dessiner un arc de bord arrondi dans android avec effet en relief
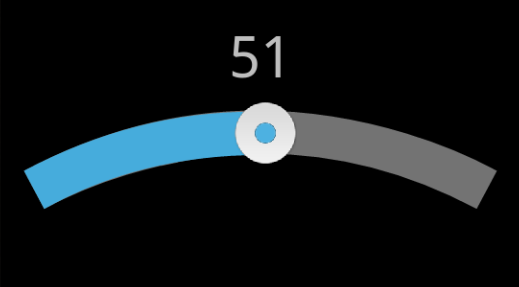
J'essaie de développer un composant personnalisé, c'est-à-dire Arc slider, j'ai fini avec l'arc et le pouce mais je ne suis pas capable de comprendre comment puis-je dessiner l'arc de bord arrondi et aussi l'effet en relief. pour le moment, le curseur ressemble à ceci

Le code pour dessiner l'arc est
private void drawSlider(Canvas canvas) {
float sweepDegrees = (value * arcWidthInAngle)
/ (maximumValue - minimumValue);
// the grey empty part of the circle
drawArc(canvas, startAngle, arcWidthInAngle, mTrackColor);
// the colored "filled" part of the circle
drawArc(canvas, startAngle, sweepDegrees, mFillColor);
// the thumb to drag.
int radius = ((diameter/2) - (mArcThickness/2));
Point thumbPoint = calculatePointOnArc(centerX, centerY, radius, startAngle + sweepDegrees);
thumbPoint.x = thumbPoint.x - (mThumbDiameter/2);
thumbPoint.y = thumbPoint.y - (mThumbDiameter/2);
Bitmap thumbBitmap = BitmapFactory.decodeResource(
mContext.getResources(), R.drawable.circle25);
thumbBitmap = getResizedBitmap(thumbBitmap, mThumbDiameter, mThumbDiameter);
canvas.drawBitmap(thumbBitmap, thumbPoint.x, thumbPoint.y,
null);
}
private void drawArc(Canvas canvas, float startAngle, float sweepDegrees,
Paint paint) {
if (sweepDegrees <= 0 || sweepDegrees > arcWidthInAngle) {
return;
}
path.reset();
path.arcTo(outerCircle, startAngle, sweepDegrees);
path.arcTo(innerCircle, startAngle + sweepDegrees, -sweepDegrees);
// innerCircle.
path.close();
canvas.drawPath(path, paint);
}
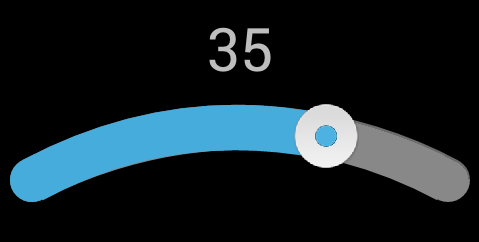
Je vise l'arc quelque chose comme ça

4 réponses
Pour les bords arrondis, vous pouvez utiliser la Peinture.méthode setStrokeCap (). En outre, le bouchon de peinture par défaut est BUTT. Vous devriez utiliser la peinture.Cap.TOUR de chapeau au lieu.
Par exemple:
Paint mFillColor = new Paint();
mFillColor.setStrokeCap(Paint.Cap.ROUND)
J'ai réussi à construire l'arc quelque chose comme ci-dessous

Ce que j'ai fait, c'est que j'ai calculé le point de départ et de fin de l'arc et que je dessine le cercle avec un diamètre égal à l'épaisseur de l'arc.
Le code pour ceci est
private void drawSlider(Canvas canvas) {
float sweepDegrees = (value * arcWidthInAngle)
/ (maximumValue - minimumValue);
// the grey empty part of the arc
drawArc(canvas, startAngle, arcWidthInAngle, mTrackColor);
// the colored "filled" part of the arc
drawArc(canvas, startAngle, sweepDegrees, mFillColor);
// the thumb to drag.
int radius = ((diameter/2) - (mArcThickness/2));
Point thumbPoint = calculatePointOnArc(centerX, centerY, radius, startAngle + sweepDegrees);
thumbPoint.x = thumbPoint.x - (mThumbDiameter/2);
thumbPoint.y = thumbPoint.y - (mThumbDiameter/2);
Bitmap thumbBitmap = BitmapFactory.decodeResource(
mContext.getResources(), R.drawable.circle25);
thumbBitmap = getResizedBitmap(thumbBitmap, mThumbDiameter, mThumbDiameter);
canvas.drawBitmap(thumbBitmap, thumbPoint.x, thumbPoint.y,
null);
//drawArc(canvas, startAngle, startAngle + sweepDegrees, white);
}
private void drawArc(Canvas canvas, float startAngle, float sweepDegrees,
Paint paint) {
if (sweepDegrees <= 0 || sweepDegrees > arcWidthInAngle) {
return;
}
path.reset();
int radius = ((diameter/2) - (mArcThickness/2));
Point startPoint = calculatePointOnArc(centerX, centerY, radius, startAngle);
Point endPoint = calculatePointOnArc(centerX, centerY, radius, startAngle + sweepDegrees);
path.arcTo(outerCircle, startAngle, sweepDegrees);
path.arcTo(innerCircle, startAngle + sweepDegrees, -sweepDegrees);
// drawing the circle at both the end point of the arc to git it rounded look.
path.addCircle(startPoint.x, startPoint.y, mArcThickness/2, Path.Direction.CW);
path.addCircle(endPoint.x, endPoint.y, mArcThickness/2, Path.Direction.CW);
path.close();
canvas.drawPath(path, paint);
}
// this is to calculate the end points of the arc
private Point calculatePointOnArc(int circleCeX, int circleCeY, int circleRadius, float endAngle)
{
Point point = new Point();
double endAngleRadian = endAngle * (Math.PI / 180);
int pointX = (int) Math.round((circleCeX + circleRadius * Math.cos(endAngleRadian)));
int pointY = (int) Math.round((circleCeY + circleRadius * Math.sin(endAngleRadian)));
point.x = pointX;
point.y = pointY;
return point;
}
// for the emboss effect set maskfilter of the paint to EmbossMaskFilter
private Paint mTrackColor = new Paint();
MaskFilter mEmboss = new EmbossMaskFilter(new float[] { 0.0f, -1.0f, 0.5f},
0.8f, 15, 1.0f);
mTrackColor.setMaskFilter(mEmboss);
Vous utilisez path pour dessiner l'arc. Utilisation CornerPathEffect pour arrondir les angles. Exemple ici CornerPathEffect example.
Et voici l'exemple pour l'effet en relief. Je ne suis pas sûr si c'est ce que vous voulez.
Embossed effect example
Utilisez la peinture.méthode setStrokeCap (). Vous avez besoin de la Peinture.Cap.ROND. La valeur par défaut est Paint.Cap.CUL. Il existe une propriété Path similaire appelée Path join. Il détermine comment dessiner les parties du chemin où ses segments constitutifs se rejoignent. Pour le définir, utilisez Path.setPathJoin (). Vous pourriez en avoir besoin à l'avenir. Bonne chance.