Plateforme De Messagerie Facebook. Mise en place de webhook avec SSL
enfin Facebook a lancé L'API pour leur messager API pour leur messager. Cela nous permettra de créer des bots de chat.
Dans le guide de mise en route, j'ai besoin de l'installation webhook. Cela nécessite un serveur web qui réside dans un domaine spécifique et qui doit utiliser la connexion SSL.
j'ai VPS qui a une IP statique. J'ai fait le certificat auto signé et j'ai créé le simple noeud js serveur web qui utilise ce certificat. Tout d'abord, je dois vérifier token pour webhook:
app.get('/webhook/', function (req, res) {
if (req.query['hub.verify_token'] === '<validation_token>') {
res.send(req.query['hub.challenge']);
}
res.send('Error, wrong validation token');
})
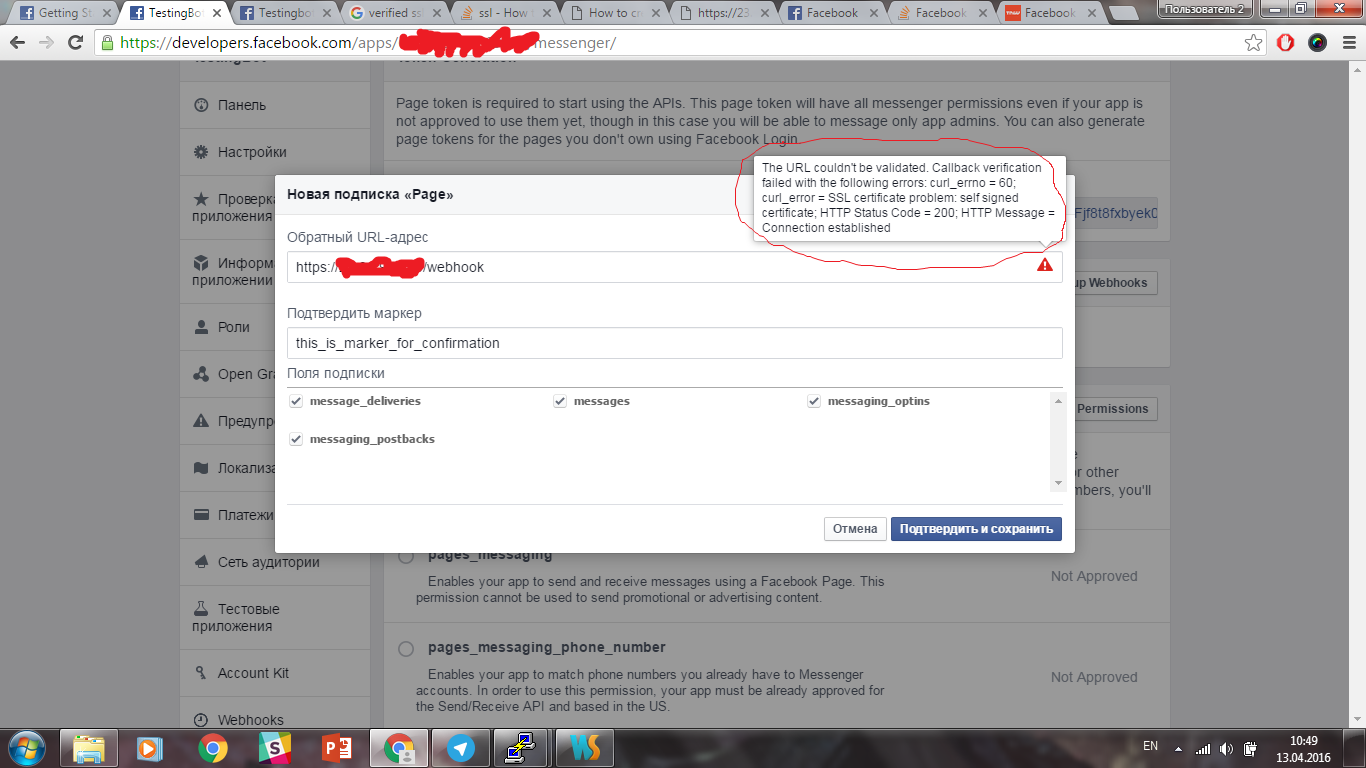
puis j'ai lancé cette application serveur et dans mon tableau de bord Facebook app je clique sur Vérifier et Enregistrer bouton.
