Div avec scrollbar à l'intérieur div avec position: fixe
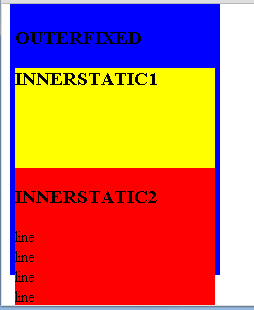
j'ai un div avec position:fixe qui est mon div conteneur pour certains menus. J'ai mis en haut:0px, en bas: 0px pour toujours remplir le viewport. A l'intérieur de ce div je veux avoir 2 autres divs, dont le plus bas contient beaucoup de lignes et a débordement:auto. Je m'attendrais à ce qu'il soit contenu dans la div container, mais s'il y a trop de lignes il se développe simplement en dehors de la div fixe. Ci-dessous mon code et une capture d'écran pour clarifiez:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>MyPlan</title>
<meta name="X-UA-COMPATIBLE" value="IE=8" />
<style type="text/css">
#outerfixed { position:fixed; width:200px; background-color:blue; padding:5px; top:0px; bottom:30px;}
#innerstatic1 { width:100%; background-color:yellow; height:100px;}
#innerstatic2 { overflow:auto; background-color:red; width:100%;}
</style>
</head>
<body>
<div id="outerfixed">
<h3>OUTERFIXED</h3>
<div id="innerstatic1">
<h3>INNERSTATIC1</h3>
</div>
<div id="innerstatic2">
<h3>INNERSTATIC2</h3>
line<br />
...lots of lines
line<br />
</div>
</div>
</body>
</html>

Est-il possible pour moi de faire cela? Encore une fois, je veux que #innerstatic2 soit correctement contenu dans #outerfixed et obtienne des barres de défilement si elle devient plus grande que l'espace qu'elle a à l'intérieur de #outerfixed.
je sais qu'il y a quelques possibilités de pirater ceci en réparant aussi # innerstatic2, mais je voudrais vraiment que ce soit dans le flux à l'intérieur de #outerfixed si possible, de sorte que si je déplace #outerfixed quelque part, l'élément intérieur viendrait avec elle.
EDIT: je sais que je peux le mettre overflow:auto sur le #outerfixed et obtenir une barre de défilement sur l'ensemble de la chose, mais j'ai particulièrement envie d'une barre de défilement juste sur #innerstatic2, c'est une grille et je veux faire défiler juste la grille.
tout le monde? Possible?
7 réponses
il y a une solution en deux étapes pour cela, mais cela a un coût:
- Ajouter
overflow-y: scroll;à la css pour#innerstatic2. - définir
height(oumax-height)ne débordement, il va tout simplement continuer à augmenter sa hauteur (la valeur par défaut pour undivheight: auto).
Modifié parce que je ne peux pas m'en empêcher, parfois.
j'ai posté une démo sur le jsbin pour afficher un jQuery mise en œuvre de ce qui va calculer un height pour vous (il n'est pas généralisé, donc il ne fonctionnera qu'avec votre html actuel).
(function($) {
$.fn.innerstaticHeight = function() {
var heightOfOuterfixed = $('#outerfixed').height(),
offset = $('#innerstatic2').offset(),
topOfInnerstatic2 = offset.top,
potentialHeight = heightOfOuterfixed - topOfInnerstatic2;
$('#innerstatic2').css('height',potentialHeight);
}
})(jQuery);
$(document).ready(
function() {
$('#innerstatic2').innerstaticHeight();
}
);
Je l'ai résolu en donnant la position absolue à l'ul et la hauteur 100%
ul {
overflow-y: scroll;
position: absolute;
height: 100%;
}
overflow-y:scroll;
et ajoutez ceci pour les appareils iOS. Il donne un meilleur scroll en utilisant le toucher. Le débordement-y doit être scroll! pour sécuriser les raisons. l'auto ne marche pas pour certaines personnes. ou, au moins, c'est ce que j'ai entendu.
-webkit-overflow-scrolling: touch;
c'est le container div qui doit être avec l'attribut overflow:auto. Dans ce cas, la div # outerfixed
Le seul moyen que j'figure, est de définir innerstatic2 à la position absolue (de sorte que vous pouvez utiliser le haut et le bas pour le dimensionner en relation avec outerfixed), puis à l'intérieur de innerstatic2 créer un autre div où vous mettez votre texte. Ensuite vous donner innerstatic2 l'indication" overflow: auto;". L'inconvénient de cette méthode, c'est qu'innerstatic2 ne se déplace pas vers le bas, quand innerstatic1 se développe, puisqu'il doit être absolument position. Si elle a besoin de se déplacer, il doit être "position: relative", mais ensuite, vous devez définir une hauteur fixe pour elle. Dans les deux cas, vous devez vous contenter d'un compromis.
une fois que tous les navigateurs supportent les nouvelles fonctionnalités CSS3, comme le support de calcul, il y aura de meilleures options pour le faire, sans ces inconvénients.
ce n'est Pas idéal, mais cela devrait vous obtenez 90% de la manière
<div style="position:fixed; bottom:1px; left:5em; height: 20em; width:20em; background-color:blue;">
<div style ="width:15em; background-color: green;">
Title
</div>
<div style ="background-color:yellow; max-height:80%; width:15em; overflow:auto;">
<div style="height:100em; background-color:red; width:10em;">
scroll<br/>
scroll<br/>
scroll<br/>
</div>
</div>
</div>