Facebook Open Graph ne pas effacer le cache
J'ai des problèmes avec mes balises meta avec Open Graph. Il semble que Facebook met en cache les anciennes valeurs de mes balises meta. Les anciennes valeurs des attributs og:title et og:url sont toujours utilisées, même si je les ai déjà modifiées.
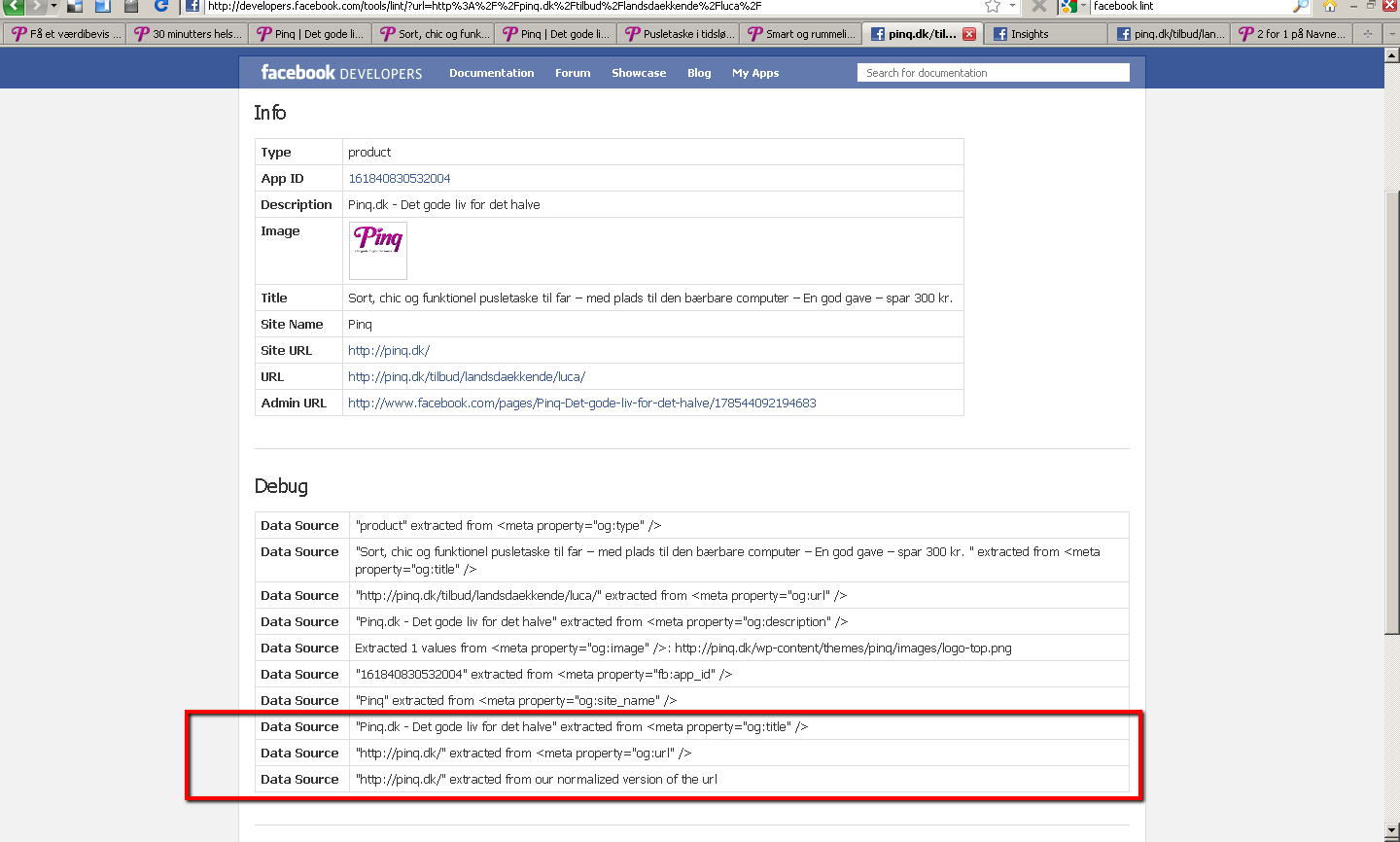
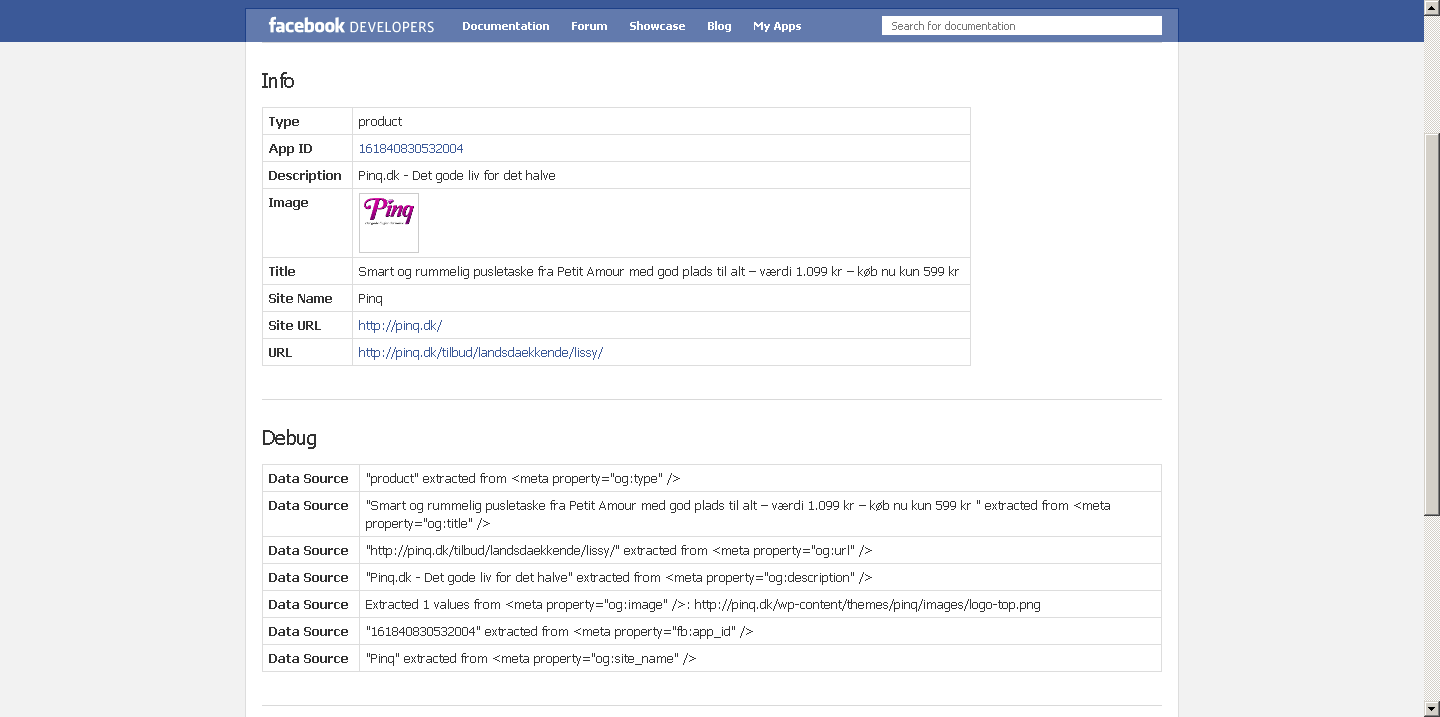
J'ai couru Lint sur une page de mon site , et ceci est apparu:

Notez qu'il y a deux valeurs pour og:title et og:url, et la dernière a prévalu. Cependant, les deux dernières entrées sont les anciennes entrées que j'ai utilisées pour cela site. J'utilise actuellement ces balises meta (vous pouvez vérifier si vous affichez la source du HTML):
<meta property="og:title" content="Smart og rummelig pusletaske fra Petit Amour med god plads til alt – værdi 1.099 kr – køb nu kun 599 kr "/>
<meta property="og:description" content="Pinq.dk - Det gode liv for det halve"/>
<meta property="og:type" content="product"/>
<meta property="og:url" content="http://pinq.dk/tilbud/landsdaekkende/lissy/"/>
<meta property="og:image" content="http://pinq.dk/wp-content/themes/pinq/images/logo-top.png"/>
<meta property="og:site_name" content="Pinq" />
<meta property="fb:app_id" content="161840830532004" />
Pourquoi Facebook met-il en cache og:title et og:url? Est-ce que quelqu'un connaît le même problème?
