EditText avec le clavier numérique par défaut, mais permettant des caractères alphabétiques
j'ai une boîte EditText et je veux le clavier par défaut qui apparaît quand il est sélectionné pour être le clavier numérique, depuis la plupart du temps les utilisateurs vont entrer des nombres. Cependant, je veux permettre aux utilisateurs d'entrer des caractères alphabétiques aussi, s'ils le doivent. L'utilisation de android:inputType="number" restreint l'entrée aux chiffres seulement. Quelles options dois-je avoir?
19 réponses
je suggérerais une solution plus robuste:
Présenter à l'utilisateur la possibilité de choisir le type d'entrée:
NEEDED FIXATIONS
- meilleure manipulation de l'affichage / masquage des boutons de sélection d'entrée
- probablement supprimer les suggestions lorsque le type d'entrée est la lettre

Voici l'activité:
package mobi.sherif.numberstexttextview;
import android.os.Bundle;
import android.app.Activity;
import android.text.InputType;
import android.view.View;
import android.view.View.OnFocusChangeListener;
import android.widget.EditText;
public class MainActivity extends Activity {
EditText mEdit;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mEdit = (EditText) findViewById(R.id.input);
mEdit.setOnFocusChangeListener(new OnFocusChangeListener() {
@Override
public void onFocusChange(View view, boolean focused) {
findViewById(R.id.llmenu).setVisibility(focused?View.VISIBLE:View.GONE);
}
});
}
public void onNumbers(View v) {
mEdit.setInputType(InputType.TYPE_CLASS_NUMBER);
}
public void onLetters(View v) {
mEdit.setInputType(InputType.TYPE_CLASS_TEXT);
}
}
voici le xml de l'activité: activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ScrollView
android:id="@+id/scrollview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignWithParentIfMissing="true"
android:layout_above="@+id/llmenu" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<EditText
android:id="@+id/input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="number" >
<requestFocus />
</EditText>
</LinearLayout>
</ScrollView>
<LinearLayout
android:id="@+id/llmenu"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="#000000"
android:padding="0dp" >
<Button
android:id="@+id/buttonnumbers"
android:layout_width="0dp"
android:onClick="onNumbers"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="Numbers" />
<Button
android:id="@+id/buttonletters"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:onClick="onLetters"
android:text="Letters" />
</LinearLayout>
</RelativeLayout>
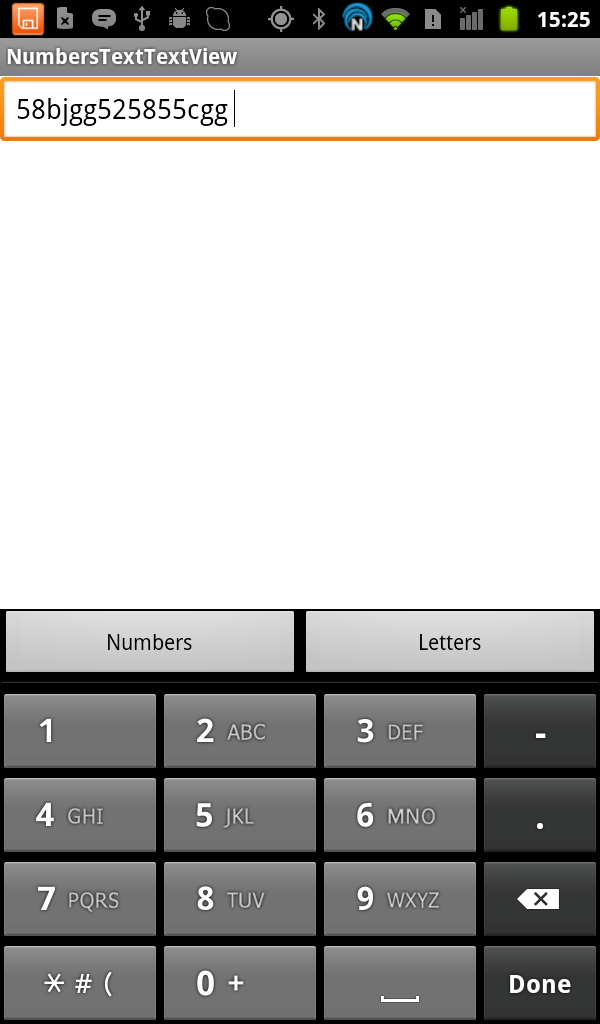
voici ce que vous recherchez:
Définissez votre EditText dans votre xml de cette façon:
<EditText
android:id="@+id/etTest"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:hint="@string/hint">
</EditText>
et appelez suivant dans votre onCreate() :
etTest = (EditText) findViewById(R.id.etTest);
etTest.setRawInputType(InputType.TYPE_CLASS_NUMBER);
// Note the "Raw"
chaque fois que vous cliquez sur votre EditText maintenant, vous pouvez entrer chiffres et lettres ! (Le clavier numérique est montré en premier)
malheureusement ce n'est pas possible, car un seul type d'entrée peut être défini pour un texte D'édition. Ce qui suit va juste montrer les caractères alphabétiques sur les boutons.
