Dépasser la limite de 23 points de cheminement par demande sur L'API Googledesignements (au niveau de L'entreprise/du travail))
j'aimerais utiliser l'API Google directions pour développer un logiciel de planification de route pour une entreprise qui s'occupe des chasse-neige en hiver et de l'aménagement paysager en été. L'une des exigences des clients est de pouvoir calculer des routes comportant au moins 30 points de cheminement ( de préférence plus). Selon la documentation (citée ci-dessous), même L'API GoogleMaps pour les clients professionnels est limitée à seulement 23points de cheminement par demande.
utilisation de Google L'API Directions est assujettie à une limite de 2 500 requêtes de directions par jour. Les demandes d'instructions individuelles peuvent contenir jusqu'à 8 points de cheminement intermédiaires dans la demande. Les clients de l'API GoogleMaps pour le travail peuvent interroger jusqu'à 100000demandes d'instructions par jour, avec jusqu'à 23points de cheminement autorisés dans chaque demande.
quelqu'un Est-il au courant d'une solution de contournement -- un -- de contourner ce problème?
aussi -- pourrait-il être possible d'utiliser une solution de contournement pour L'API gratuite? J'ai entendu dire que les comptes du premier ministre sont assez chers.
Merci!! Marc
5 réponses
Vous sont correctes, le premier prix est plutôt cher partir de 10 000$, la dernière fois que j'ai parlé avec un google rep sur le téléphone.
j'ai trouvé une solution de contournement que j'ai mise en place pour contourner en quelque sorte la limite des 8 points de cheminement. J'ai été capable de le faire fonctionner.
j'ai fait cela en recevant mes points de Cheminement et en les divisant en différentes routes, mais en les regroupant comme la même route.
exemple 30 points de cheminement nécessaires Je dessinerais 4 lignes, mais avec la même couleur etc. Donc, en gros, vous coupez les points de cheminement en différentes routes appelant le renderer de directions à chaque fois comme si c'était une route différente. La clé est après la première route que la route suivante doit commencer avec le dernier point de la route précédente (ce qui assure que les lignes de route sont reliées entre elles)
, Il fonctionne, mais vous devez écrire beaucoup plus de code que ce que vous feriez si vous aviez un premier compte, et vous demandez des directions beaucoup plus dans ce cas.
j'ai cherché et réfléchi à d'autres façons de le faire sans avoir un premier compte et j'ai échoué.
bien que, je lorsque j'ai parlé avec google ils ont dit qu'ils avaient l'intention de créer une structure à plusieurs niveaux de paiement pour les clients avec des désirs/besoins différents. Par exemple, si un client a juste besoin de plus de waypts et pas un tas de demandes de direction plus.
Espère que cette aide, comme il a travaillé pour moi dans une application pratique.
function initMap() {
var service = new google.maps.DirectionsService;
var map = new google.maps.Map(document.getElementById('map'));
// list of points
var stations = [
{lat: 48.9812840, lng: 21.2171920, name: 'Station 1'},
{lat: 48.9832841, lng: 21.2176398, name: 'Station 2'},
{lat: 48.9856443, lng: 21.2209088, name: 'Station 3'},
{lat: 48.9861461, lng: 21.2261563, name: 'Station 4'},
{lat: 48.9874682, lng: 21.2294855, name: 'Station 5'},
{lat: 48.9909244, lng: 21.2295512, name: 'Station 6'},
{lat: 48.9928871, lng: 21.2292352, name: 'Station 7'},
{lat: 48.9921334, lng: 21.2246742, name: 'Station 8'},
{lat: 48.9943196, lng: 21.2234792, name: 'Station 9'},
{lat: 48.9966345, lng: 21.2221262, name: 'Station 10'},
{lat: 48.9981191, lng: 21.2271386, name: 'Station 11'},
{lat: 49.0009168, lng: 21.2359527, name: 'Station 12'},
{lat: 49.0017950, lng: 21.2392890, name: 'Station 13'},
{lat: 48.9991912, lng: 21.2398272, name: 'Station 14'},
{lat: 48.9959850, lng: 21.2418410, name: 'Station 15'},
{lat: 48.9931772, lng: 21.2453901, name: 'Station 16'},
{lat: 48.9963512, lng: 21.2525850, name: 'Station 17'},
{lat: 48.9985134, lng: 21.2508423, name: 'Station 18'},
{lat: 49.0085000, lng: 21.2508000, name: 'Station 19'},
{lat: 49.0093000, lng: 21.2528000, name: 'Station 20'},
{lat: 49.0103000, lng: 21.2560000, name: 'Station 21'},
{lat: 49.0112000, lng: 21.2590000, name: 'Station 22'},
{lat: 49.0124000, lng: 21.2620000, name: 'Station 23'},
{lat: 49.0135000, lng: 21.2650000, name: 'Station 24'},
{lat: 49.0149000, lng: 21.2680000, name: 'Station 25'},
{lat: 49.0171000, lng: 21.2710000, name: 'Station 26'},
{lat: 49.0198000, lng: 21.2740000, name: 'Station 27'},
{lat: 49.0305000, lng: 21.3000000, name: 'Station 28'},
];
// Zoom and center map automatically by stations (each station will be in visible map area)
var lngs = stations.map(function(station) { return station.lng; });
var lats = stations.map(function(station) { return station.lat; });
map.fitBounds({
west: Math.min.apply(null, lngs),
east: Math.max.apply(null, lngs),
north: Math.min.apply(null, lats),
south: Math.max.apply(null, lats),
});
// Show stations on the map as markers
for (var i = 0; i < stations.length; i++) {
if (!stations[i].name)
continue;
new google.maps.Marker({
position: stations[i],
map: map,
title: stations[i].name
});
}
// Divide route to several parts because max stations limit is 25 (23 waypoints + 1 origin + 1 destination)
for (var i = 0, parts = [], max = 8 - 1; i < stations.length; i = i + max)
parts.push(stations.slice(i, i + max + 1));
// Callback function to process service results
var service_callback = function(response, status) {
if (status != 'OK') {
console.log('Directions request failed due to ' + status);
return;
}
var renderer = new google.maps.DirectionsRenderer;
renderer.setMap(map);
renderer.setOptions({ suppressMarkers: true, preserveViewport: true });
renderer.setDirections(response);
};
// Send requests to service to get route (for stations count <= 25 only one request will be sent)
for (var i = 0; i < parts.length; i++) {
// Waypoints does not include first station (origin) and last station (destination)
var waypoints = [];
for (var j = 1; j < parts[i].length - 1; j++)
waypoints.push({location: parts[i][j], stopover: false});
// Service options
var service_options = {
origin: parts[i][0],
destination: parts[i][parts[i].length - 1],
waypoints: waypoints,
travelMode: 'WALKING'
};
// Send request
service.route(service_options, service_callback);
}
}html, body {
height: 100%;
margin: 0;
padding: 0;
}
#map {
height: 100%;
width: 100%;
height: 100%;
}<div id="map"></div>
<!-- without API KEY set variable "max" to 8 -->
<script async defer src="https://maps.googleapis.com/maps/api/js?callback=initMap"></script>
<!-- with API KEY set variable "max" to 25 -->
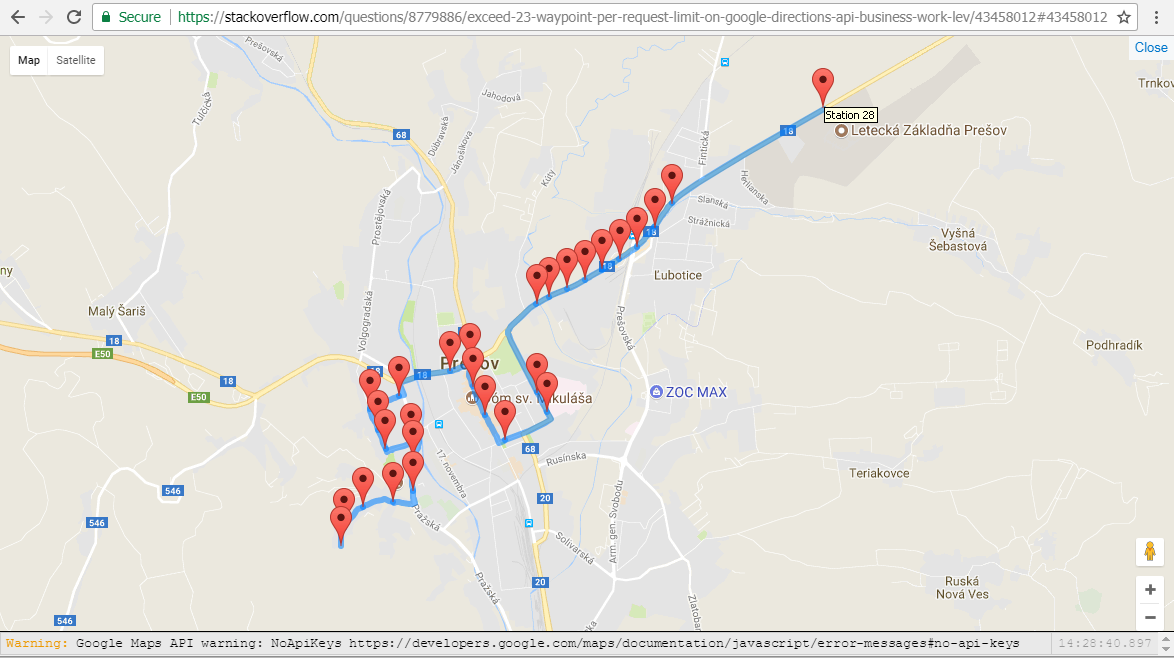
