Est-ce que "display: none" empêche le chargement d'une image?
Chaque tutoriel de développement de site web réactif recommande d'utiliser la propriété display:none CSS pour masquer le contenu du chargement sur les navigateurs mobiles afin que le site se charge plus rapidement. Est-il vrai? display:none ne charge-t-il pas les images ou charge-t-il toujours le contenu sur le navigateur mobile? Est-il possible d'empêcher le chargement de contenu inutile sur les navigateurs mobiles?
17 réponses
Ces images sont chargées. Le navigateur, en raison de la possibilité qu'un script vérifie dynamiquement un élément du DOM, n'optimise pas les éléments (ou le contenu des éléments).
Vous pouvez le vérifier là: http://jsfiddle.net/dk3TA/
L'image a un style display:none mais sa taille est lue par le script.
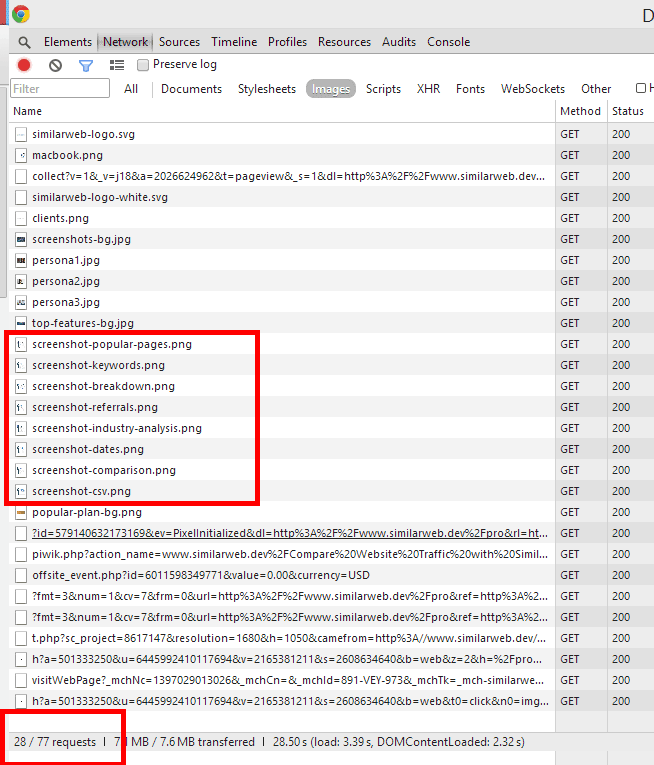
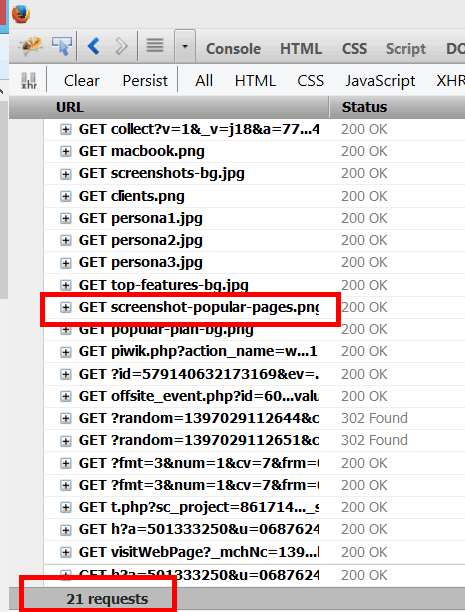
Vous pourriez également avoir vérifié en regardant l'onglet "Réseau" des outils de développement de votre navigateur.
Notez que si le navigateur est sur un petit ordinateur CPU, ne pas avoir rendre l'image (et mettre en page la page) rendra toute l'opération de rendu plus rapide, mais je doute que ce soit quelque chose qui ait vraiment du sens aujourd'hui.
Si vous voulez empêcher le chargement de l'image, vous pouvez simplement ne pas ajouter L'élément IMG à votre document (ou Définir L'attribut IMG src sur "data:" ou "about:blank").
Modifier:
Les navigateurs deviennent plus intelligents. Aujourd'hui, votre navigateur (selon la version) peut ignorer le chargement de l'image s'il peut déterminer que ce n'est pas le cas utile.
Si vous faites de l'image une image d'arrière-plan d'une div en CSS, lorsque cette div est définie sur "display: none", l'image ne se chargera pas. Lorsque CSS est désactivé, il ne sera toujours pas chargé, car, Eh bien, CSS est désactivé.
La réponse n'est pas aussi facile qu'un simple oui ou non. Consultez les résultats d'un test que j'ai récemment fait:
- dans Chrome: toutes les 8 captures d'écran - * images chargées (img 1)
- dans Firefox: seule la capture d'écran 1-* image chargée qui est actuellement affichée (img 2)
Donc, après avoir creusé plus loin, j'ai trouvé CE , qui explique comment chaque navigateur gère le chargement des actifs img en fonction de l'affichage css: none;
Extrait du billet de blog:
- Chrome et Safari (WebKit):
WebKit télécharge le fichier à chaque fois, sauf lorsqu'un arrière-plan est appliqué via un media-query.- Firefox:
Firefox ne téléchargera pas L'image appelée avec l'image d'arrière-plan si les styles sont masqués, mais ils téléchargeront toujours des ressources à partir des balises img.- Opera:
comme Firefox, Opera ne chargera pas les images d'arrière-plan inutiles.- Internet Explorer:
IE, comme WebKit téléchargera des images d'arrière-plan même si elles ont display: none; Quelque chose de bizarre s'affiche avec IE6 : les Éléments avec un background-image: none ensemble inline ne sera pas téléchargé... Mais ils seront si ces styles ne sont pas appliqués en ligne.


HTML5 <picture> tag vous aidera à résoudre la bonne source d'image en fonction de la largeur de l'écran
Apparemment, le comportement des navigateurs n'a pas beaucoup changé au cours des 5 dernières années et beaucoup téléchargeraient toujours les images cachées, même s'il y avait une propriété display: none définie sur eux.
Même s'il existe une solution de contournement media queries, cela ne pourrait être utile que lorsque l'image a été définie comme arrière-plan dans le CSS.
Alors que je pensais qu'il y a juste un JS solution au problème ( charge paresseuse, picturefill , etc.), il est apparu qu'il y a une belle solution HTML pure qui sort de la boîte avec HTML5.
Et c'est la balise <picture>.
Voici comment MDN décrit:
Le HTML
<picture>élément de est un conteneur utilisé pour spécifier plusieurs<source>éléments spécifiques de l'<img>contenue. Le navigateur choisira la source la plus appropriée en fonction de la mise en page actuelle de la page (les contraintes de la boîte dans laquelle l'image apparaîtra) et le périphérique sur lequel elle sera affichée (par exemple un périphérique normal ou hiDPI.)
Et voici comment l'utiliser:
<picture>
<source srcset="mdn-logo-wide.png" media="(min-width: 600px)">
<img src="mdn-logo-narrow.png" alt="MDN">
</picture>
La logique derrière
Le navigateur chargerait la source de la balise img, uniquement si aucune des règles de média ne s'applique. Lorsque l'élément <picture> n'est pas pris en charge par le navigateur, il revient à afficher la balise img.
Normalement, vous mettriez la plus petite image comme source du <img> et donc ne pas charger les images lourdes pour les écrans plus grands. Inversement, si une règle de média s'applique, la source de <img> ne sera pas téléchargée, mais elle téléchargera le contenu de l'url de la balise <source> correspondante.
Seul piège ici est que si l'élément n'est pas pris en charge par le navigateur, il ne chargera que la petite image. D'autre part, en 2017, nous devrions penser et coder dans l'approcheMobile first .
