Étendre L'élément ListView avec l'animation
j'ai un ListView . Au départ, le ListView contient quelques données. Lorsque l'utilisateur clique sur un élément, une autre mise en page sera dynamiquement ajoutée à cet élément afin que sa hauteur soit augmentée.
en ce moment, lorsque la hauteur de l'article est augmentée, il affiche l'article modifié instantanément. Cependant, ce que je veux est que ce soit animé de sorte qu'il augmente la hauteur de l'article progressivement.
5 réponses
je pense que je cherchais la même chose qu'on m'a demandé, je cherchais un moyen d'animer l'extension de l'item listview car du nouveau contenu est affiché (je changeais juste la visibilité sur certaines vues de GONE à VISIBLE ). J'avais utilisé la réponse de mirroredAbstraction pour m'aider à appliquer une animation de traduction (Je ne voulais pas d'une animation de rotation):
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator"
android:fromYDelta="0"
android:toYDelta="-100%p"
android:duration="500"
/>
à chacune des vues. Il crée un effet agréable, mais en regardant de près, l'élément listview était en fait, s'étendant soudainement à toute la taille qui serait nécessaire, puis l'animation a laissé tomber les vues en place. Mais ce que je voulais, c'était l'effet de l'item listview qui s'amenuisait au fur et à mesure que les vues devenaient visibles.
j'ai trouvé exactement ce que je cherchais ici: expansion de l'listview-éléments
le blogueur a un lien vers son échantillon github, ici: ExpandAnimationExample
si vous trouvez que ces sites ont disparu, veuillez m'en informer et je mettrai ma copie à disposition.
il a mis une marge négative sur le contenu à venir dans la visibilité ainsi que la fixation de la visibilité à GONE :
android:layout_marginBottom="-50dip"
et a écrit une animation manipulant la marge inférieure:
public class ExpandAnimation extends Animation {
...
@Override
protected void applyTransformation(float interpolatedTime, Transformation t) {
super.applyTransformation(interpolatedTime, t);
if (interpolatedTime < 1.0f) {
// Calculating the new bottom margin, and setting it
mViewLayoutParams.bottomMargin = mMarginStart
+ (int) ((mMarginEnd - mMarginStart) * interpolatedTime);
// Invalidating the layout, making us seeing the changes we made
mAnimatedView.requestLayout();
}
...
}
}
et c'est très joli. J'ai trouvé sa réponse à cette double possible?) question:
Ajout d'une animation à un ListView afin d'étendre/réduire le contenu
aussi, s'il vous plaît faites-moi savoir si vous connaissez une autre façon de faire la même chose.
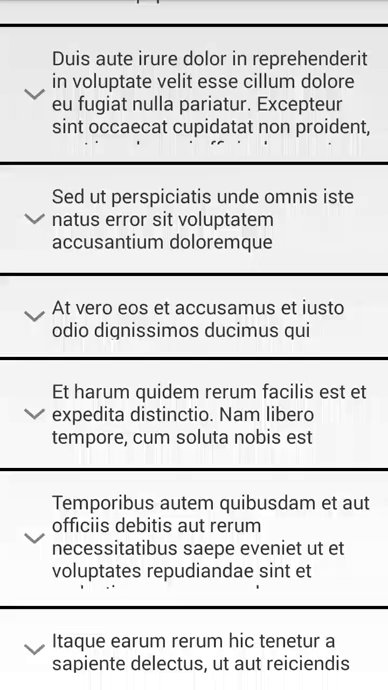
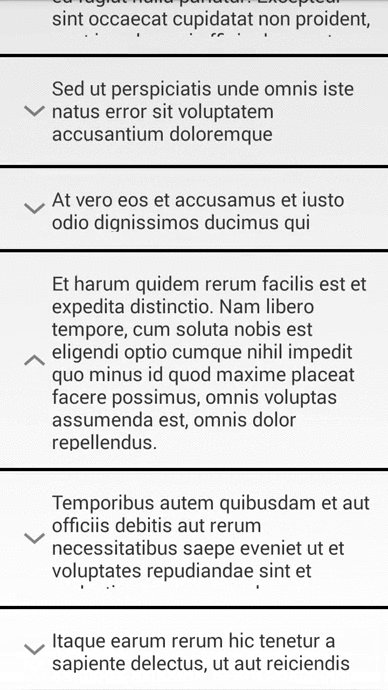
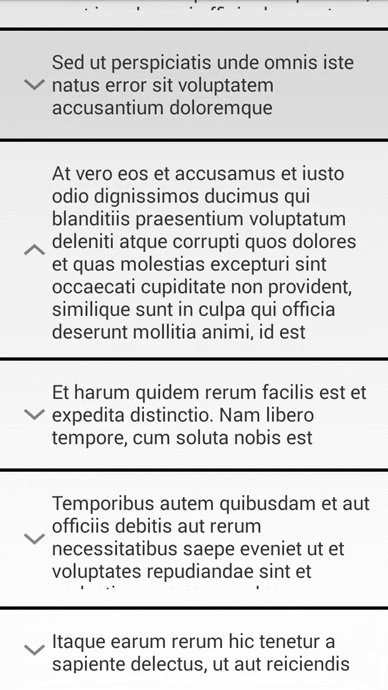
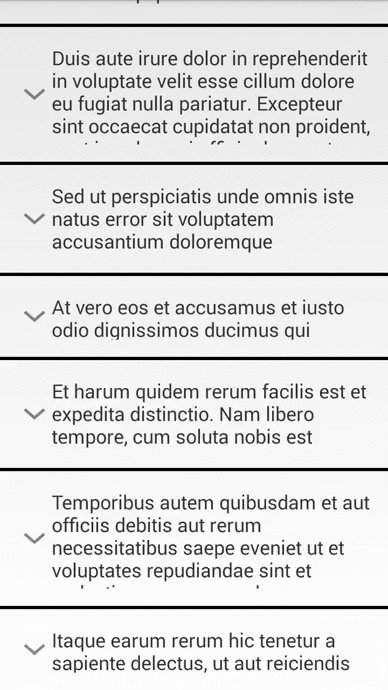
j'ai implémenté un code simple qui fonctionne dans toutes les versions sdk D'Android.
voir ci-dessous son fonctionnement et le code.
code Github: https://github.com/LeonardoCardoso/Animated-Expanding-ListView
pour information sur mon site web: http://android.leocardz.com/animated-expanding-listview /


fondamentalement, vous devez créer une TranslateAnimation personnalisée et un adaptateur de liste personnalisé et, pendant qu'il est animant, vous devez mettre à jour la hauteur actuelle de l'élément listview et notifier l'adaptateur de ce changement.
allons au code.
-
layout des éléments de la liste
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/text_wrap" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" > <TextView android:id="@+id/text" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="18sp" > </TextView> </LinearLayout> -
Plan De L'Activité
