Le hachage de la clé Facebook ne correspond à aucun hachage de la clé stocké
j'ai vraiment des problèmes avec la clé de hachage Facebook.
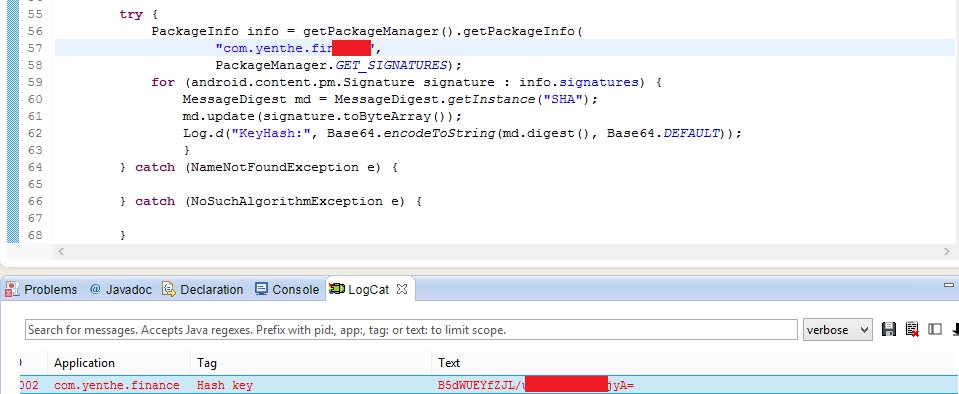