19 réponses
- Aller à http://developers.facebook.com/tools/debug
- Entrez l'URL suivante par
fbrefresh=CAN_BE_ANYTHING
Exemples:
http://www.example.com?fbrefresh=CAN_BE_ANYTHINGhttp://www.example.com?postid=1234&fbrefresh=CAN_BE_ANYTHING- ou visite:
http://developers.facebook.com/tools/debug/og/object?q=http://www.example.com/?p=3568&fbrefresh=89127348912
J'avais le même problème hier soir, et j'ai obtenu cette solution d'un site web.
Facebook enregistre la vignette de votre cache. Il ne sera pas actualisé même si vous supprimez le thumnail / image de votre serveur. Mais Facebook vous permet de rafraîchir en utilisant fbrefresh
J'espère que cela aide.
La question la plus votée est assez dépassée:
Ce sont les 2 seules options qui devraient être utilisés comme de novembre 2014:
Pour les non développeurs
- Utilisez le débogueur FB: https://developers.facebook.com/tools/debug/og/object
- collez l'url que vous souhaitez recache. (Assurez-vous d'utiliser la même url incluse dans votre balise og: url)
- Cliquez à nouveau sur le bouton Récupérer les informations de grattage
Pour Les Développeurs
- Faire un Obtenez un appel par programme à cette URL: https://graph.facebook.com/?id=[YOUR_URL_HERE] & scrape=true (Voir: https://developers.facebook.com/docs/games_payments/takingpayments#scraping )
- assurez-vous que la balise og:url incluse sur la tête de cette page correspond à celle que vous passez.
- Vous pouvez même analyser la réponse json pour obtenir le nombre de partages de cette URL.
Informations Supplémentaires Sur La Mise À Jour Des Images
- Si L'URL og: image reste le même, mais l'image a effectivement changé, il ne sera pas mis à jour ni recached par Facebook grattoirs même faire ce qui précède. (même le passage d'une ?last_update=[TIMESTAMP] à la fin de l'url de l'image n'a pas fonctionné pour moi).
- La seule solution pour moi a été d'attribuer un nouveau nom à l'image.
Note concernant les mises à jour d'images ou de vidéos sur les messages précédemment postés:
- lorsque vous appelez le débogueur pour supprimer les modifications sur vos balises og:de votre page, toutes les Les actions Facebook de cette URL afficheront toujours l'Ancienne image / vidéo. Il n'y a aucun moyen de mettre à jour tous les messages précédents et c'est ainsi par conception pour des raisons de sécurité. Sinon, quelqu'un pourrait prétendre qu'un utilisateur a partagé quelque chose qu'il/elle n'a pas réellement fait.
Si vous avez beaucoup de pages et que vous ne voulez pas les actualiser manuellement, vous pouvez le faire automatiquement.