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <ListView android:id="@+id/list" android:layout_width="match_parent" android:layout_height="wrap_content" android:divider="@android:color/black" android:dividerHeight="3dp" > </ListView> </RelativeLayout> -
Élément de la Liste de classe
public class ListItem { private String text; private int collapsedHeight, currentHeight, expandedHeight; private boolean isOpen; private ListViewHolder holder; private int drawable; public ListItem(String text, int collapsedHeight, int currentHeight, int expandedHeight) { super(); this.text = text; this.collapsedHeight = collapsedHeight; this.currentHeight = currentHeight; this.expandedHeight = expandedHeight; this.isOpen = false; this.drawable = R.drawable.down; } public String getText() { return text; } public void setText(String text) { this.text = text; } public int getCollapsedHeight() { return collapsedHeight; } public void setCollapsedHeight(int collapsedHeight) { this.collapsedHeight = collapsedHeight; } public int getCurrentHeight() { return currentHeight; } public void setCurrentHeight(int currentHeight) { this.currentHeight = currentHeight; } public int getExpandedHeight() { return expandedHeight; } public void setExpandedHeight(int expandedHeight) { this.expandedHeight = expandedHeight; } public boolean isOpen() { return isOpen; } public void setOpen(boolean isOpen) { this.isOpen = isOpen; } public ListViewHolder getHolder() { return holder; } public void setHolder(ListViewHolder holder) { this.holder = holder; } public int getDrawable() { return drawable; } public void setDrawable(int drawable) { this.drawable = drawable; } } -
Afficher le Titulaire de classe
public class ListViewHolder { private LinearLayout textViewWrap; private TextView textView; public ListViewHolder(LinearLayout textViewWrap, TextView textView) { super(); this.textViewWrap = textViewWrap; this.textView = textView; } public TextView getTextView() { return textView; } public void setTextView(TextView textView) { this.textView = textView; } public LinearLayout getTextViewWrap() { return textViewWrap; } public void setTextViewWrap(LinearLayout textViewWrap) { this.textViewWrap = textViewWrap; } } -
personnaliser l'Animation de la classe
public class ResizeAnimation extends Animation { private View mView; private float mToHeight; private float mFromHeight; private float mToWidth; private float mFromWidth; private ListAdapter mListAdapter; private ListItem mListItem; public ResizeAnimation(ListAdapter listAdapter, ListItem listItem, float fromWidth, float fromHeight, float toWidth, float toHeight) { mToHeight = toHeight; mToWidth = toWidth; mFromHeight = fromHeight; mFromWidth = fromWidth; mView = listItem.getHolder().getTextViewWrap(); mListAdapter = listAdapter; mListItem = listItem; setDuration(200); } @Override protected void applyTransformation(float interpolatedTime, Transformation t) { float height = (mToHeight - mFromHeight) * interpolatedTime + mFromHeight; float width = (mToWidth - mFromWidth) * interpolatedTime + mFromWidth; LayoutParams p = (LayoutParams) mView.getLayoutParams(); p.height = (int) height; p.width = (int) width; mListItem.setCurrentHeight(p.height); mListAdapter.notifyDataSetChanged(); } } -
Custom List Adaptateur class
