L'utilisation de 'badidea' ou 'thisisunsafe' pour contourner une erreur de certificat / HSTS Chrome ne s'applique-t-elle qu'au site actuel? [fermé]
Parfois, Chrome ne vous permet pas de visiter certains sites et de lancer une erreur certificate / HSTS. J'ai trouvé que taper badidea (Plus récemment thisisunsafe) dans la fenêtre Chrome indiquera à Chrome d'ignorer la validation du certificat.
Cette solution ne fonctionne-t-elle que pour un site spécifique ou Chrome ignorera-t-il les erreurs certificate/HSTS pour tous les sites après avoir utilisé ce mot-clé?
3 réponses
Ceci est spécifique à chaque site. Donc, si vous tapez une fois, vous ne passerez que par ce site et tous les autres sites auront besoin d'un type similaire.
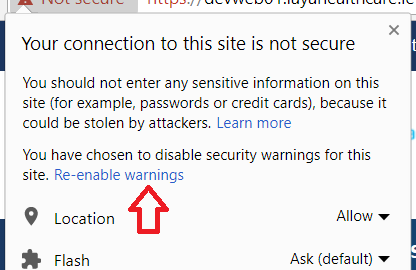
On se souvient aussi de ce site et il faut cliquer sur le cadenas pour le réinitialiser (donc vous pouvez le taper à nouveau):
Inutile de dire que l'utilisation de cette "fonctionnalité" est une mauvaise idée et est dangereux - d'où le nom.
Vous devriez savoir pourquoi le site affiche l'erreur et / ou cesser de l'utiliser jusqu'à ils le réparer. HSTS ajoute spécifiquement des protections pour les mauvais certificats pour vous empêcher de cliquer à travers eux. Le fait qu'il soit nécessaire suggère qu'il y a quelque chose qui ne va pas avec la connexion https - comme le site ou votre connexion a été piratée.
Les développeurs chrome changent également cela périodiquement. Ils l'ont changé récemment de badidea à thisisunsafe donc tout le monde utilisant badidea, a soudainement cessé de pouvoir l'utiliser. Vous ne devriez pas compter sur elle. Comme Steffen l'a souligné dans les commentaires ci-dessous, Il est disponible dans le code devrait-il changer à nouveau bien qu'ils l'encodent maintenant en base64 pour le rendre plus obscur. La dernière fois qu'ils ont changé, ils ont mis ce commentaire dans le commit:
Faire pivoter le mot clé de contournement interstitiel
Le mot clé security interstitial bypass n'a pas changé depuis deux ans et la sensibilisation au contournement a été accrue dans les blogs et les réseaux sociaux Média. Faites pivoter le mot-clé pour éviter toute mauvaise utilisation.
Je pense que le message de la L'équipe Chrome est claire - vous ne devriez pas l'utiliser. Cela ne me surprendrait pas s'ils l'enlevaient complètement à l'avenir.
Si vous utilisez ceci lors de l'utilisation d'un certificat auto-signé pour les tests locaux, pourquoi ne pas simplement ajouter votre certificat de certificat auto-signé au magasin de certificats de votre ordinateur afin d'obtenir un cadenas vert et ne pas avoir à taper ceci? Remarque Chrome insiste sur un champ SAN dans les certificats maintenant, donc si vous utilisez simplement l'ancien champ subject, alors même l'ajouter au magasin de certificats n'entraînera pas dans un écrin de cadenas.
Si vous laissez le certificat non approuvé, certaines choses ne fonctionnent pas. la mise en cache par exemple est complètement ignorée pour les certificats non approuvés. Comme HTTP / 2 Push .
HTTPS est là pour rester et nous devons nous habituer à l'utiliser correctement - et ne pas contourner les Avertissements avec un hack susceptible de changer et ne fonctionne pas comme une solution HTTPS complète.
Les erreurs SSL sont souvent lancées par des logiciels de gestion de réseau tels que Cyberroam.
Pour répondre À votre question,
Vous devrez entrer badidea dans Chrome chaque fois que vous visitez un site web.
Vous devrez parfois l'entrer plus d'une fois, car le site peut essayer d'extraire diverses ressources avant le chargement, provoquant ainsi plusieurs erreurs SSL
Je suis un développeur PHP et pour pouvoir travailler sur mon environnement de développement avec un certificat, j'ai pu faire de même en trouvant le vrai certificat SSL HTTPS / HTTP et en le supprimant.
Les étapes sont:
- Dans la barre d'adresse, tapez "chrome://net-internals/#hsts".
- Saisissez le domaine nom dans le champ de texte ci-dessous"supprimer le domaine".
- Cliquez sur le bouton "Supprimer".
- Saisissez le nom de domaine dans le champ de texte ci-dessous"domaine de requête".
- Cliquez sur le bouton "Requête" bouton.
- Votre réponse devrait être "introuvable".
Vous pouvez trouver plus d'informations sur : http://classically.me/blogs/how-clear-hsts-settings-major-browsers
Bien que cette solution ne soit pas la meilleure, Chrome n'a actuellement aucune bonne solution pour le moment. J'ai intensifié cette situation avec leur équipe de support pour aider à améliorer l'expérience utilisateur.
Edit : vous devez répéter les étapes chaque fois que vous allez sur la production site.