Disons que vous avez une page de profil utilisateur avec photo:
$url = 'http://'.$_SERVER['HTTP_HOST'].'/'.$user_profile;
$user_photo = 'http://'.$_SERVER['HTTP_HOST'].'/'.$user_photo;
<meta property="og:url" content="<?php echo $url; ?>"/>
<meta property="og:image" content="<?php echo $user_photo; ?>"
Ajoutez simplement ceci à votre page:
// with jQuery
$.post(
'https://graph.facebook.com',
{
id: '<?php echo $url; ?>',
scrape: true
},
function(response){
console.log(response);
}
);
// with "vanilla" javascript
var fbxhr = new XMLHttpRequest();
fbxhr.open("POST", "https://graph.facebook.com", true);
fbxhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
fbxhr.send("id=<?php echo $url; ?>&scrape=true");
Cela rafraîchira le cache Facebook. Si vous utilisez la solution jQuery, jetez un oeil à "response" dans la console.log-vous y trouverez le champ" updated_time " et d'autres informations utiles.
La vignette OG ne semble pas s'actualiser même en passant la variable fbrefresh. Pour mettre à jour cela sans attendre la compensation automatisée, vous devrez changer le nom de fichier de la valeur de la balise meta associée à la vignette et actualiser.
Fondamentalement, la réponse est patience;)
J'ai vérifié le Linter ce matin, et og: title et og: url s'affichent correctement, sans les valeurs redondantes. Je suppose que FaceBook efface automatiquement son cache à un intervalle spécifique. J'ai juste à attendre.

Facebook facebook efface automatiquement le cache toutes les 24 heures: en fait, facebook gratte les pages et met à jour le cache toutes les 24 heures https://developers.facebook.com/docs/reference/plugins/like/#scraperinfo .
- Visitez la page FB https://developers.facebook.com/tools/debug/og/object/
- Entrez votre domaine.
- Cliquez sur le bouton "Récupérer de nouvelles informations de grattage"
- Fait
Nous avons juste rencontré ceci, car il s'avère que nous n'étions pas en train de rayer la bonne url, puisque l'url réelle avait une chaîne de requête(duh, page différente en ce qui concerne un bot).
http://example.com/
!==
http://example.com/?utm_campaign=foo
Le linter va recache votre page, vous n'avez pas à attendre.
Ooook, enfin ça a aidé (j'utilise IP.Bord). Ce que je devais faire était:
- Changer l'url de og: image sur mon site (Configuration générale).
- Essayez cette méthode avec ?fbrefresh = 1154464gd56
Merci à l'auteur pour ce fil!
EDIT: de plus, vous devez vous souvenir des exigences d'image. Pour l'instant (janvier 2013), c'est: - au moins 200 px dans les deux sens - rapport maximum 3: 1
Une chose à ajouter, l'url est sensible à la casse. Notez que:
Apps.facebook.com/BONJOUR
Est différent dans les yeux du linter alors
Apps.facebook.com/bonjour
Assurez-vous d'utiliser l'url exacte du site qui a été saisie dans les paramètres du développeur de l'application. Le linter retournera les propriétés sinon mais n'actualisera pas le cache.
J'ai eu les mêmes problèmes en utilisant og:image, plusieurs tentatives pour renommer le fichier ou effacer le cache FB n'ont pas fonctionné soit via le débogueur facebook, soit via un compte réel.
Les nouvelles directives de facebook indiquent que la taille de l'image devrait être 1200 x 630 ou avoir ce rapport d'aspect, cela semble être faux, la seule chose qui a fonctionné pour moi était d'utiliser une image avec dimensions carrées.
Edit * Afew heures je suis retourné à utiliser 1200 x 630 et ça a fonctionné comme par magie, c'était magique.
J'ai également renommé les fichiers en f * ^ * kfacebook.jpg, pas sûr que cela a aidé, mais il se sentait bien.
Je suis désolé les gens mais la bonne réponse est:
Il N'y a pas de moyen infaillible de mettre à jour l'url open graph og:image avec un résultat immédiat. Il est mis en cache jusqu'à ce que les mises à jour fb (apparemment toutes les 24 heures)
Voici des choses qui ont été signalées à travailler par d'autres, mais je N'ai eu aucun succès avec l'un d'eux.