public class ListAdapter extends ArrayAdapter<ListItem> { private ArrayList<ListItem> listItems; private Context context; public ListAdapter(Context context, int textViewResourceId, ArrayList<ListItem> listItems) { super(context, textViewResourceId, listItems); this.listItems = listItems; this.context = context; } @Override @SuppressWarnings("deprecation") public View getView(int position, View convertView, ViewGroup parent) { ListViewHolder holder = null; ListItem listItem = listItems.get(position); if (convertView == null) { LayoutInflater vi = (LayoutInflater) context .getSystemService(Context.LAYOUT_INFLATER_SERVICE); convertView = vi.inflate(R.layout.list_item, null); LinearLayout textViewWrap = (LinearLayout) convertView .findViewById(R.id.text_wrap); TextView text = (TextView) convertView.findViewById(R.id.text); holder = new ListViewHolder(textViewWrap, text); } else holder = (ListViewHolder) convertView.getTag(); holder.getTextView().setText(listItem.getText()); LayoutParams layoutParams = new LayoutParams(LayoutParams.FILL_PARENT, listItem.getCurrentHeight()); holder.getTextViewWrap().setLayoutParams(layoutParams); holder.getTextView().setCompoundDrawablesWithIntrinsicBounds( listItem.getDrawable(), 0, 0, 0); convertView.setTag(holder); listItem.setHolder(holder); return convertView; } } -
Activité Principale
public class MainActivity extends Activity { private ListView listView; private ArrayList<ListItem> listItems; private ListAdapter adapter; private final int COLLAPSED_HEIGHT_1 = 150, COLLAPSED_HEIGHT_2 = 200, COLLAPSED_HEIGHT_3 = 250; private final int EXPANDED_HEIGHT_1 = 250, EXPANDED_HEIGHT_2 = 300, EXPANDED_HEIGHT_3 = 350, EXPANDED_HEIGHT_4 = 400; private boolean accordion = true; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); listView = (ListView) findViewById(R.id.list); listItems = new ArrayList<ListItem>(); mockItems(); adapter = new ListAdapter(this, R.layout.list_item, listItems); listView.setAdapter(adapter); listView.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { toggle(view, position); } }); } private void toggle(View view, final int position) { ListItem listItem = listItems.get(position); listItem.getHolder().setTextViewWrap((LinearLayout) view); int fromHeight = 0; int toHeight = 0; if (listItem.isOpen()) { fromHeight = listItem.getExpandedHeight(); toHeight = listItem.getCollapsedHeight(); } else { fromHeight = listItem.getCollapsedHeight(); toHeight = listItem.getExpandedHeight(); // This closes all item before the selected one opens if (accordion) { closeAll(); } } toggleAnimation(listItem, position, fromHeight, toHeight, true); } private void closeAll() { int i = 0; for (ListItem listItem : listItems) { if (listItem.isOpen()) { toggleAnimation(listItem, i, listItem.getExpandedHeight(), listItem.getCollapsedHeight(), false); } i++; } } private void toggleAnimation(final ListItem listItem, final int position, final int fromHeight, final int toHeight, final boolean goToItem) { ResizeAnimation resizeAnimation = new ResizeAnimation(adapter, listItem, 0, fromHeight, 0, toHeight); resizeAnimation.setAnimationListener(new AnimationListener() { @Override public void onAnimationStart(Animation animation) { } @Override public void onAnimationRepeat(Animation animation) { } @Override public void onAnimationEnd(Animation animation) { listItem.setOpen(!listItem.isOpen()); listItem.setDrawable(listItem.isOpen() ? R.drawable.up : R.drawable.down); listItem.setCurrentHeight(toHeight); adapter.notifyDataSetChanged(); if (goToItem) goToItem(position); } }); listItem.getHolder().getTextViewWrap().startAnimation(resizeAnimation); } private void goToItem(final int position) { listView.post(new Runnable() { @Override public void run() { try { listView.smoothScrollToPosition(position); } catch (Exception e) { listView.setSelection(position); } } }); } private void mockItems() { listItems .add(new ListItem( "Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.", COLLAPSED_HEIGHT_1, COLLAPSED_HEIGHT_1, EXPANDED_HEIGHT_1)); listItems .add(new ListItem( "Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.", COLLAPSED_HEIGHT_2, COLLAPSED_HEIGHT_2, EXPANDED_HEIGHT_2)); listItems .add(new