le travail. Le SQLite Manager add-on a été mis à jour pour la dernière fois il y a environ 2 ans selon sa page du projet github , mais il fait toujours ce dont il a besoin dans ce contexte. Il ya des mises à jour disponibles à partir de les gens qui ont bifurqué le projet , mais ce n'est juste un côté.
Voici comment le faire sans perdre toutes les favicons
-
Obtenir un outil qui peut ouvrir le fichier SQLite, je suis à l'aide de DB navigateur pour SQLite
-
passez à
about:profilesdans votre navigateur. -
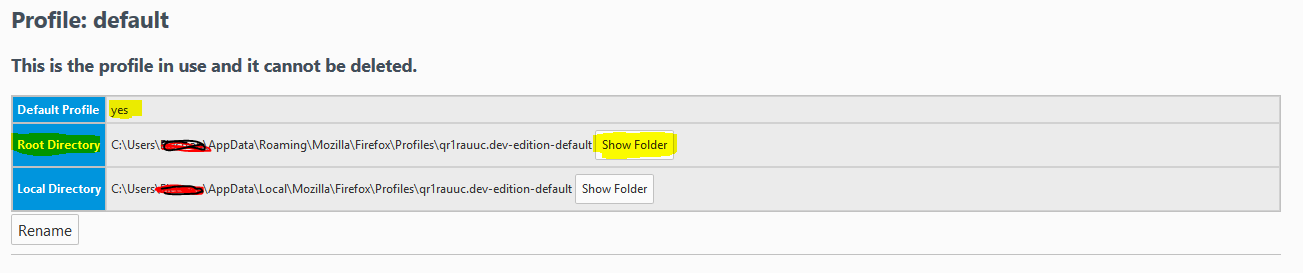
ouvrir le dossier racine de
default profile. (voir image jointe pour des conseils)
-
ouvrir
places.sqlitefichier. -
passer à
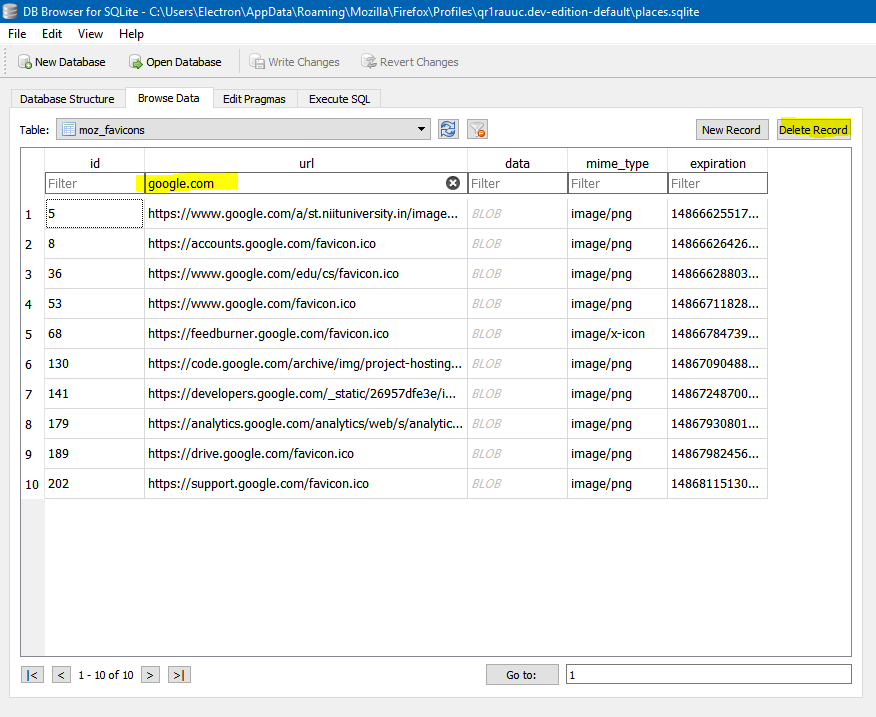
moz_faviconstable -
filtrer et supprimer l'entrée de votre nom d'hôte(voir l'image ci-jointe pour des conseils)

-
visitez votre site web il affichera nouveau favicon
il y a longtemps, je sais, mais la procédure cache clear sur FF 31.0/Windows fonctionne pour moi - peut-être que c'est nouveau. Options -> network -> cached web content -> clear now . Arrêt FF, redémarrage. Sans déconner avec SqLite, nouvelles charges de favicon.
Cependant, il y a un autre problème potentiel. Le serveur du site pour lequel j'essayais de rafraîchir l'icône avait un DocumentRoot de /var/www . Ce site était à foo.com/fubar , où var/www/fubar ayant un lien symbolique vers un autre endroit. En d'autres termes, le site est l'un niveau bas de DocumentRoot . Cela fonctionne pour Chrome, Opéra, et IE, mais pas Safari ou FF:
<link rel="shortcut icon" href="/favicon.ico" >
FF cherche le favicon dans /var/www , au lieu de /var/www/fubar . Cela fonctionne pour tous les 5 navigateurs:
<link rel="shortcut icon" href="favicon.ico" >
faisait face à une question similaire. Il suffit de briser la cache de l'image. Je suis en utilisant MVC, Razor point de Vue.
var link = document.createElement('link');
link.type = 'image/x-icon';
link.rel = 'shortcut icon';
link.href = "/images/favicon.ico?t=@DateTime.Now.Ticks";
var head = document.head || document.getElementsByTagName('head')[0];
head.appendChild(link);
j'ai eu ce problème à l'instant il semble que la cache, les cookies, et l'histoire n'ont aucun effet mais j'ai fait ceci qui l'a corrigé.
1-clic droit sur le signet (le mien est dans le menu barre d'outils) 2-Cliquez sur Propriétés 3-puis cliquez sur Annuler (semble rafraîchir un peu de cache caché)
je suis sûr que cliquer sur ok / save aura le même effet.