- choisir "récupérer de nouvelles informations de grattage"
- Modification du nom de fichier de l'image réelle et / ou suppression de l'original
- Ajout d'une chaîne de requête à l'url de l'image en ajoutant un horodatage PHP ou ?tout
- ajouter le "...yoursite.com/?fbrefresh=anything " chaîne de requête à l'url de récupération du débogueur
- choisir le lien API graphique en bas de la page og dev
- choisir de voir exactement ce que le grattoir voit - ne semble pas demander des données de grattage Non mises en cache en temps réel, il affiche toujours l'url de l'image mise en cache même si le fichier n'existe plus
Inspecter votre code est toujours un endroit sur le moyen de le confirmer pas un problème avec le cache du navigateur ou un service de mise en cache. Si les méta-informations sont à jour dans votre code et que vous avez essayé tout ce qui précède (à moins qu'une autre suggestion ne se concrétise), la bonne réponse est vous ne pouvez rien faire d'autre que d'attendre.
J'ai découvert que si votre image est 72dpi, elle vous donnera l'erreur de taille de l'image. Utilisez 96dpi à la place. Espérons que cette aide.
Collez l'url de la page et cliquez sur déboguer. Si votre site utilise des alias d'url assurez vous d'utiliser la même url que Facebook utilise pour la page que vous partagez (exemple: dans Drupal, utilisez le node/* path au lieu de l'alias si la page est partagée via URL).
- Cliquez dans la partie "aperçu du partage" sur le lien "Voir ceci dans la boîte de dialogue de partage"
Facebook Developer Documents indique que la propriété title a une exception:
Une fois que 50 actions (likes, partages et commentaires) ont été associées à un objet, vous ne pourrez pas mettre à jour son titre
Https://developers.facebook.com/docs/sharing/opengraph/using-objects#update
Avait une expérience similaire. Le lien du site web montrait un 404 dans l'aperçu généré par facebook. Il s'avère que les métadonnées og: url étaient fausses. Nous l'avions déjà corrigé Il y a quelques jours mais nous voyions toujours un 404 sur l'aperçu. Nous avons utilisé l'outil à https://developers.facebook.com/tools/debug/ et cela a forcé l'actualisation (n'a pas eu à ajouter de paramètres d'ailleurs) Dans notre cas, Facebook n'a pas actualisé le cache après 24 heures, mais l'outil a aidé à le forcer.
C'est un cache, ofc il rafraîchit, c'est ce que cache est à faire de temps en temps. Donc, l'attente finira par fonctionner, mais parfois vous devez le faire plus rapidement. Changer le nom de fichier fonctionne.
J'avais ce problème aussi. Le grattoir affiche les bonnes informations, mais l'url de partage était toujours remplie avec d'anciennes données.
La façon dont j'ai contourné cela était d'utiliser la méthode feed, au lieu de share, puis de remplir les données manuellement (ce qui n'est pas exposé avec la méthode share)
Quelque Chose comme ceci:
shareToFB = () => {
window.FB.ui({
method: 'feed',
link: `signup.yourdomain.com/?referrer=${this.props.subscriber.sid}`,
name: 'THIS WILL OVERRIDE OG:TITLE TAG',
description: 'THIS WILL OVERRIDE OG:DESCRIPTION TAG',
caption: 'THIS WILL OVERRIDE THE OG:URL TAG'
});
};
Pour moi, toutes les solutions n'ont pas fonctionné. J'ai découvert si vous utilisez Wordpress avec Yoast SEO alors vous devez actualiser ces deux tags:
<meta property="article:modified_time" content="2017-09-29T00:37:33+02:00" />
<meta property="og:updated_time" content="2017-09-29T00:37:33+02:00" />
Pour actualiser les valeurs, vous devez soumettre toute modification à l'article. Si vous ne modifiez pas cette date, le cache facebook ne sera pas actualisé.
Vous pouvez également désactiver ces balises supplémentaires en ajoutant des filtres dans functions.php:
add_filter( 'wpseo_og_article_published_time', '__return_false' );
add_filter( 'wpseo_og_article_modified_time', '__return_false' );
add_filter( 'wpseo_og_og_updated_time', '__return_false' );