Je l'ai générée dans mon éclipse.. preuve:

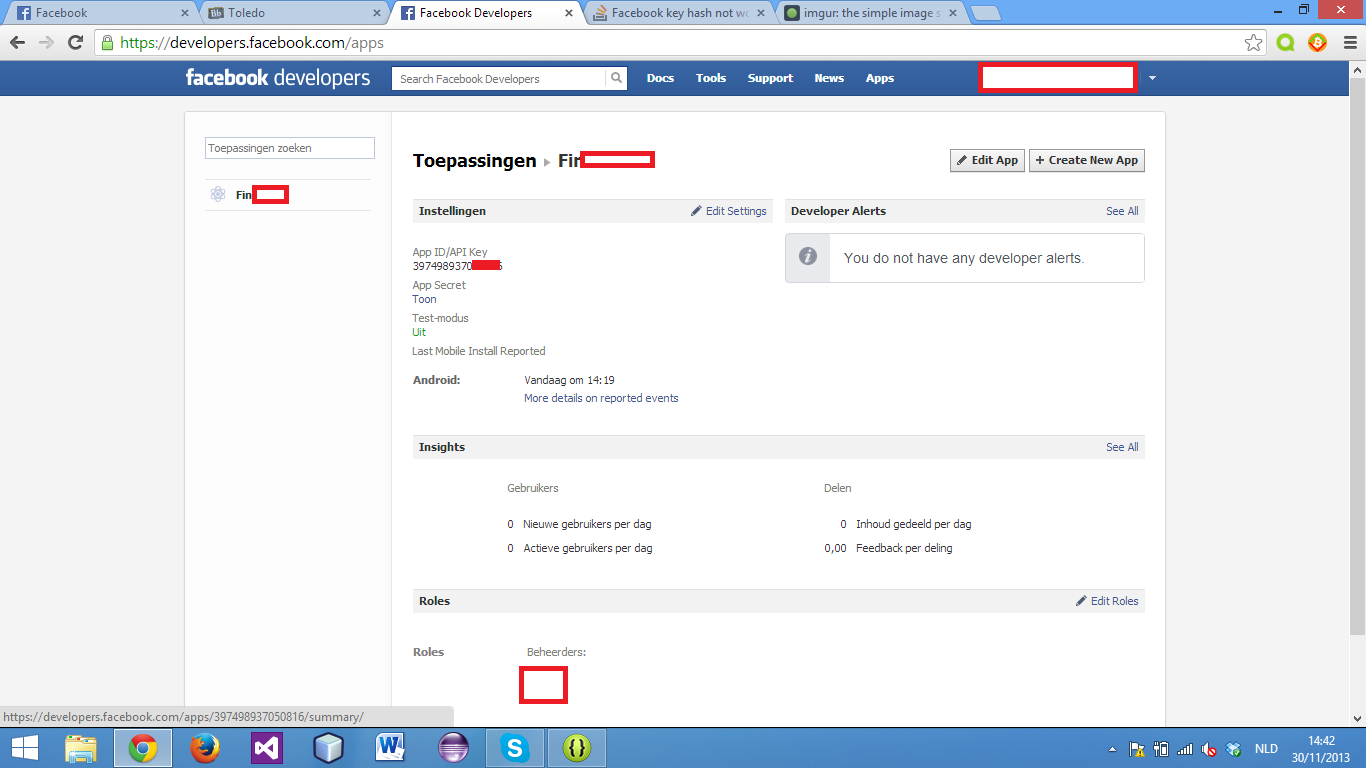
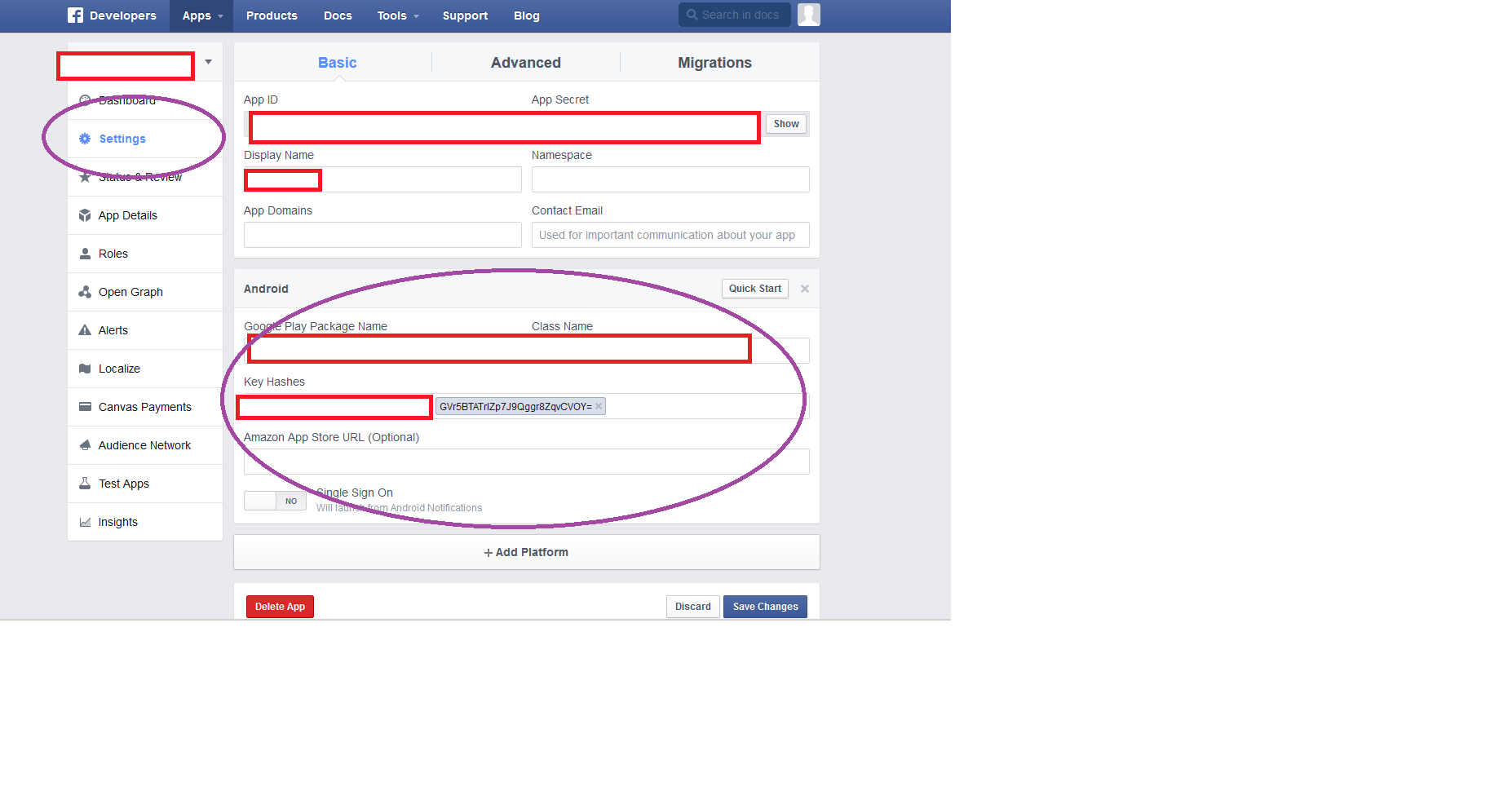
puis je suis allé à https://developers.facebook.com / et a enregistré une nouvelle application.


