Connexion Facebook avec plusieurs domaines
Je sais que facebook me permet de spécifier plusieurs domaines pour mon application.

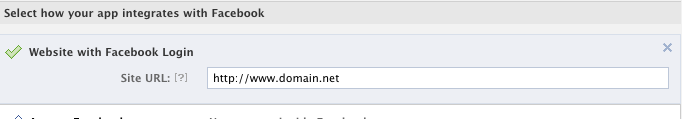
Mais dans le "site Web avec connexion Facebook" Je ne peux spécifier qu'une seule url.

Est-il possible pour moi, d'authentifier les utilisateurs sur domain.se, domain.dk et domain.net avec la même application ? Ou devrais-je toujours créer une application, pour chaque domaine ?
4 réponses
, tant Que vous avez la liste de tous les désiré App Domains paramètres de l'application, vous devriez être en mesure d'authentifier les utilisateurs sur l'un d'eux.
"site Web avec connexion Facebook" est vraiment uniquement destiné à être utilisé comme lien vers votre site/application.
Mise À Jour 2 (Juillet 2016):
Les domaines D'application doivent correspondre au domaine de L'URL Secure Canvas, de L'URL du site Mobile, de L'URL binaire Unity, de L'URL du Site ou de L'URL de L'onglet Secure Page.
Mise À Jour (Décembre 2013):
Au moment de la rédaction de la réponse originale, il était possible de lister tous les domaines dans les paramètres de l'application, mais à partir de ce moment-là, l'interface utilisateur des paramètres de L'Application (ainsi que la façon de gérer les domaines D'Application) a changé au moins deux fois, à un moment donné, vous ne pouviez
À partir de décembre 2013 {[9] } Il est possible (encore une fois ) de lister les domaines qui ne dérivent pas de l'application canvas URL.

C'est techniquement possible d'utiliser Facebook Connect sur plusieurs domaines, il existe certaines limites (5 domaines de max).
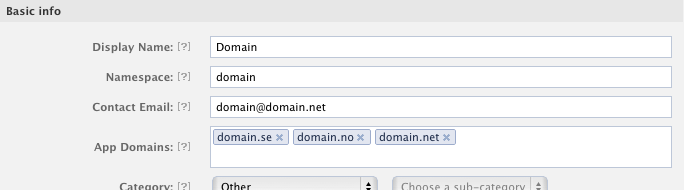
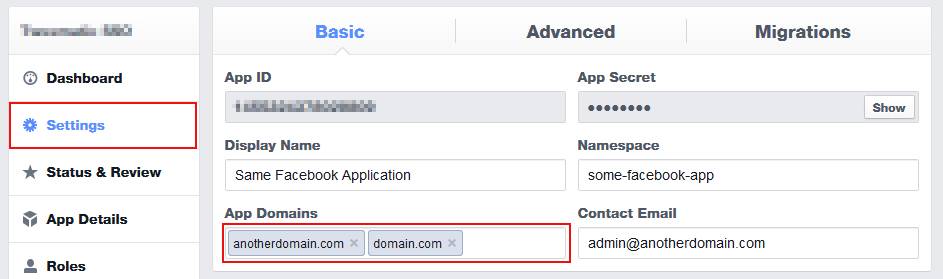
La clé pour cela est donc en ajoutant tous les domaines dans le champ App Domain sous les paramètres de votre application.

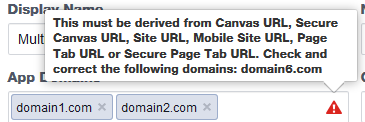
Le problème , cependant, est que Facebook ne vous permet d'ajouter que des domaines dérivés de votre URL de toile ou des URL de balise de Site ou de Page, donc si vous essayez d'entrer quoi que ce soit d'autre, vous obtenez une erreur qui semble comme ceci:

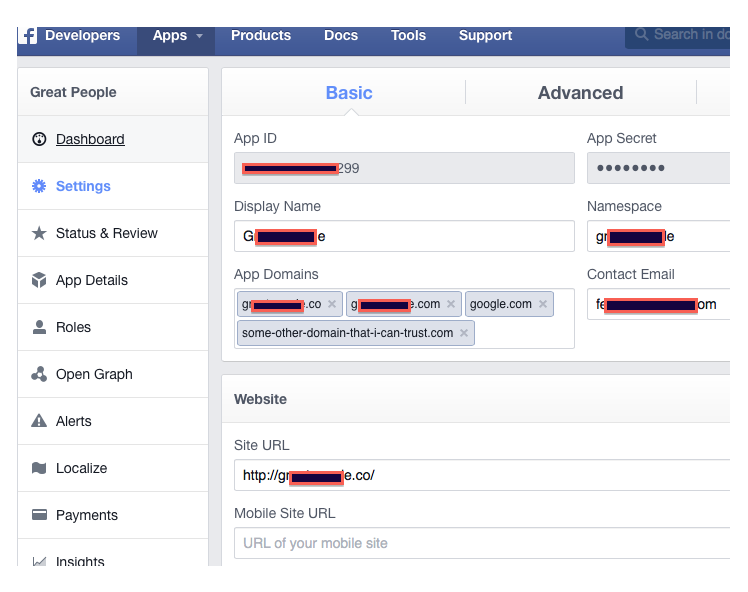
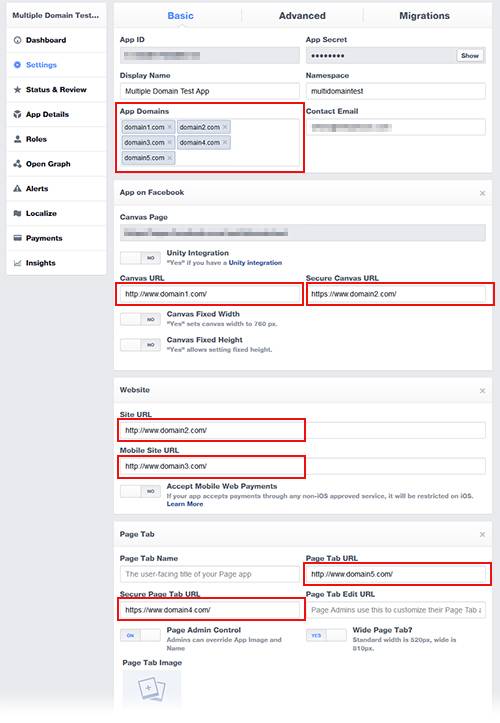
La SOLUTION {[2] } consiste à créer l'application sur Facebook, site web , et onglet Facebook en utilisant le bouton Ajouter la plate-forme, puis mettre dans les URL qui pointent vers vos autres domaines. Voici un exemple de ce que je veux dire:

Si vous utilisez un unique de domaine pour chaque champ, vous pouvez max avec 5 domaines différents. J'ai testé cette technique avec jusqu'à 3 domaines, mais je pense que cela devrait fonctionner pour tous les 5.
Remarque: les fonctionnalités D'administration de Facebook changent de temps en temps, donc tout cela est sujet à changement
La meilleure chose que j'ai trouvée dans le scénario de développement / production est d'ajouter une "application de Test" , puis d'ajouter une plate - forme pour votre site Web de développement-car vous devez indiquer où se trouve l'url de l'onglet page si vous l'utilisez comme plate-forme.
Facebook exige que votre "url de page" soit accessible en direct si vous devez demander un examen de statut ou d'autorisation.
Cela m'a permis de contourner le scénario" connexion en développement " / "connexion en production".
En supposant que vos domaines sont servis par le même serveur web et que vous avez accès à ce serveur web, vous pouvez utiliser la procédure de connexion manuelle: https://developers.facebook.com/docs/facebook-login/manually-build-a-login-flow {[2] } pour vous connecter depuis autant de domaines que vous le souhaitez.
Supposons que vos domaines sont site1.com,site2.com Facebook Facebook javascript API.... au lieu d'utiliser L'API JavaScript Facebook, vous placerez simplement une ancienne connexion avec le bouton Facebook sur chaque site qui redirigera le navigateur vers la page de connexion facebook comme décrit dans l'article ci-dessus. Dans la variable d'état, vous pouvez spécifier un code qui indique lequel de vos sites demande une connexion. Dans la redirection, vous utiliserez un seul domaine de service que vous affecterez à votre serveur web (par exemple fb.mywebserver.com) et que vous spécifiez comme URL de redirection vérifiée dans la page des paramètres de connexion facebook. Tous les sites redirigeront vers cette même url, en évitant le problème de la prise en charge de plusieurs domaines.
Une Fois que l'utilisateur a connecté, le navigateur redirigera vers fb.mywebserver.com et passez-lui l'état, qui vous indique quel site demande une connexion et un code que vous pouvez utiliser sur le back-end pour récupérer les informations de l'utilisateur en utilisant les API Facebook graph. Vous stockez cette information avec un uid dans votre magasin de données puis en utilisant l'état info in, vous redirigez vers le site approprié, y compris un paramètre qui indique une connexion Facebook (par exemple site1.com?fbc={some uid}). Le navigateur obéira alors appeler site1. com? fbc... Votre serveur web recevra cette demande et détectera le paramètre fbc qui lui indique d'associer L'utilisateur Facebook connecté correspondant à ce site. Il peut ensuite récupérer les informations des utilisateurs connectés à l'aide de l'uid et, par exemple, renvoyer un cookie de session pour cet utilisateur avec la page. Si vous générez la page sur le serveur, vous pouvez, bien sûr, inclure également un "utilisateur" bienvenu ou bien, votre code client peut faire un appel ajax pour récupérer ces informations.
De l'utilisateur Facebook Facebook, sont redirigés vers une page de connexion Facebook où ils se connectent, puis sont redirigés vers votre site dans un état connecté. Pas tout à fait aussi agréable que d'avoir le popup de connexion mais probablement acceptable.
Un processus similaire peut également être utilisé pour les connexions google