Il me lance ce message d'erreur:
Cela signifie que Facebook ne veut pas accepter mon certificat auto-signé.
Cela amène plusieurs questions:
Dois-je utiliser des certificats SSL seulement fourni par les autorités de certification pour travailler avec Facebook messenger?
travailler avec Facebook messenger est beaucoup plus difficile que Telegram.
6 réponses
Vous pouvez utiliser cloudflare pour obtenir https au lieu de self-sign. Ou vous pouvez utiliser https://letsencrypt.org
pour un simple test, vous pouvez utiliser localtunnel. https://localtunnel.me/
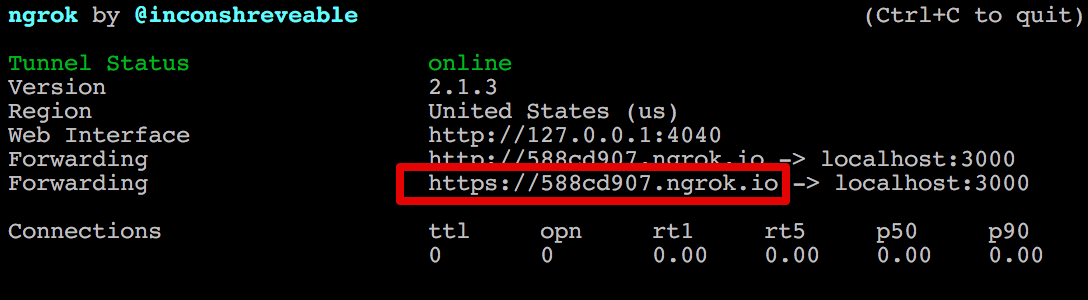
j'ai déployé mon bot à Heroku, et ils offrent facilement des connexions HTTPS. Pour le développement local, j'utilise ngrok, qui supporte également la redirection HTTPS.
Pour les nouveaux arrivants, j'ai écrit ce petit tutoriel pour ceux qui veulent démarrer avec L'API de messagerie Facebook (Bot), de la première ligne de code au déploiement D'Heroku. J'ai découvert Qu'Heroku était une parfaite adéquation pour un tel projet, puisque je utilisé Python flask+ gunicorn, Tout ce dont j'avais besoin pour le déploiement a vraiment pris 5 minutes pour s'installer, et Heroku a pris soin du reste.
Extrait de ici:
les nouveaux abonnements à webhook doivent utiliser une URL de rappel HTTPS sécurisée à partir de v2.5. Avec la prochaine version de L'API Graph, nous arrêterons d'envoyer des mises à jour aux URL de callback non-HTTPS.
Si vous avez besoin de plus d'informations sur la configuration de HTTPS pour votre URL de rappel, consultez le guide de démarrage de chiffrons et les instructions D'Installation de certificat SSL de Digicert.
Et de ici, et comme @saturngod a dit:
les certificats auto-signés ne seront pas acceptés par facebook. Letsencrypt
À vérifier web crochet d'utilisation :-
$_REQUEST["hub_token"] and $_REQUEST["hub_challenge"];
Vérifiez d'abord le token de votre token de page et ensuite Imprimez :-
echo $_REQUEST["hub_challenge"];
exit;
j'ai eu la même erreur en utilisant Comodo SSL sur Apache. Dans mon cas, je manquais le fichier SSLCertificateChainFile et j'ai juste eu à télécharger ce fichier Package et le chemin de fichier dans ma configuration d'hôte virtuel et recharger apache. Voici un lien pour installer comodo SSL acheté de ssls.com https://helpdesk.ssls.com/hc/en-us/articles/203482651-How-to-install-a-SSL-certificate-on-Apache.