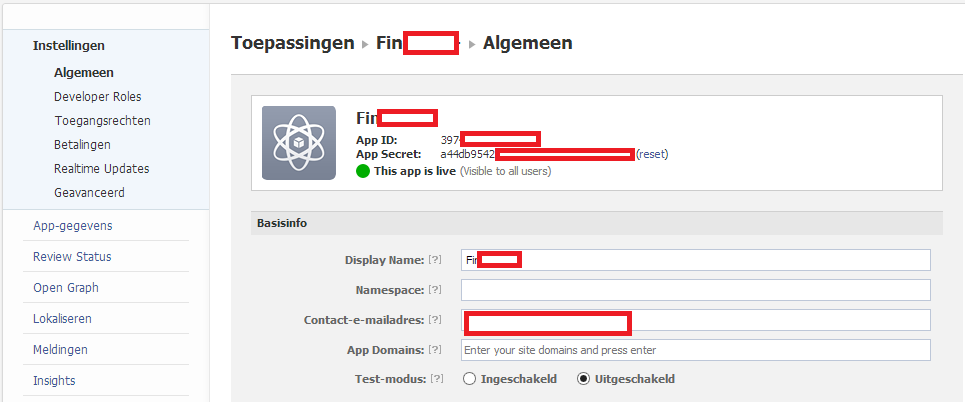
et enfin j'ai mis mon hashkey dans les paramètres des développeurs Facebook:

mais je ne sais pas quoi faire je continue à avoir le même journal des erreurs: "Key hash B5dWUEYfZJL/...........jyA= ne correspond à aucun hachage de clé stocké "
quelqu'un sait ce que je fait de mal ou comment je peux résoudre ce problème? Si j'ai utilisé l'id et le nom de L'HelloFacebookSample à l'intérieur de ma propre application tout fonctionne. Donc ça a à voir avec le hachage de la clé, l'id ou le nom que j'ai mis quelque part très probablement..
Merci, Yenthe
14 réponses
après des heures d'essai, j'ai enfin trouvé une solution.
- supprimer toute application sur le site de Facebook (developers.facebook.com)
- supprimer le fichier de débogage.keystore sous
C:\Users\yourUserName\.android - générez une nouvelle clé (en lançant votre application à nouveau)
- créer une nouvelle application developers.facebook.com et ajouter la nouvelle touche de hachage
- relancer votre application
- succès!
si votre connexion fonctionne sans installer l'application facebook et ne fonctionne pas lorsque l'application facebook est installée en raison d'une erreur "la touche hash ne correspond pas" alors faites les étapes suivantes
1 ) Lancez votre application et essayez de vous connecter avec facebook. Une boîte de dialogue s'ouvrira et vous dira: "la clé n'a pas été trouvée dans la console du développeur facebook et affichera également la clé de hachage.
2) Notez cette clé de hachage.
3) Mettez-le dans votre facebook console de développeur où vous avez généré votre clé api pour la première fois et retirez la clé de hachage avec new et save. Maintenant que vous avez terminé. Toute personne qui télécharge votre application, publié avec plus tôt keystore utilisé peut se connecter à facebook.
j'ai rencontré un problème similaire. La solution est étonnamment simple.
le message d'erreur ressemble à ceci:
07-05 ...... Invalid key hash. The key hash sL1***************VY= does not match any stored key hashes. Configure your app key hashes at http://developers.facebook.com/apps/150*******778
07-05 ...... at com.facebook.login.LoginManager.onActivityResult(LoginManager.java:191)
il suffit de connecter à https://developers.facebook.com , sélectionnez l'onglet "Paramètres", et d'ajouter la clé de hachage "sL1***************VY=" à la liste des Clés enregistré hachages dans l'Android panneau.
j'ai fait face au même problème pendant le développement et avait besoin d'obtenir la touche de hachage pour tester le partage sur facebook, et tout en résolvant cela, je suis passé par quelques problèmes
1-la commande facebook provide pour obtenir la clé de hachage en utilisant la commande openSSL ne m'a pas donné le bon hachage que j'ai obtenu en extrayant la signature des informations du paquet avec le code. obtenir le hachage par la deuxième voie était correct.
