Afficher les extraits de code dans le wiki Sharepoint
y a-t-il un moyen d'obtenir SharePoint pour afficher les extraits de code d'une manière pré-formatée? À l'heure actuelle, cela ressemble à du texte et tout serait mieux que rien.
9 réponses
non parce que le wiki de MOSS est juste une nouvelle page avec le mot "wiki" attaché au lien.
Même si c'est une vieille question, j'ai encore une autre solution qui peut-être n'existait pas à l'époque, la question était:
Vous pouvez créer un GitHub Gist et utilisez le code embed pour le Gist sur la page wiki SharePoint. Ceci est particulièrement utile si vous utilisez déjà Gist, si vous voulez partager le code snippet en plusieurs endroits en dehors du wiki, et/ou si vous voulez garder une histoire du code snippet séparée du reste du wiki page.
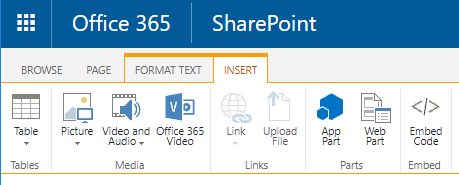
utiliser un code sans les balises de script dépouillé, cliquez sur Insérer > Code d'intégration dans le ruban lors de la modification de la page:
cette solution suppose que vous utilisez un IDE qui formate déjà le code pour vous. Certaines des autres réponses seraient mieux si vous aviez un fichier texte brut.
lors de l'édition D'une page Wiki Sharepoint:
- copier le code de IDE VERS LE NOUVEAU MS Word doc
- mettre tout en surbrillance dans MS Word: Ctrl+A
- copier à nouveau dans MS Word
- passer à la page wiki, Coller
- continuer à éditer wiki ou enregistrer
Fonctionne D'accord avec L'éclipse comme IDE. Pourrait être en mesure de coller directement de VS à SharePoint.
si vous avez des extraits de code que vous réutiliserez dans plusieurs pages, utilisez une technique similaire de copier/coller pour enregistrer ou télécharger des fichiers htm dans une bibliothèque de documents SharePoint, puis insérez une "partie Web de visionneuse de Page" pour visualiser la htm à l'intérieur d'une page différente.
pas que je sache si vous utilisez spécifiquement la fonctionnalité Wiki. Vos entrées wiki sont stockées comme des lignes dans une table autant que je sache. Si vous n'utilisez pas le wiki, vous pouvez utiliser l'outil de surligneur de syntaxe. C'est un javascript. http://code.google.com/p/syntaxhighlighter/
depuis plusieurs semaines nous utilisons Telerik Rad Editor
L'un des outils est " Format Code Block" Vous pouvez le voir ici : http://demos.telerik.com/aspnet-ajax/Editor/Examples/Default/DefaultCS.aspx
si vous installez le RadEditor pour la mousse .. nous obtiendrons cet outil incroyable dans les pages Wiki aussi.
Donc ce n'est pas une grande réponse, mais pour nous, c'était mieux que la valeur par défaut. Vous pouvez écrire votre wiki dans un outil comme Windows Live writer (WLW). WLW a un add in pour un formatteur de code. Si vous écrivez votre page wiki via WLW avec le formatteur de code, vous pouvez alors aller à la page Wiki et sélectionner "éditer la source HTML."Vous pouvez ensuite copier de WLW à la page wiki et obtenir un bon style.
Meilleur moyen que j'ai trouvé est d'utiliser tohtml.com
vous pouvez couper et coller votre code dedans et il générera html que vous pouvez passer dans votre wiki sharepoint
Vous pouvez utiliser prisimjs pour afficher des extraits de code. Lorsque vous ajoutez prisimjs et css vous pouvez utiliser comme ceci;
p { color: red }
si vous voulez une solution plus facile pour utiliser prisimjs, vous pouvez vérifier ceci:
http://yasingokhanyuksel.blogspot.com.tr/2017/07/sharepoint-code-syntax-highlighting.html