<EditText
android:id="@+id/editText1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:inputType="text|number" />
cependant, ce que je peux vous suggérer est, mettez votre type d'entrée à numérique, et juste ajouter un petit bouton de tableau de distribution sur votre formulaire près de la pépite. Et régler son onClick
editText1.setInputType(InputType.TYPE_TEXT_FLAG_NO_SUGGESTIONS);
, de sorte que les utilisateurs peuvent passer à des caractères alphabétiques, trop.
Définissez votre texte D'édition dans votre xml de cette façon:
<EditText
android:id="@+id/txtOppCodigoCliente"
android:inputType="textVisiblePassword"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:maxLength="11"
android:hint="@string/strCodigoCliente"/>
sortie: android:inputType= "textVisiblePassword"
d'Une rangée de chiffres et le reste des lettres.
fondamentalement, EditText inputtype est utilisé pour définir le type d'entrée dans votre EditText.
les valeurs possibles pour android:inputtype sont:
- texte
- textCapCharacters
- textCapWords
- textCapSentences
- textAutoCorrect
- textAutoComplete
- textMultiLine
- textImeMultiLine
- textNoSuggestions
- textUri
- textEmailAddress
- textEmailSubject
- textShortMessage
- textLongMessage
- textPersonName
- textPostalAddress
- textPassword
- textVisiblePassword
- textWebEditText
- textFilter
- textphonétique
- numéro
- numberSigned
- numberdécimal
- téléphone
- datetime
- date
- temps
alors vous pouvez utiliser n'importe quelle valeur comme montrant dans l'exemple:
<EditText android:id="@+id/EditText01"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:inputType="number"
android:text="1212223"/>
Asus tablette a cette caractéristique, ils ont personnalisé le clavier par défaut. Et le clavier contient les chiffres et alphabets. Je pense que votre solution de besoin est trop de personnaliser le clavier par défaut
vous pouvez suivre la réponse de Paresh Mayani.
et dans les conseils vous pouvez utiliser android:inputType="textPhonetic" pour le texte d'entrée et le nombre basé sur la sélection d'utilisateur.
J'espère que vous avez compris.
Dans OnCreate en Activité à le faire:
t = (EditText) findViewById(R.id.test);
t.setKeyListener(new KeyListener() {
@Override
public boolean onKeyUp(View view, Editable text, int keyCode, KeyEvent event) {
return false;
}
@Override
public boolean onKeyOther(View view, Editable text, KeyEvent event) {
return false;
}
@Override
public boolean onKeyDown(View view, Editable text, int keyCode, KeyEvent event) {
if (keyCode == 67) { // Handle backspace button =)
if (text.length() > 0) {
t.setText(text.subSequence(0, text.length() - 1));
t.setSelection(text.length()-1);
}
}
return false;
}
@Override
public int getInputType() {
return InputType.TYPE_CLASS_NUMBER;
}
@Override
public void clearMetaKeyState(View view, Editable content, int states) {
}
});
dans ce cas, vous tapez est number et android affichera le clavier numérique, mais vous pouvez entrer tout ce que vous voulez.
Vous pouvez également outrepasser d'autres méthodes comme vous le souhaitez.
, Voici comment je l'ai réalisé...
android:inputType= " textPhonetic|numberDecimal" android:chiffres="/0123456789.abcdefghijklmnopqrstuvwxyz "
seuls les caractères spécifiés par des chiffres seront autorisés.
veuillez noter que le clavier affiché est celui du composeur et non le clavier typique. Pour moi, il a réalisé ce dont j'avais besoin pour entièrement dans le XML.
vous ne devez pas utiliser de filtre inputType dans ce cas, il suffit d'ajouter la ligne ci-dessous dans votre propriété EditText
android:digits="abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ1234567890 "
maintenant, seuls ces caractères seront autorisés à entrer dans le texte D'édition. Le code complet de votre texte sera comme ceci:
<EditText
android:id="@+id/etTest"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:digits="abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ1234567890 "
android:hint="@string/hint">
pourquoi ne pas simplement avoir un bouton à bascule qui soit:
- définit le type d'entrée pour ne permettre que les valeurs numériques
- définit le type d'entrée pour permettre L'utilisation du clavier QWERTY
- ou Définir d'autres types d'entrée (si nécessaire)
de cette façon, vous pouvez définir le pavé numérique par défaut, puis l'utilisateur peut le changer en appuyant sur un bouton.
ce n'est pas possible étant donné les types D'entrées Android par défaut sur différents téléphones.
il y a beaucoup de hacks possibles que fonctionne sur certains claviers mais pas sur d'autres , comme la méthode commune de définir le type d'entrée brut qui est généralement inclus dans les réponses:
-
editText.setRawInputType(InputType.TYPE_CLASS_NUMBER)
le meilleur conseil que j'ai pu trouver est d'utiliser le type d'entrée textPostalAddress dans votre XML:
-
android:inputType="textPostalAddress"
malheureusement , cela ne fait pas ce que nous voulons qu'il fasse encore , mais peut-être qu'il le fera à l'avenir . Le seul avantage de ceci est que les méta-informations sur votre boîte d'édition refléteront ce que vous avez l'intention de faire.
par programmation, il est possible avec peu de réglage du flux habituel. Tout d'abord, vous devez définir editText comme:
editText.setInputType(InputType.TYPE_CLASS_NUMBER);
alors vous devez écouter pour keyevent. Sur la pression de La Livre fixe le InputType à nouveau à InputType.TYPE_CLASS_TEXT. Ça devrait marcher comme ça marche pour moi.
editText.setOnKeyListener(new View.OnKeyListener()
{
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
// TODO Auto-generated method stub
Log.d("KeyBoard", "Keyboard Test Key Hit");
switch (keyCode)
{
KeyEvent.KEYCODE_POUND:
if(editText.setInputType(InputType.TYPE_CLASS_TEXT);
{
editText.setInputType(InputType.TYPE_CLASS_TEXT);
return true;
}
}
}
}
Vous pouvez essayer de régler---
editText.setRawInputType(Configuration.KEYBOARD_QWERTY);
pour plus de description
dans votre code pour textView, supprimez le" texte " dans android:inputType.
il devrait être,
<EditText
android:id="@+id/editText1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:inputType="number" />
Vous pouvez le faire par programmation:
// Numbers
mEditText.setInputType(InputType.TYPE_CLASS_NUMBER);
// Text
mEditText.setInputType(InputType.TYPE_CLASS_TEXT);
setInputType(type int) définit le type du contenu avec une constante comme défini pour inputType.
comme le dit Saurav, la meilleure façon est de passer du clavier QWERTY au clavier numérique avec un simple auditeur:
input.setInputType(InputType.TYPE_CLASS_TEXT);
input.setOnKeyListener(new View.OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
switch (keyCode) {
case 24: // Volumen UP
input.setInputType(InputType.TYPE_CLASS_NUMBER);
break;
case 25: // Volumen DOWN
input.setInputType(InputType.TYPE_CLASS_TEXT);
break;
}
return true;
}
});
j'ai essayé toute la méthode mais pas parfaite. Donc, j'ai une autre idée. Travail parfait pour tous les clavier.
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_reset_password);
editText.setRawInputType(InputType.TYPE_CLASS_NUMBER);
}
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
// Checks whether a hardware keyboard is available
if (newConfig.hardKeyboardHidden == Configuration.HARDKEYBOARDHIDDEN_NO) {
Toast.makeText(this, "keyboard visible", Toast.LENGTH_SHORT).show();
if (editText.isFocused()) {
editText.setInputType(InputType.TYPE_CLASS_TEXT);
}
} else if (newConfig.hardKeyboardHidden == Configuration.HARDKEYBOARDHIDDEN_YES) {
Toast.makeText(this, "keyboard hidden", Toast.LENGTH_SHORT).show();
if (editText.getInputType() == InputType.TYPE_CLASS_TEXT) {
editText.setInputType(InputType.TYPE_CLASS_NUMBER);
}
}
}
dans votre mise en page xml pour EditText ajouter ce paramètre:
android:inputType="number|text"
cela permettra à l'utilisateur d'entrer le texte et le numéro et contient la logique dans le xml plutôt que d'avoir du code dans votre activité ou fragment.