DJANGO: modelchoicefield optgroup tag
Comment puis-je mettre dans ModelChoiceField optgroup balise?
Ceci est un exemple:
models.py
class Link(models.Model):
config = models.ForeignKey(Config)
name = models.URLField(u'Name', null=True, max_length=50)
gateway = models.IPAddressField(u'Gateway', null=True)
weight = models.IntegerField(u'Weight', null=True)
description = models.TextField(u'Description', blank=True)
def __unicode__(self):
return self.name
forms.py
class LinkForm(ModelForm):
config = ModelChoiceField(queryset=Config.objects.all(), empty_label="Choose a link",widget=GroupedSelect())
class Meta:
model = Link
je voudrais rendre mon ChoiceField comme ceci:
exemple.html
<select id="id_config" name="config">
<option selected="selected" value="">Choose a link</option>
<optgroup label="Configuration" >
<option value="8">Address: 192.168.1.202/255.255.255.0 </option>
<option value="9">Address: 192.168.1.240/255.255.255.0 </option>
<option value="10">Address: 192.168.3.1/255.255.255.0 </option>
</optgroup>
</select>
**mise à JOUR**
j'ai résolu mon problème comme ceci:
class GroupedSelect(Select):
def render(self, name, value, attrs=None, choices=()):
if value is None: value = ''
final_attrs = self.build_attrs(attrs, name=name)
output = [format_html('<select{0}>', flatatt(final_attrs))]
for index, option_gp in enumerate(self.choices):
if index == 0:
option_value = smart_unicode(option_gp[0])
option_label = smart_unicode(option_gp[1])
output.append(u'<option value="%s">%s</option>' % (escape(option_value), escape(option_label)))
output.append('<optgroup label = "Configuration">')
elif index!=0 and index <= len(self.choices):
option_value = smart_unicode(option_gp[0])
option_label = smart_unicode(option_gp[1])
output.append(u'<option value="%s">%s</option>' % (escape(option_value), escape(option_label)))
output.append(u'</optgroup>')
output.append(u'</select>')
return mark_safe('n'.join(output))
30
demandé sur
emlai
2013-03-05 00:28:56
3 réponses
Vous n'avez pas besoin de créer un champ personnalisé, Django fait déjà le travail, il suffit de passer les choix bien formatés:
MEDIA_CHOICES = (
('Audio', (
('vinyl', 'Vinyl'),
('cd', 'CD'),
)
),
('Video', (
('vhs', 'VHS Tape'),
('dvd', 'DVD'),
)
),
)
61
répondu
Stefan Manastirliu
2017-03-24 15:12:10
Voici un bon extrait de code:
champ de choix et sélectionnez Widget avec Optgroups optionnels: http://djangosnippets.org/snippets/200/
2
répondu
catherine
2013-03-05 02:18:03
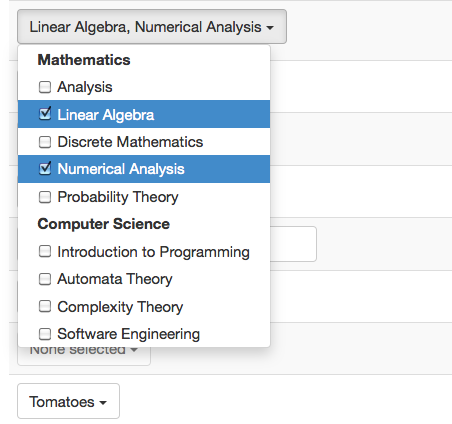
une extension de la réponse de @Stefan Manastirliu à utiliser avec django-catégories. (Inconvénient est que get_tree_data() la fonction ci-dessous ne permet qu'un seul niveau) . En combinaison avec des plugins javascript comme bootstrap multiselect vous pouvez obtenir multi-select comme 
Models.py
from categories.models import CategoryBase
class SampleCategory(CategoryBase):
class Meta:
verbose_name_plural = 'sample categories'
class SampleProfile(models.Model):
categories = models.ManyToManyField('myapp.SampleCategory')
forms.py
from myapp.models import SampleCategory
def get_tree_data():
def rectree(toplevel):
children_list_of_tuples = list()
if toplevel.children.active():
for child in toplevel.children.active():
children_list_of_tuples.append(tuple((child.id,child.name)))
return children_list_of_tuples
data = list()
t = SampleCategory.objects.filter(active=True).filter(level=0)
for toplevel in t:
childrens = rectree(toplevel)
data.append(
tuple(
(
toplevel.name,
tuple(
childrens
)
)
)
)
return tuple(data)
class SampleProfileForm(forms.ModelForm):
categories = forms.MultipleChoiceField(choices=get_tree_data())
class Meta:
model = SampleProfile
2
répondu
Ryu_hayabusa
2013-12-22 18:08:09