Django: Afficher l'image dans l'interface d'administration
J'ai défini un modèle qui contient un lien une image. Existe-t-il un moyen d'afficher l'image dans la liste des éléments du modèle? Mon modèle ressemble à ceci:
class Article(models.Model):
url = models.CharField(max_length = 200, unique = True)
title = models.CharField(max_length = 500)
img = models.CharField(max_length = 100) # Contains path to image
def __unicode__(self):
return u"%s" %title
Est-il un moyen d'afficher l'image avec le titre?
7 réponses
Vous pouvez créer une méthode d'instance de modèle avec un autre nom, autoriser les balises HTML pour sa sortie et ajouter cette méthode en tant que champ de liste. Voici un exemple:
Ajoutez D'abord une nouvelle méthode renvoyant le code HTML pour l'inclusion de l'image:
class Article(models.Model):
...
def admin_image(self):
return '<img src="%s"/>' % self.img
admin_image.allow_tags = True
, Puis ajoutez cette méthode à la liste:
class ArticleAdmin(admin.ModelAdmin):
...
list_display = ('url', 'title', 'admin_image')
def image_tag(self, obj):
return u'<img src="%s" />' % obj.image
image_tag.short_description = 'Image'
image_tag.allow_tags = True
Et dans votre admin.py ajouter:
readonly_fields = ('image_tag',)
Vous pouvez également ajouter l'image directement dans admin
class ArticleAdmin(admin.ModelAdmin):
def admin_image(self, obj):
return '<img src="%s"/>' % obj.img
admin_image.allow_tags = True
list_display = ('url', 'title', 'admin_image')
Mise à jour django 2.0.6
Je résolvais ce problème dans le dernier django 2.0.6 . Je voulais obtenir une image thubnail et quelques détails supplémentaires dans listview dans django-admin.
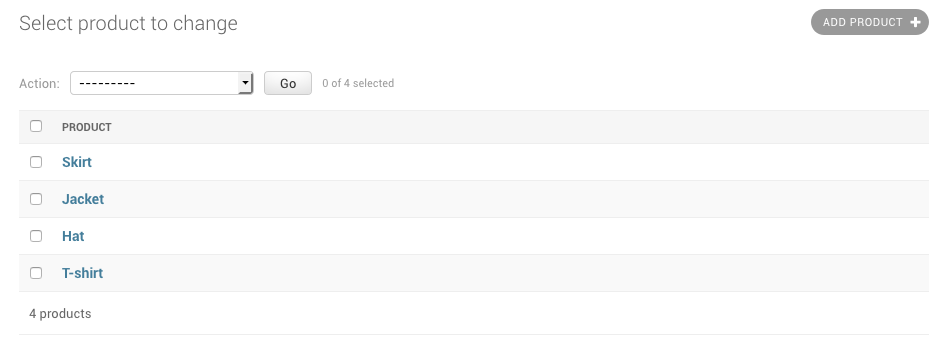
L'Image ci-dessous est ma liste d'administration par défaut.
C'est mon models.py:
from django.db import models
from django.utils.safestring import mark_safe
# Create your models here.
class Product(models.Model):
title = models.CharField(max_length=120)
description = models.TextField()
price = models.DecimalField(decimal_places = 2, max_digits = 20, default = 00.00)
image = models.ImageField(upload_to=change_image_name, null=True, blank=True)
def image_tag(self):
if self.image:
return mark_safe('<img src="%s" style="width: 45px; height:45px;" />' % self.image.url)
else:
return 'No Image Found'
image_tag.short_description = 'Image'
def __str__(self):
return self.title
Veuillez noter que j'ai dû utiliser mark_safe () sur la chaîne d'image, sinon vous obtiendra du code html échappé au lieu de thubnail dans django-admin
Enfin, c'est ma admin.py
from django.contrib import admin
from .models import Product
# Register your models here.
class ProductAdmin(admin.ModelAdmin):
list_display = ('title', 'description', 'price', 'image_tag')
admin.site.register(Product, ProductAdmin)
Ici, nous devons enregistrer classe ProductAdmin aussi, je ne le savais pas et ça ne fonctionne pas.
(J'utilise Django 1.5) En plus de suivre les étapes de la réponse acceptée, j'ai également dû marquer la balise image comme étant "sûre"
Pour ce faire, enveloppez la valeur de retour avec la méthode mark_safe de django.utils.paquet safestring.
Exemple de Code: https://stackoverflow.com/a/14075441/1063031
Documents Django: https://docs.djangoproject.com/en/dev/howto/custom-template-tags/#filters-and-auto-escaping
Vous pouvez remplacer django admin pour votre modèle. Voir http://docs.djangoproject.com/en/dev/ref/contrib/admin/#overriding-admin-templates pour plus de détails.
Dans un bref, vous devez créer un modèle: templates / admin/your_app/article / change_form.HTML Et là ajouter html pour afficher l'image.
Http://www.djangosnippets.org/snippets/239/
Là, de plus, si vous utilisez 1.2, vous pouvez combiner ce qui précède avec des champs en lecture seule.