Modification dans le débogueur Chrome
Comment modifier "dynamiquement" le code JavaScript dans le débogueur Chrome? Ce n'est pas pour moi, donc je n'ai pas accès au fichier source. Je veux éditer le code et voir quels effets ils ont sur la page, dans ce cas, en empêchant une animation de faire la queue plusieurs fois.
12 réponses
Vous pouvez utiliser le débogueur JavaScript intégré dans les outils de développement Chrome sous L'onglet" Scripts "(dans les versions ultérieures, c'est l'onglet" Sources"), mais les modifications que vous appliquez au code ne sont exprimées qu'au moment où l'exécution les traverse. Cela signifie que les modifications apportées au code qui ne s'exécute pas après le chargement de la page n'auront pas d'effet. Contrairement par exemple aux modifications apportées au code résidant dans les gestionnaires mouseover, que vous pouvez tester à la volée.
Il y a une vidéo de Google E / s 2010 événement Présentation d'autres fonctionnalités des outils de développement Chrome.
Je suis tombé sur cela aujourd'hui, quand je jouais avec le site Web de quelqu'un d'autre.
J'ai réalisé que je pouvais attacher un point d'arrêt dans le débogueur à une ligne de code avant ce que je voulais éditer dynamiquement. Et puisque les points de rupture restent même après un rechargement de la page , j'ai pu modifier les modifications que je voulais pendant une pause au point de rupture, puis j'ai continué à laisser la page se charger.
Donc, comme un travail rapide autour, et si cela fonctionne avec votre situation:
- ajoute un point d'arrêt à un point antérieur dans le script
- recharger la page
- modifiez vos modifications dans le code
- CTRL + s (enregistrer les modifications)
- décompresser le débogueur
CE est un tutoriel génial pour le débogueur Chrome. Il montre les étapes très simples pour apporter des modifications au débogueur de vos scripts.
Voici ce que vous recherchez:
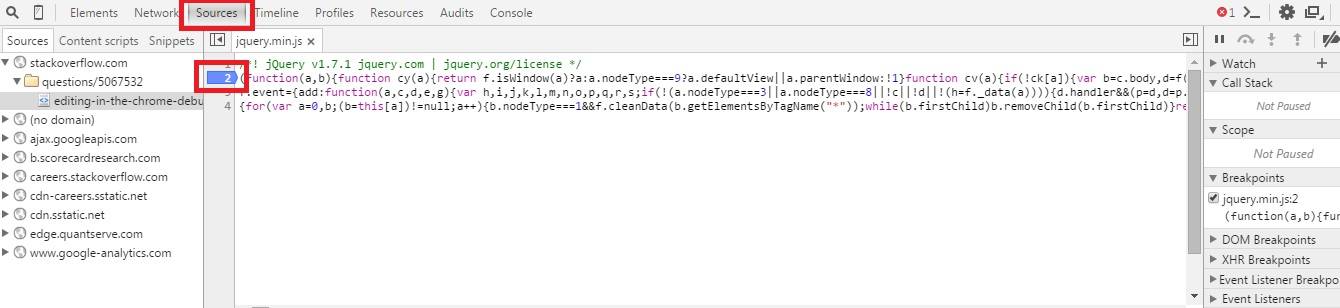
1.- Accédez à L'onglet Source et ouvrez le fichier javascript
2.- Modifier le fichier, cliquez-droit dessus et un menu apparaîtra: cliquez sur Enregistrer et l'enregistrer localement.
Pour afficher le diff ou annuler vos modifications, cliquez-droit et sélectionnez l'option Modifications Locales... à partir du menu. Vous verrez votre diff de modifications par rapport au fichier d'origine si vous développez l'horodatage affiché.
Informations plus détaillées ici: http://www.sitepoint.com/edit-source-files-in-chrome/
Assez facile, allez dans l'onglet' scripts'. Et sélectionnez le fichier source que vous voulez et double-cliquez sur une ligne pour le modifier.
Maintenant, google chrome a introduire une nouvelle fonctionnalité. En utilisant cette fonctionnalité, vous pouvez modifier votre code dans Chrome browse. (Changement Permanent sur l'emplacement du code)
Pour cela, appuyez sur F12 - > onglet Source - (côté droit) - > Système de fichiers-sélectionnez votre emplacement de code. et puis le navigateur chrome vous demandera la permission et après que le code sera évier avec la couleur verte. et vous pouvez modifier votre code et il réfléchira également sur votre emplacement de code (cela signifie Qu'il sera Permanent changement)
Merci
Voici une introduction douce au débogueur JS dans chrome que j'ai écrit. Peut-être que cela aidera les autres à chercher des informations à ce sujet: http://meeech.amihod.com/getting-started-with-javascript-debugging-in-chrome/
Si son javascript qui fonctionne sur un clic de bouton, puis faire la modification sous Sources>Sources (dans les outils de développement dans chrome) et en appuyant sur Ctrl + S pour enregistrer, est suffisant . Je le fais tout le temps.
Si vous actualisez la page, vos modifications javascript auraient disparu, mais chrome se souviendra toujours de vos points d'arrêt.
Vous pouvez modifier dynamiquement les fichiers javasrpit dans le débogueur Chrome, sous L'onglet Sources , mais vos modifications seront perdues si vous actualisez la page, pour suspendre le chargement de la page avant de faire vos modifications, vous devrez définir un point d'arrêt puis recharger la page et modifier vos modifications et enfin décompresser le débogueur pour voir vos modifications prendre effet.

Je cherchais un moyen de changer le script et de déboguer ce nouveau script. La façon dont j'ai réussi à le faire est:
Définir le point d'arrêt dans la première ligne du script que vous souhaitez modifier et de débogage.
-
Rechargez la page pour que le point d'arrêt soit atteint
-
Collez votre nouveau script et définissez les points d'arrêt souhaités
Ctrl + s, et la page se rafraîchira provoquant ce point d'arrêt dans la première ligne à frapper.
F8 pour continuer, et maintenant, votre script nouvellement collé remplace l'original tant qu'aucune redirection et aucun rechargement n'est effectué.
Comme c'est une question très populaire qui traite de l'édition en direct de JS, je tiens à souligner une autre option utile. Comme décrit par svjacob dans sa réponse:
J'ai réalisé que je pouvais attacher un point d'arrêt dans le débogueur à une ligne de code avant ce que je voulais éditer dynamiquement. Et puisque les points de rupture restent même après un rechargement de la page, j'ai pu éditer les changements que je voulais pendant une pause au point de rupture, puis j'ai continué à laisser la page se charger.
Ce qui précède la solution n'a pas fonctionné pour moi pour un JS assez volumineux (bundle webpack-version minifiée de 3,21 Mo, lignes de code 130k dans la version prettified) - chrome s'est écrasé et a demandé le rechargement de la page qui a annulé les modifications enregistrées. La voie à suivre dans ce cas était Fiddler où vous pouvez définir L'option Réponse automatique pour remplacer n'importe quelle ressource distante par n'importe quel fichier local de votre ordinateur - voir cette question SO pour plus de détails.
Dans mon cas, j'ai également dû ajouter des en-têtes CORS à fiddler pour réussir se moquer de réponse.
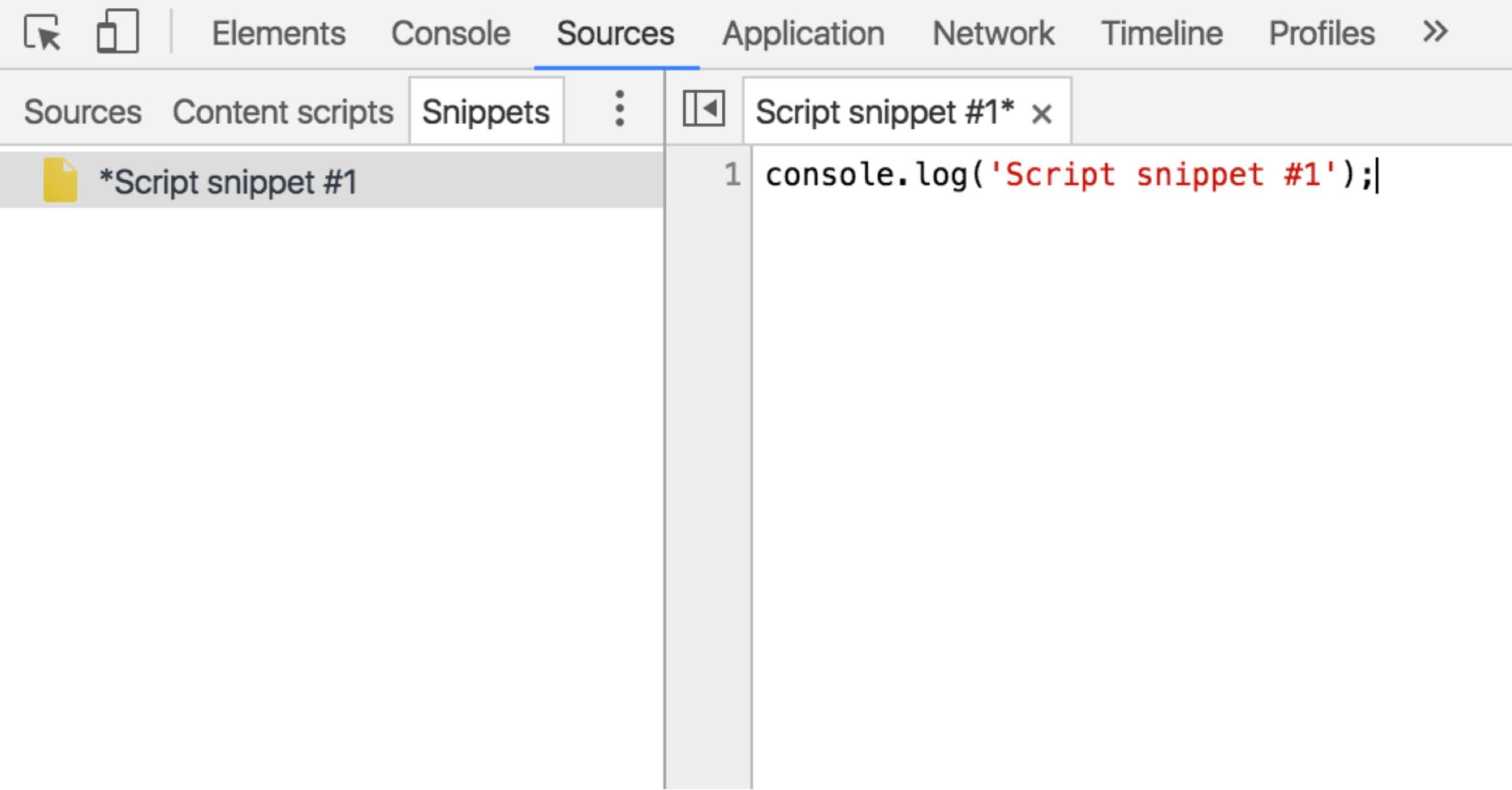
Chrome DevTools a un panneau Snippets où vous pouvez créer et modifier du code JavaScript comme vous le feriez dans un éditeur, et l'exécuter. Ouvrez DevTools, puis sélectionnez le panneau Sources, puis sélectionnez L'onglet extraits.
Https://developers.google.com/web/tools/chrome-devtools/snippets