<!-- <script async defer src="https://maps.googleapis.com/maps/api/js?callback=initMap&key=YOUR_API_KEY"></script>-->avec le code suivant vous pouvez utiliser autant de points de cheminement que vous avez besoin et vous n'obtiendrez jamais l'erreur MAX_WAYPOINTS_EXCEEDED . N'oubliez pas de remplacer "YOUR_API_KEY" par votre clé API ou de supprimer &key=YOUR_API_KEY de l'URL de l'API de google et de définir la variable "max" à 8 (max = 25 en utilisant la clé API, max = 8 en n'utilisant pas la clé API).
<style>
html, body { height: 100%; margin: 0; padding: 0; }
#map { height: 100%; width: 100%; height: 100%; }
</style>
<div id="map"></div>
<script>
function initMap() {
var service = new google.maps.DirectionsService;
var map = new google.maps.Map(document.getElementById('map'));
// list of points
var stations = [
{lat: 48.9812840, lng: 21.2171920, name: 'Station 1'},
{lat: 48.9832841, lng: 21.2176398, name: 'Station 2'},
{lat: 48.9856443, lng: 21.2209088, name: 'Station 3'},
{lat: 48.9861461, lng: 21.2261563, name: 'Station 4'},
{lat: 48.9874682, lng: 21.2294855, name: 'Station 5'},
{lat: 48.9909244, lng: 21.2295512, name: 'Station 6'},
{lat: 48.9928871, lng: 21.2292352, name: 'Station 7'},
{lat: 48.9921334, lng: 21.2246742, name: 'Station 8'},
{lat: 48.9943196, lng: 21.2234792, name: 'Station 9'},
{lat: 48.9966345, lng: 21.2221262, name: 'Station 10'},
{lat: 48.9981191, lng: 21.2271386, name: 'Station 11'},
{lat: 49.0009168, lng: 21.2359527, name: 'Station 12'},
{lat: 49.0017950, lng: 21.2392890, name: 'Station 13'},
{lat: 48.9991912, lng: 21.2398272, name: 'Station 14'},
{lat: 48.9959850, lng: 21.2418410, name: 'Station 15'},
{lat: 48.9931772, lng: 21.2453901, name: 'Station 16'},
{lat: 48.9963512, lng: 21.2525850, name: 'Station 17'},
{lat: 48.9985134, lng: 21.2508423, name: 'Station 18'},
{lat: 49.0085000, lng: 21.2508000, name: 'Station 19'},
{lat: 49.0093000, lng: 21.2528000, name: 'Station 20'},
{lat: 49.0103000, lng: 21.2560000, name: 'Station 21'},
{lat: 49.0112000, lng: 21.2590000, name: 'Station 22'},
{lat: 49.0124000, lng: 21.2620000, name: 'Station 23'},
{lat: 49.0135000, lng: 21.2650000, name: 'Station 24'},
{lat: 49.0149000, lng: 21.2680000, name: 'Station 25'},
{lat: 49.0171000, lng: 21.2710000, name: 'Station 26'},
{lat: 49.0198000, lng: 21.2740000, name: 'Station 27'},
{lat: 49.0305000, lng: 21.3000000, name: 'Station 28'},
// ... as many other stations as you need
];
// Zoom and center map automatically by stations (each station will be in visible map area)
var lngs = stations.map(function(station) { return station.lng; });
var lats = stations.map(function(station) { return station.lat; });
map.fitBounds({
west: Math.min.apply(null, lngs),
east: Math.max.apply(null, lngs),
north: Math.min.apply(null, lats),
south: Math.max.apply(null, lats),
});
// Show stations on the map as markers
for (var i = 0; i < stations.length; i++) {
new google.maps.Marker({
position: stations[i],
map: map,
title: stations[i].name
});
}
// Divide route to several parts because max stations limit is 25 (23 waypoints + 1 origin + 1 destination)
for (var i = 0, parts = [], max = 25 - 1; i < stations.length; i = i + max)
parts.push(stations.slice(i, i + max + 1));
// Service callback to process service results
var service_callback = function(response, status) {
if (status != 'OK') {
console.log('Directions request failed due to ' + status);
return;
}
