Dessinez une flèche entre deux divs
je cherche une solution à la question que je m'attendais à résoudre déjà. Mais je n'ai vu que de grands projets avec beaucoup de fonctionnalités, mais pas de solution simple.
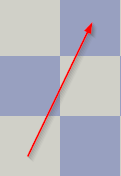
en Fait, j'ai besoin d'obtenir quelque chose comme ça:

donc pour obtenir un dessin de flèche au-dessus d'un div contenant quelques carrés (divs)
<div id="container">
<div class="white_field"></div>
<div id="1" class="black_field">
<br style="clear:both;">
<div id="2" class="black_field">
<div class="white_field"></div>
<br style="clear:both;">
<div id="3" class="black_field">
<div class="white_field"></div>
</div>
j'ai regardé dans la direction de la toile mais j'ai trébuché sur la toile qui n'était pas visible derrière mes divs ( peut-être qu'un z-index devrait aider ) Mais toujours étrange que je n'arrivais pas à trouver le prêt-solution d'un problème qui me semble venir souvent. ( pour expliquer quelque chose sur le site flèches sont presque un must )
5 réponses
vous pourriez considérer SVG.

en particulier, vous pouvez utiliser une ligne avec un marqueur-end en forme de flèche-chemin.
assurez-vous de définir orient=auto de sorte que la flèche sera tourné pour correspondre à la pente de la ligne.
puisque SVG est un élément DOM, vous pouvez contrôler la position début/fin de la ligne en javascript.
Voici le code et un Violon: http://jsfiddle.net/m1erickson/9aCsJ/
<svg width="300" height="100">
<defs>
<marker id="arrow" markerWidth="13" markerHeight="13" refx="2" refy="6" orient="auto">
<path d="M2,2 L2,11 L10,6 L2,2" style="fill:red;" />
</marker>
</defs>
<path d="M30,150 L100,50"
style="stroke:red; stroke-width: 1.25px; fill: none;
marker-end: url(#arrow);"
/>
</svg>
utilisez une bibliothèque, comme JSPlumb: https://jsplumbtoolkit.com/
Je n'ai aucune idée si quelqu'un regarde ce fil plus Mais voici la solution que j'ai utilisé, il diffère seulement légèrement de la réponse @markE en ce que cette réponse rend beaucoup plus facile de spécifier exactement où la ligne doit commencer et s'arrêter.
<head>
<style>
.arrow{
stroke:rgb(0,0,0);
stroke-width:2;
marker-end:url(#markerArrow)
}
</style>
</head>
<body>
<svg height="210" width="500">
<defs>
<marker id="markerArrow" markerWidth="13" markerHeight="13" refX="2" refY="6"
orient="auto">
<path d="M2,2 L2,11 L10,6 L2,2" style="fill: #000000;" />
</marker>
</defs>
<line x1="0" y1="0" x2="200" y2="100" class="arrow" />
</svg>
</body>
Tout ce que vous avez à faire est de changer les coordonnées x et y de la ligne! J'ai utilisé cette réponse dans mon réagir application et il a fonctionné à merveille. Et voici le tripoter.
il est assez simple de créer la tête de flèche. voir cet exemple sur CSS Tricks. Peut-être qu'utiliser ceci à l'intérieur d'un conteneur qui a la ligne de flèche pourrait le faire.
Toile et jCanvas
en fonction de vos besoins, vous devriez certainement vérifier en utilisant Canvas et le jCanvas bibliothèque. Il fait des choses comme ça un jeu d'enfant.
je me suis aventuré sur le chemin de tout faire avec DIVs et jQuery mais il manquait toujours d'interactivité et de qualité. Cela ouvre vraiment les portes sans ajouter de complexité de code.
l'Espoir qui aide les autres, comme moi.
JP
EDIT 2017 05 20:
j'avais l'habitude d'avoir ici un exemple lié au bac à sable des jCanvas avec tout le code dont vous aviez besoin pour dessiner une flèche entre deux éléments et faire glisser ces deux éléments autour de la toile. Cependant, ce lien ne fonctionne plus et je n'ai le code nulle part ailleurs.
donc, je pense toujours que vous devriez vérifier jCanvas mais malheureusement je n'ai pas de code d'exemple pour commencer.