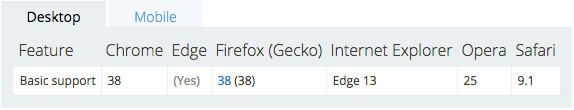
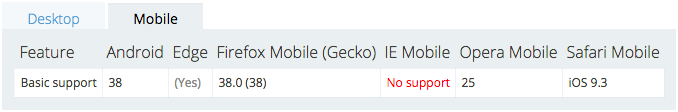
Et avant que quelqu'un soit trop sorti, voici le support actuel du navigateur pour <picture>:
Navigateurs de Bureau,
Navigateurs Mobiles
Plus sur le support du navigateur que vous pouvez trouver sur puis-je utiliser.
La bonne chose est que html5please de phrase est de utiliser avec un repli. Et j'ai personnellement l'intention de suivre leur conseil.
Plus sur la balise que vous pouvez trouver dans les W3C spécification. Il y a un avertissement là-bas, que je trouve important de mentionner:
L'élément
pictureest quelque peu différent des élémentsvideoetaudiosimilaires. Bien que tous contiennent des élémentssource, l'attributsrcde l'élément source n'a aucune signification lorsque l'élément est imbriqué dans un élémentpictureet que l'algorithme de sélection des ressources est différent. De plus, l'élémentpicturelui-même n'affiche rien; il fournit simplement un contexte pour son contientimgélément qui lui permet de choisir parmi plusieurs URL.
Donc, ce qu'il dit, c'est qu'il vous permet d'améliorer les performances lors du chargement d'une image, en fournissant un contexte à elle.
De toute façon, vous pouvez toujours essayer de faire un hack douteux pour cacher l'image sur les petits appareils:
<style>
picture { display: none; }
@media (min-width: 600px) {
picture {
display: block;
}
}
</style>
<picture>
<source srcset="the-real-image-source" media="(min-width: 600px)">
<img src="a-1x1-pixel-image-that-will-be-hidden-in-the-css" alt="MDN">
</picture>
Ainsi, le navigateur n'affichera pas l'image et ne téléchargera que l'image de 1x1 pixel, qui peut être mise en cache si vous l'utilisez plus d'une fois. De toute façon ce n'est vraiment pas le cas recommandé de le faire, car si la balise n'est pas prise en charge, même les navigateurs de bureau afficheraient uniquement l'image 1x1px.
Oui, il rendra plus rapidement, légèrement, seulement parce qu'il n'a pas à rendre l'image et est un élément de moins à trier sur l'écran.
Si vous ne voulez pas qu'il soit chargé, laissez un DIV vide où vous pouvez charger du html plus tard contenant une balise <img>.
Essayez d'utiliser firebug ou wireshark comme je l'ai mentionné précédemment et vous verrez que les fichiers sont transférés même si display:none est présent.
Opera est le seul navigateur qui ne charge pas l'image si l'écran est réglé à aucun. Opera est maintenant déplacé vers webkit et rendra toutes les images même si leur affichage est défini sur none.
Voici une page de test qui le prouvera:
Mode Quirks: images et affichage: Aucun
Lorsque l'image a
display: noneou est à l'intérieur d'un élément avecdisplay:none, le navigateur peut choisir de ne pas télécharger l'image jusqu'à ce que ledisplayest réglé sur une autre valeur.Seul Opera télécharge l'image lorsque vous basculez le
displayversblock. Tous les autres navigateurs le téléchargent immédiatement.
Juste développer la solution de Brent.
Vous pouvez faire ce qui suit pour une solution CSS pure, cela permet également à la boîte img de se comporter comme une boîte img dans un paramètre de conception réactive (c'est ce à quoi sert le png transparent), ce qui est particulièrement utile si votre conception utilise des images de redimensionnement dynamique.
<img style="display: none; height: auto; width:100%; background-image:
url('img/1078x501_1.jpg'); background-size: cover;" class="center-block
visible-lg-block" src="img/400x186_trans.png" alt="pic 1 mofo">
L'image ne sera chargé que lorsque la requête multimédia liée à visible-LG-block est déclenchée et que display: none est changé en display: block. Le png transparent est utilisé pour permettre au navigateur de définir des rapports hauteur:largeur appropriés pour votre bloc (et donc l'image d'arrière-plan) dans un design fluide (hauteur: auto; Largeur: 100%).
1078/501 = ~2.15 (large screen)
400/186 = ~2.15 (small screen)
Donc, vous vous retrouvez avec quelque chose comme ce qui suit, pour 3 fenêtres différentes:
<img style="display: none; height: auto; width:100%; background-image: url('img/1078x501_1.jpg'); background-size: cover;" class="center-block visible-lg-block" src="img/400x186_trans.png" alt="pic 1">
<img style="display: none; height: auto; width:100%; background-image: url('img/517x240_1.jpg'); background-size: cover;" class="center-block visible-md-block" src="img/400x186_trans.png" alt="pic 1">
<img style="display: none; height: auto; width:100%; background-image: url('img/400x186_1.jpg'); background-size: cover;" class="center-block visible-sm-block" src="img/400x186_trans.png" alt="pic 1">
Et seules les images de la taille de la fenêtre multimédia par défaut sont chargées lors de la charger, puis ensuite, en fonction de votre fenêtre, les images se chargeront dynamiquement.
Et pas de javascript!
L'image d'arrière-plan d'un élément div chargera si le div est défini do 'display:none'.
Quoi qu'il en soit, si ce même div a un parent et que ce parent est défini sur 'display:none', l'image d'arrière-plan de l'élément enfant ne chargera pas. :)
Exemple d'utilisation de bootstrap:
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<div class="col-xs-12 visible-lg">
<div style="background-image: url('http://via.placeholder.com/300x300'); background-repeat:no-repeat; height: 300px;">lg</div>
</div>
<div class="col-xs-12 visible-md">
<div style="background-image: url('http://via.placeholder.com/200x200'); background-repeat:no-repeat; height: 200px;">md</div>
</div>
<div class="col-xs-12 visible-sm">
<div style="background-image: url('http://via.placeholder.com/100x100'); background-repeat:no-repeat; height: 100px">sm</div>
</div>
<div class="col-xs-12 visible-xs">
<div style="background-image: url('http://via.placeholder.com/50x50'); background-repeat:no-repeat; height: 50px">xs</div>
</div>Pour empêcher l'extraction de ressources, utilisez <template> élément des composants Web .
Si oui, existe-t-il un moyen de ne pas charger le contenu inutile sur mobile les navigateurs?
Utiliser <img srcset>
Http://www.webdesignerdepot.com/2015/08/the-state-of-responsive-images/
Une autre possibilité consiste à utiliser une balise <noscript> et à placer l'image dans la balise <noscript>. Ensuite, utilisez javascript pour supprimer la balise noscript lorsque vous avez besoin de l'image. De cette façon, vous pouvez charger des images à la demande en utilisant l'amélioration progressive.
Utilisez ce polyfill que j'ai écrit pour lire le contenu des balises <noscript> dans IE8
Utilisez @media query CSS, Fondamentalement, nous publions juste un projet où nous avions une énorme image d'un arbre sur le bureau sur le côté mais ne montrant pas dans les écrans de table/mobile. Donc, empêcher l'image de charger son assez facile
Voici un petit extrait:
.tree {
background: none top left no-repeat;
}
@media only screen and (min-width: 1200px) {
.tree {
background: url(enormous-tree.png) top left no-repeat;
}
}
Vous pouvez utiliser le même CSS pour afficher et masquer avec display / visibility / opacity mais l'image était toujours en cours de chargement, c'était le code le plus sûr que nous ayons trouvé.
Salut Les gars, je luttais avec le même problème, comment ne pas charger une image sur mobile.
, Mais j'ai trouvé une bonne solution. Créez d'abord une balise img, puis chargez un svg vide dans l'attribut src. Maintenant, vous pouvez définir votre URL à l'image comme un style en ligne avec content: url('lien vers votre image');. Maintenant envelopper votre balise img dans un wrapper de votre choix.
<div class="test">
<img src="data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22/%3E" style="content:url('https://blog.prepscholar.com/hubfs/body_testinprogress.gif?t=1495225010554')">
</div>
@media only screen and (max-width: 800px) {
.test{
display: none;
}
}
Définissez le wrapper pour afficher none sur le point d'arrêt où vous ne voulez pas charger l'image. Le css en ligne de la balise img est maintenant ignoré puisque le style d'un élément enveloppé dans un wrapper avec display none sera ignoré, donc l'image n'est pas chargée, jusqu'à ce que vous atteigniez un point d'arrêt où le wrapper a un bloc d'affichage.
Voilà, un moyen très facile de ne pas charger un img sur un point d'arrêt mobile:)
Consultez ce codepen, pour un exemple de travail: http://codepen.io/fennefoss/pen/jmXjvo
Non.L'image sera chargée comme d'habitude et utilisera toujours la bande passante de l'utilisateur si vous envisagez d'économiser la bande passante de l'utilisateur du téléphone mobile.Ce que vous pouvez faire est d'utiliser media query et filtrer les périphériques que vous voulez que votre image soit chargée.Votre image doit être définie comme une image d'arrière-plan d'un div,etc. et non comme une balise car la balise image chargera l'image indépendamment de la taille de l'écran et de la requête multimédia.
Nous parlons d'images ne se chargeant pas sur mobile, non? alors que faire si vous venez de faire un @ media (min-width: 400px){background-image: chose.jpg}
Ne chercherait-il pas alors seulement l'image au-dessus d'une certaine largeur d'écran?
L'astuce pour utiliser display: none avec des images est de leur attribuer un id. C'était il n'y a pas beaucoup de code nécessaire pour le faire fonctionner. Voici un exemple utilisant des requêtes multimédia et 3 feuilles de style. Un téléphone, une tablette, et un pour le bureau. J'ai 3 images, image d'un téléphone, une tablette et un bureau. Sur un écran de téléphone seulement d'une image, le téléphone affiche, une tablette affiche uniquement l'image de la tablette, un ordinateur de bureau s'affiche sur le bureau de l'ordinateur de l'image. Voici un exemple de code pour le faire travail:
Code Source:
<div id="content">
<img id="phone" src="images/phone.png" />
<img id="tablet" src="images/tablet.png" />
<img id="desktop" src="images/desktop.png" />
</div>
Le CSS du téléphone qui n'a pas besoin d'une requête multimédia. C'est le téléphone img#qui le fait fonctionner:
img#phone {
display: block;
margin: 6em auto 0 auto;
width: 70%;
}
img#tablet {display: none;}
img#desktop {display: none;}
La tablette css:
@media only screen and (min-width: 641px) {
img#phone {display: none;}
img#tablet {
display: block;
margin: 6em auto 0 auto;
width: 70%;
}
}
Et le CSS de bureau:
@media only screen and (min-width: 1141px) {
img#tablet {display: none;}
img#desktop {
display: block;
margin: 6em auto 0 auto;
width: 80%;
}
}
Bonne chance et laissez-moi savoir comment cela fonctionne pour vous.
Si le div parent est défini sur 'display: none' , l'image ne sera pas chargée.
Puisque presque tous les sites Web font la fonction responsive en cachant les divs parents, c'est probablement la réponse que vous recherchez.
Vérifier - http://jsfiddle.net/v8eu39fL/1/
<div style="display:none;"><img src=http://dystroy.org/stripad/icon-v1.png id="test"></div>
alert("image width: " + $('#test').width());
Testé dans FF, Chrome, IE.
Edit: navigateur télécharger l'image de toute façon, maintenant je vois la connexion dans L'onglet Réseau: /