ListItem( "Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.", COLLAPSED_HEIGHT_3, COLLAPSED_HEIGHT_3, EXPANDED_HEIGHT_3)); listItems .add(new ListItem( "Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.", COLLAPSED_HEIGHT_2, COLLAPSED_HEIGHT_2, EXPANDED_HEIGHT_4)); listItems .add(new ListItem( "At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga.", COLLAPSED_HEIGHT_1, COLLAPSED_HEIGHT_1, EXPANDED_HEIGHT_4)); listItems .add(new ListItem( "Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus.", COLLAPSED_HEIGHT_2, COLLAPSED_HEIGHT_2, EXPANDED_HEIGHT_4)); listItems .add(new ListItem( "Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae.", COLLAPSED_HEIGHT_3, COLLAPSED_HEIGHT_3, EXPANDED_HEIGHT_3)); listItems .add(new ListItem( "Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.", COLLAPSED_HEIGHT_1, COLLAPSED_HEIGHT_1, EXPANDED_HEIGHT_4)); } }
en utilisant l'animateur de valeur la solution semble agréable:
ValueAnimator animator = ValueAnimator.ofInt(100, 300);
animator.setDuration(1000);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
listViewItem.getLayoutParams().height = (Integer) animation.getAnimatedValue();
listViewItem.requestLayout();
}
});
animator.start();
vient de lire le guide de développeur android, il est intéressant de lire: http://developer.android.com/guide/topics/graphics/prop-animation.html
mais gardez à l'esprit que le traitement requestLayout() est lourd. Parce qu'un appel de requestLayout() rend chaque élément voisin, qui est visuellement affecté, recalcule sa disposition. Il peut être préférable d'utiliser négatif marge inférieure (pour cacher une partie de votre élément sous un autre) et utilisez la suivante pour le montrer:
listViewItem.setTranslationY((Integer) animation.getAnimatedValue());
bien sûr, vous pouvez animer seulement marge inférieure, comme proposé dans une autre réponse à cette question.
vous aurez à mettre en œuvre L'Animation dans Adapter de vous ListView pour réaliser ce que vous voulez,
tout d'abord créer un fichier de base animation.xml , créer un dossier nommé anim dans le dossier res et ensuite mettre votre animation.fichier xml.
Pour par exemple j'ai créé un exemple d'animation nommé rotate_animation.xml
<?xml version="1.0" encoding="UTF-8"?>
<rotate
xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:duration="400" />
puis créer une instance de Animation Object comme ceci
private Animation animation;
puis dans la méthode getView de votre implémentation D'Adaptateur faire quelque chose comme ça
public View getView(int position, View convertView, ViewGroup parent) {
View v = convertView;
ViewHolder viewHolder;
if (convertView == null) {
LayoutInflater li = (LayoutInflater) mContext
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
v = li.inflate(R.layout.my_layout, null);
viewHolder = new ViewHolder(v);
v.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) v.getTag();
}
viewHolder.mAppName.setText("SomeText");
viewHolder.mAppImage.setImageDrawable(R.drawable.someImage);
animation = AnimationUtils.loadAnimation(mContext, R.anim.my_animation);
v.startAnimation(animation);
return v;
}
mon cas d'utilisation est juste d'avoir plus ou moins de texte affiché. Ainsi, pour basculer l'état d'un élément listview de 2 à 6 lignes max par exemple, on peut faire cela. Et il est aussi animé. L'Animation n'a pas l'air exactement lisse mais...
if(!textDescriptionLenghtToggle) { // simple boolean toggle
ObjectAnimator animation = ObjectAnimator.ofInt(
textViewContainingDescription,
"maxLines",
6);
animation.setDuration(300);
animation.start();
} else {
ObjectAnimator animation = ObjectAnimator.ofInt(
textViewContainingDescription,
"maxLines",
2);
animation.setDuration(300);
animation.start();
}