2-pour une raison quelconque, dans la documentation ils disent vous allez à Paramètres de développeur et ajouter la clé de hachage pour "Sample App" là, j'ai pensé que chaque hashkey pour un développeur devrait être là, et c'était mon erreur, chaque application a son propre champ de hachage à ajouter, allez à votre application/Paramètres/android.

c'est tout.. et pour les enregistrements, j'ai utilisé openssl-0.9.8k_X64 sur un bit Windows 7 x64 et il génère juste un mauvais hachage Je ne sais pas pourquoi
j'ai utilisé ce code pour obtenir le hachage:
private void printKeyHash() {
// Add code to print out the key hash
try {
PackageInfo info = getPackageManager().getPackageInfo("YOUR PACKAGE NAME", PackageManager.GET_SIGNATURES);
for (Signature signature : info.signatures) {
MessageDigest md = MessageDigest.getInstance("SHA");
md.update(signature.toByteArray());
Log.d("KeyHash:", Base64.encodeToString(md.digest(), Base64.DEFAULT));
}
} catch (NameNotFoundException e) {
Log.e("KeyHash:", e.toString());
} catch (NoSuchAlgorithmException e) {
Log.e("KeyHash:", e.toString());
}
}
mais faites attention que cela ne puisse pas aussi imprimer dans les logs le bon keyhash, au moins sur mon appareil et machine, quand je le débogue, dans une montre il montre le bon hash juste avant d'imprimer les logs, mais dans les logs il montre un autre hash et le premier était le bon.
de toute façon, vous pouvez également utiliser une commande ou eclipse pour voir la séquence SHA hexadécimal pour votre clé et la convertir en base 64 en ligne, là sont des sites Web qui peuvent aider http://tomeko.net/online_tools/hex_to_base64.php?lang=en
bonne chance
ajouter les clés SHA1 de Eclipse / keytool m'a aidé seulement lors de la création de l'application sur FB, puis après la reconstruction je recevrais toujours l'erreur OP.
ce qui a résolu mon problème était d'ajouter la clé dans le message d'erreur aux paramètres du tableau de bord Facebook.
j'ai ce problème depuis deux mois maintenant. Mes clés se sont enflammées jusqu'à 9. Aujourd'hui j'ai enfin trouvé la solution simple:
étape 1:
installez le sdk facebook que vous avez téléchargé à partir de la page du développeur facebook sur votre téléphone. N'installez pas l'application facebook normale. Assurez-vous que vous pouvez vous connecter à facebook. Puis connectez-vous.
étape 2:
Exportez votre application avec votre clé de version finale en tant qu'apk, comme vous le feriez lors du téléchargement vers la playstore.
étape 3:
mettez le fichier Apk sur votre téléphone via un câble usb ou une clé usb.
étape 4:
installez votre application, en utilisant un gestionnaire de fichiers: par exemple https://play.google.com/store/apps/details?id=com.rhmsoft.fm
étape 5:
lancez votre application et essayez de vous connecter avec facebook. Une boîte de dialogue s'ouvrira et vous dira: "la clé n'a pas été trouvée dans la console du développeur facebook
étape 6:
note la clé.
étape 7:
mettez-le dans votre console de développeur facebook et enregistrez. Maintenant que vous avez terminé. Quiconque que les téléchargements de votre application, publié plus tôt utilisé keystore peut se connecter à facebook.
Profiter
Il est fou, mais il fonctionne
vraiment problème à cause de vous Privé compte facebook a obtenu cette application et la clé de hachage de ce compte n'est pas comparable
mais vous ne devez pas faire face à cette erreur avec real user. Mais je ne suis pas sûr
suit éventuellement l'étape suivante:
- allez sur votre compte facebook privé dans lequel vous essayez de vous connecter
- puis cliquez sur plus dans l'application dir
- Cliquez Sur "Paramètres 1519100920"
puis cliquez sur cross
Et maintenant, vous pouvez vous connecter avec facebook. Mais la prochaine fois, si vous vous déconnectez et que va essayer de journal à nouveau vous confrontés au même problème...
