Documenter une API GraphQL
avec REST, nous pouvons utiliser Swagger, RAML ou d'autres technologies pour documenter notre API et générer une documentation HTML que nos consommateurs peuvent lire sans aucune interaction avec les serveurs.
Existe-t-il quelque chose de similaire pour GraphQL? Est-il possible de générer une documentation des ressources et des biens?
4 réponses
on dirait qu'il y a maintenant https://www.npmjs.com/package/graphql-docs
Dynamiquement des documents générés par l'explorateur pour GraphQL schémas. Il vise à fournir une meilleure vue d'ensemble d'un schéma que GraphiQL, mais sans poser de questions.
Vous pouvez également générer un fichier de documentation statique basé sur un fichier schema ou un paramètre GraphQL:
npm install -g graphql-docs
graphql-docs-gen http://GRAPHQL_ENDPOINT documentation.html
a ma connaissance, il n'existe pas encore d'outil qui génère automatiquement de la documentation HTML pour une API GraphQL, mais j'ai trouvé GraphiQL pour être encore plus utile que toute la documentation de l'API dans le code HTML que j'ai vu.
GraphiQL vous permet d'explorer de façon interactive le schéma D'un serveur GraphQL et de lancer des requêtes contre celui-ci en même temps. Il a la mise en évidence de la syntaxe, autocomplet, et il vous dit Même quand votre requête est invalide sans exécuter il.
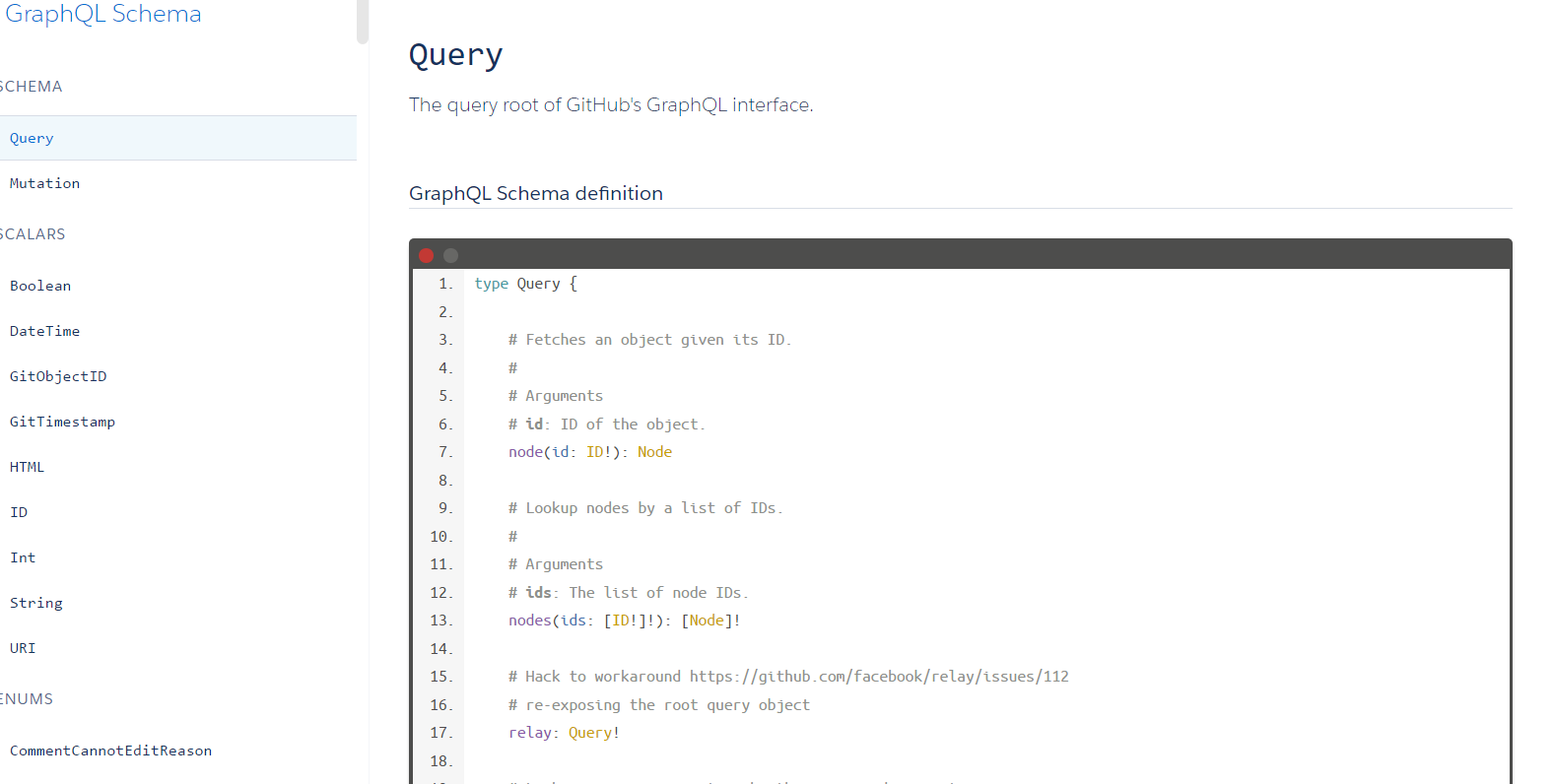
si vous cherchez de la documentation statique, Je l'ai trouvé assez commode pour lire le schéma dans le langage de schéma de GraphQL. Grâce à une autre grande fonctionnalité de GraphQL - schema introspection - vous pouvez facilement imprimer le schéma pour n'importe quel serveur auquel vous avez accès. Il suffit de lancer l' requête d'introspection contre le serveur et ensuite imprimer le schéma d'introspection comme so (en utilisant graphql-js):
var graphql = require('graphql');
var introspectionSchema = {}; // paste schema here
console.log(graphql.printSchema(graphql.buildClientSchema(introspectionSchema)));
Le résultat ressemblera à quelque chose comme ceci:
# An author
type Author {
id: ID!
# First and last name of the author
name: String
}
# The schema's root query type
type Query {
# Find an author by name (must match exactly)
author(name: String!): Author
}
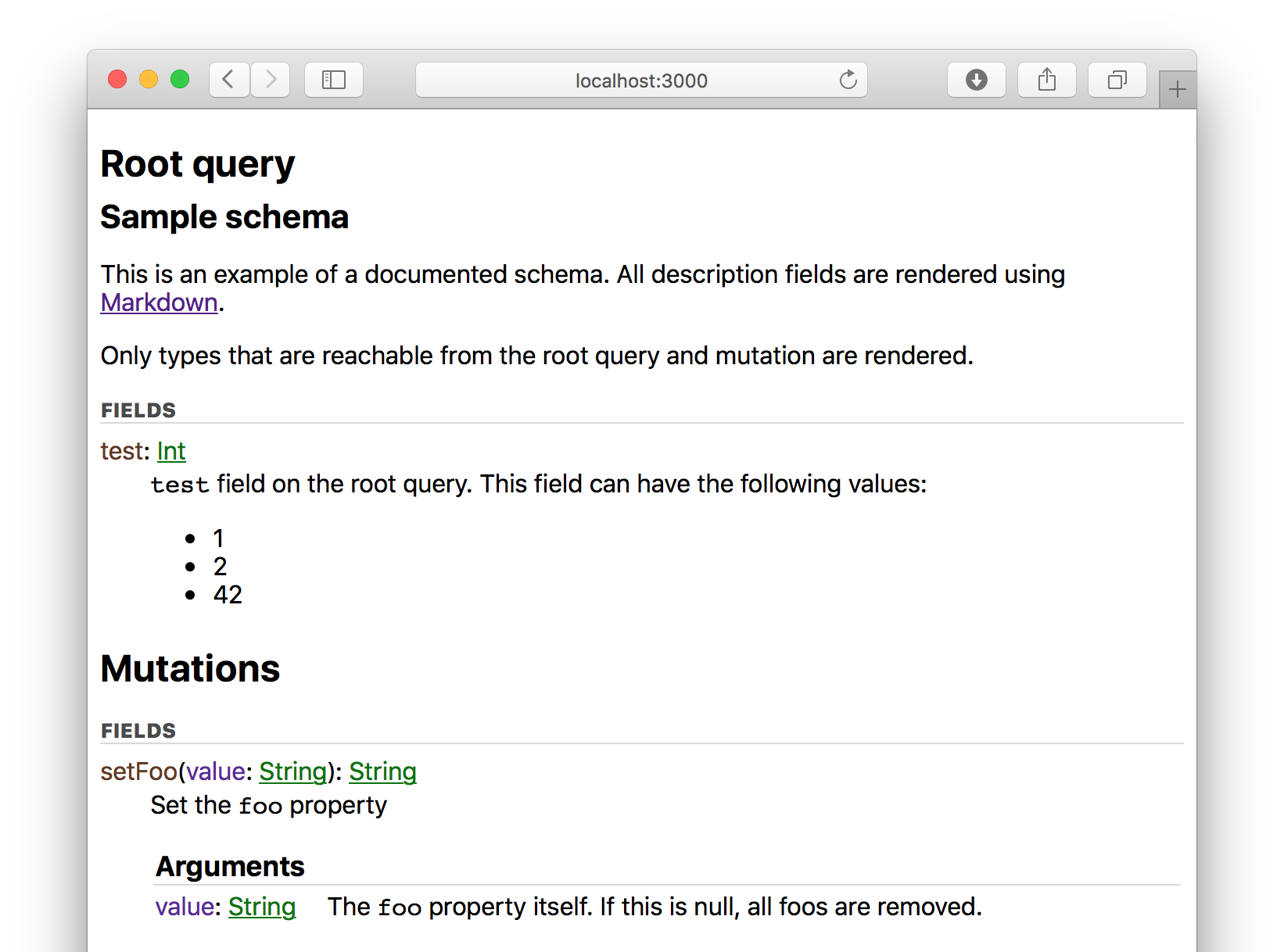
j'ai trouvé un générateur de page statique pour documenter le schéma GraphQL. GitHub link.