var renderer = new google.maps.DirectionsRenderer;
renderer.setMap(map);
renderer.setOptions({ suppressMarkers: true, preserveViewport: true });
renderer.setDirections(response);
};
// Send requests to service to get route (for stations count <= 25 only one request will be sent)
for (var i = 0; i < parts.length; i++) {
// Waypoints does not include first station (origin) and last station (destination)
var waypoints = [];
for (var j = 1; j < parts[i].length - 1; j++)
waypoints.push({location: parts[i][j], stopover: false});
// Service options
var service_options = {
origin: parts[i][0],
destination: parts[i][parts[i].length - 1],
waypoints: waypoints,
travelMode: 'WALKING'
};
// Send request
service.route(service_options, service_callback);
}
}
</script>
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"></script>
Voici un hack pour utiliser plus de 8 points.S'il vous plaît vérifier ma solution pour cela.
Tracking roadmap with more than 8 waypoints using Google directions API
il y a un facile autour de cette solution.
garder les points de cheminement dans le tableau basé sur la valeur du seuil de distance et continuer à les ajouter. Une fois que vous avez atteint la limite de 8 valeurs dans le tableau, assignez la première position(Origine) du tableau waypoint à un nouveau tableau waypoint .... Assignez le dernier point de cheminement au nouveau point de cheminement comme deuxième élément... maintenant, remplacez l'ancien tableau de waypoint par ce nouveau et continuez.
Watever vous ne les waypoints seront ne jamais croiser plus de 8 valeurs et il gardera trace de la route prise pour le cartographier(à moins que le voyage soit trop long)
var addWaypoint = function(point) {
if($scope.waypoints.length > 8){
var temp = [];
temp.push($scope.waypoints[0]); //Start Point
temp.push($scope.waypoints[7]); //Last point
temp.push(point); //New point
$scope.waypoints = temp; //Replace the old object with this new one
}
else
$scope.waypoints.push(point);
}
le code ci-dessous dans C# calcule le nombre d'appels que vous ferez à L'API Googledirections et le nombre de points de cheminement sur chaque itération. Vous pouvez modifier le Modmin pour changer les points de cheminement minimum que vous voulez sur votre dernière itération.
par exemple si vous avez des points de Total.Count = 97:
97 Mod 23 = 5, dans ce cas je veux un Modmin plus grand que 5, donc je vais calculer à nouveau avec un waypoints plus bas paritération;
97 Mod 22 = 9, (9 > Modmin), OK;
itérations = ((97 - (97 % 22)) / (22)) + 1 = 5;
sur la dernière itération sera le résidu.
var iterations = 1;//Number of iterations
var waypointsByIteration = 23;//Number of waypoints by iteration
var modMin = 5;//Minimum of Waypoints in the last iteration
var residue = 0;//Residue of the division (totalWaypoints % waypointsByIteration)
if (totalWaypoints.Count <= waypointsByIteration)
{
waypointsByIteration = totalWaypoints.Count;
}
else
{
while (totalWaypoints.Count % waypointsByIteration < modMin)
{
waypointsByIteration--;
}
//Calculate number of waypoints by iteracoes
iterations = ((totalWaypoints.Count - (totalWaypoints.Count % waypointsByIteration)) / (waypointsByIteration)) + 1;
}
residue = totalWaypoints % waypointsByIteration;
for(i=0;i<iterations;i++)
{
//If it is the last index, the waypointsByIteration will be the residue
if(i == iteration - 1)
{
waypointsByIteration = residue;
}
}