C'est aussi bizarre...
mais je ne crois pas que facebook ne soit pas au courant ...
- Vérifiez votre valeur de hachage.
- désinstallez L'application Facebook de votre téléphone.
- puis réessayez avec SDK.
cela a résolu mon problème.
C'est un cas qui aurait pu se produire et ce qui a résolu mon erreur:
dans le https://developers.facebook.com/quickstarts après avoir couru
OSX / Linux:
keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore | openssl sha1 -binary | openssl base64
de Windows:
keytool -exportcert -alias androiddebugkey -keystore %HOMEPATH%\.android\debug.keystore | openssl sha1 -binary | openssl base64
quand Enter keystore password: est demandé vous avez peut-être accidentellement tapé un mauvais mot de passe , le mot de passe par défaut est " android ". Taper n'importe quel autre mot de passe vous donnera une clé de hachage différente/erronée. Coller la bonne touche de hachage dans le champ Key Hashes sur votre app page
cela a résolu mon problème, espérons que cela aide celui qui a fait cette erreur particulière que j'ai faite""
j'ai eu le même problème. J'ai trouvé que j'ai utilisé le mauvais hashkey. keytool a imprimé le mauvais hashkey parce que j'ai lancé la commande avec le mauvais alias.
Veuillez vérifier votre commande à nouveau.Il va résoudre votre problème
keytool -exportcert -alias "test fb sdk" -storepass android -keypass android -keystore "C:\keystore.keystore" | openssl sha1 -binary | openssl base64
utilisant Debug key store y compris debug android.fichier de clés présents dans .dossier android générait un problème étrange; l'ouverture de session en utilisant le bouton de connexion facebook sur l'application android se produirait parfaitement comme souhaité pour la première fois. Mais quand je me suis déconnecté et que j'ai essayé de me connecter, ça a déclenché une erreur disant: Cette application n'a pas de clés android configurées. Veuillez aller à l'adresse http:// ....
création d'un clavier à l'aide de la commande keytool (keytool-genkey -v-keystore) mon-release-clé.keystore-alias alias_name-keyalg RSA-sigalg SHA1withRSA-keysize 2048-validity 10000) et en plaçant ce keystore dans le dossier parent le plus élevé de mes projets et en faisant une entrée suivante dans la compilation de projets.gradle file résolu le problème:
signingConfigs {
release {
storeFile file("my-release-key.keystore")
storePassword "passpass"
keyAlias "alias_name"
keyPassword "passpass"
} }
s'il vous plaît noter que vous utilisez toujours la méthode suivante inside onCreate () de votre activité android pour obtenir la valeur de hachage clé(pour s'inscrire en developer.facebook.com site de votre application) au lieu d'utiliser la ligne de commande pour générez la valeur de hachage comme ligne de commande dans un certain cased peut sortir un hachage de clé erroné:
public void showHashKey(Context context) {
try {
PackageInfo info = context.getPackageManager().getPackageInfo("com.superreceptionist",
PackageManager.GET_SIGNATURES);
for (android.content.pm.Signature signature : info.signatures) {
MessageDigest md = MessageDigest.getInstance("SHA");
md.update(signature.toByteArray());
String sign=Base64.encodeToString(md.digest(), Base64.DEFAULT);
Log.e("KeyHash:", sign);
// Toast.makeText(getApplicationContext(),sign, Toast.LENGTH_LONG).show();
}
Log.d("KeyHash:", "****------------***");
} catch (PackageManager.NameNotFoundException e) {
e.printStackTrace();
} catch (NoSuchAlgorithmException e) {
e.printStackTrace();
}
}
j'ai un problème similaire. Après avoir signé et publié mon application sur google PlayStore, Il semble que le hachage a changé. J'ai ajouté le nouveau hachage (comme mentionné) dans le message Facebook aux hachages de clés dans mon application sur developers.facebook.com/app//settings. Maintenant ça marche à nouveau.
"Activé l'authentification Unique pour Votre Application, c'est pourquoi notre travail qu'une seule fois. s'il vous plaît aller à l'entrepreneur.facebook et vérifier les paramètres.il travaille pour moi
consultez vos services google.json . Peut-être que c'est différent. Téléchargez vos derniers services google.json et ensuite lancer l'application. Espérons que cela aide.