l'exportation HTML ressemble à ceci.

en fait, Graphql est assez auto-documenté avec Facebook intégré Graphiql ou l'outil tiers comme Altair parce que les requêtes/mutations sont listées et que les types de retour y sont aussi affichés.
un endroit où j'ai trouvé need doc est le paramètre de requête d'entrée qui pourrait requérir specific format. Ceci peut être réalisé en ajoutant un commentaire en plus de ceux arguments.
type Query {
eventSearch(
# comma separated location IDs. (eg: '5,12,27')
locationIds: String,
# Date Time should be ISO 8601: 'YYYY-DD-MM HH:mm:ss'. (eg: '2018-04-23 00:00:00')
startDateTime: String!,
endDateTime: String!): [Event]
}
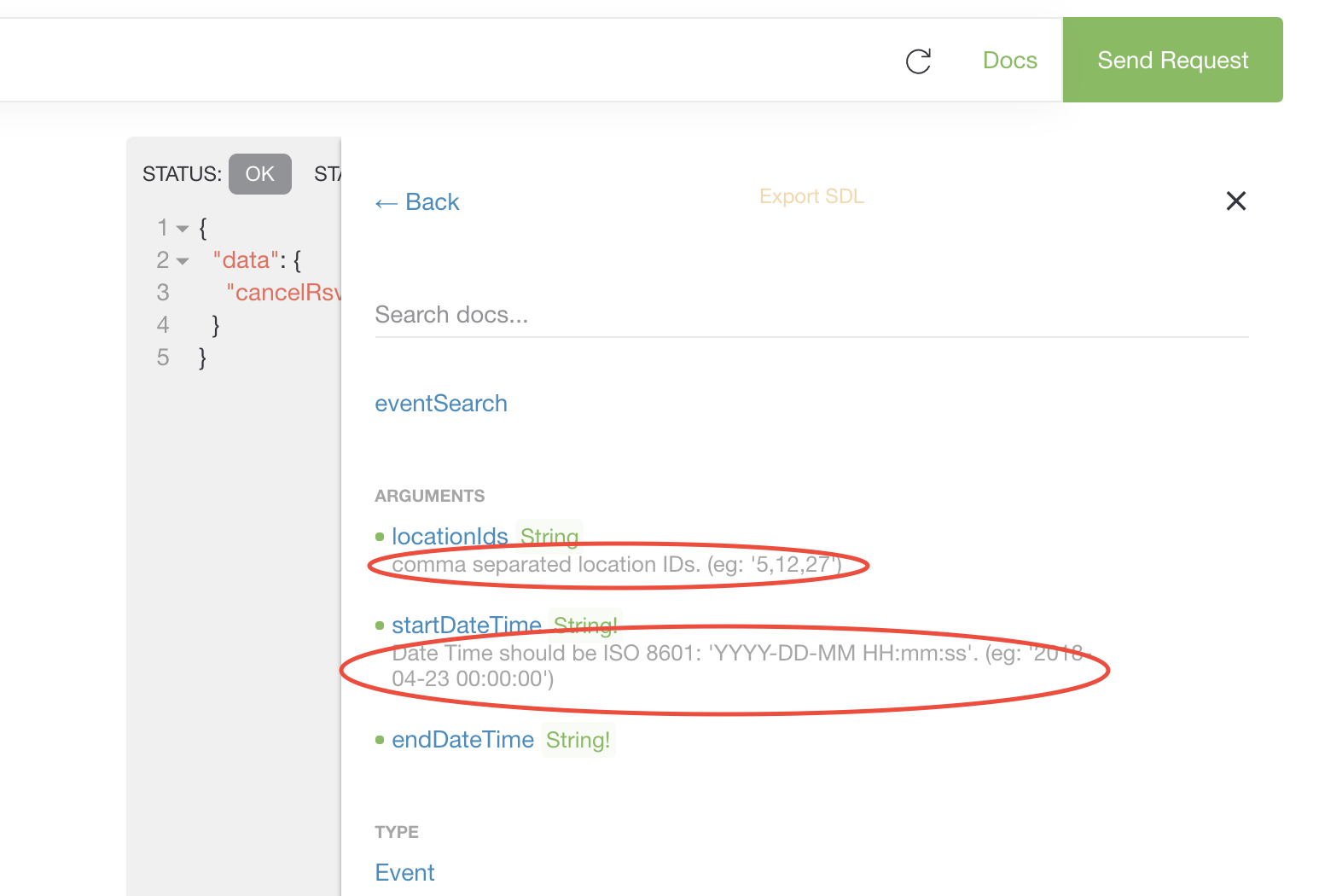
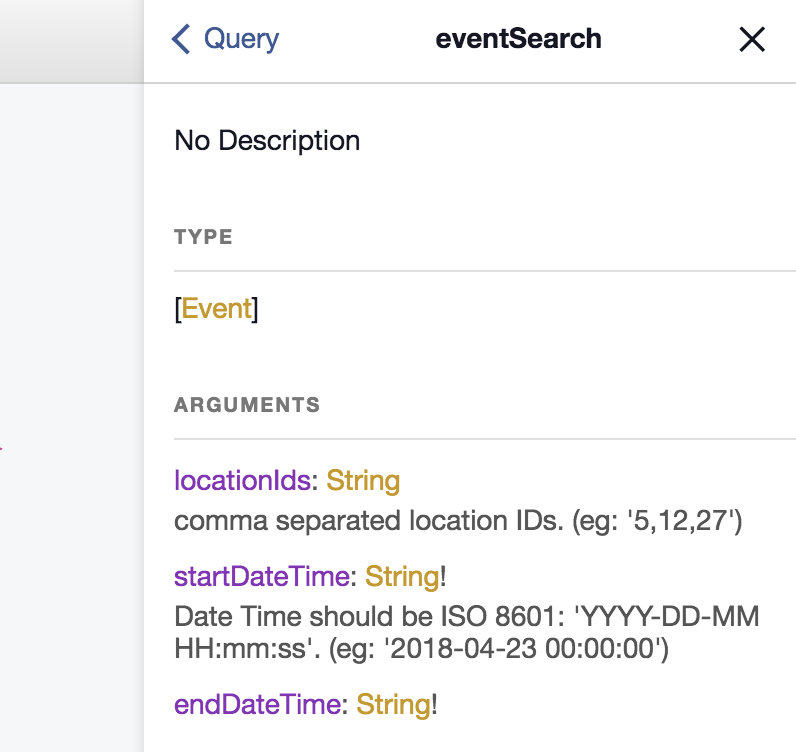
Ce sera comme ci-dessous:
Graphiql:

Altair: