Affiche l'insigne au haut de l'icône de la barre de navigation du bas
j'ai implémenté la vue de navigation en bas dans mon application et j'ai regardé partout où Afficher des badges sur les icônes comme this Je me demandais si c'était même possible de le mettre en œuvre. Toute aide est appréciée. Remercier.
8 réponses
lors de l'utilisation de la barre de Navigation inférieure de la bibliothèque de soutien, il est assez complexe d'afficher un badge/notification sur les éléments de menu. Cependant, il existe des solutions faciles à faire. Notamment https://github.com/aurelhubert/ahbottomnavigation
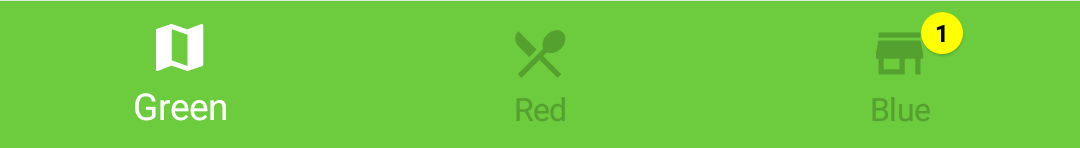
cette bibliothèque est une version plus avancée de la barre de Navigation inférieure. Et vous pouvez définir un badge sur l'élément de menu simplement en utilisant ce code snippet.
bottomNavigation.setNotification(notification, bottomNavigation.getItemsCount() - 1);
Et vous obtiendrez le résultat suivant
si vous voulez juste utiliser un BottomNavigationView stock et aucune lib tierce partie voici comment je l'ai fait:
BottomNavigationMenuView bottomNavigationMenuView =
(BottomNavigationMenuView) navigationView.getChildAt(0);
View v = bottomNavigationMenuView.getChildAt(3);
BottomNavigationItemView itemView = (BottomNavigationItemView) v;
View badge = LayoutInflater.from(this)
.inflate(R.layout.notification_badge, bottomNavigationMenuView, false);
itemView.addView(badge);
puis voici le fichier de mise en page:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/notifications.badge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|center_horizontal"
android:layout_marginLeft="10dp"
android:layout_marginStart="10dp"
android:background="@drawable/notification_badge"
android:gravity="center"
android:padding="3dp"
android:text="9+"
android:textColor="@color/white"
android:textSize="11sp" />
</FrameLayout>
puis juste trouver TextView par id et mettre le texte.
@drawable/notification_badge est juste une forme de cercle dessinable
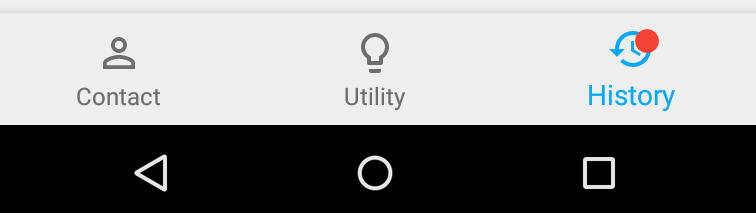
sur la base de la réponse de @Tinashe, je voudrais un spectacle de badges sans numéro:

code:
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
navigation.setOnNavigationItemSelectedListener(mOnNavigationItemSelectedListener)
// position = 2
addBadge(POSITION_HISTORY)
}
/**
* add badge(notification dot) to bottom bar
* @param position to get badge container
*/
@SuppressLint("PrivateResource")
private fun addBadge(position: Int) {
// get badge container (parent)
val bottomMenu = navigation.getChildAt(0) as? BottomNavigationMenuView
val v = bottomMenu?.getChildAt(position) as? BottomNavigationItemView
// inflate badge from layout
badge = LayoutInflater.from(this)
.inflate(R.layout.badge_layout, bottomMenu, false)
// create badge layout parameter
val badgeLayout: FrameLayout.LayoutParams = FrameLayout.LayoutParams(badge?.layoutParams).apply {
gravity = Gravity.CENTER_HORIZONTAL
topMargin = resources.getDimension(R.dimen.design_bottom_navigation_margin).toInt()
// <dimen name="bagde_left_margin">8dp</dimen>
leftMargin = resources.getDimension(R.dimen.bagde_left_margin).toInt()
}
// add view to bottom bar with layout parameter
v?.addView(badge, badgeLayout)
}
badge_layout.xml (badge_size=12dp)
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="@dimen/badge_size"
android:layout_height="@dimen/badge_size"
android:background="@drawable/new_notification" />
et la nouvelle_notification d'arrière-plan.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<corners android:radius="100dp"/>
<solid android:color="#F44336"/>
</shape>
comme @zxbin réponse. vous pouvez vérifier BadgeView et essayer sous le code
BottomNavigationView navigation = (BottomNavigationView) findViewById(R.id.navigation);
navigation.setOnNavigationItemSelectedListener(this);
navigation.setSelectedItemId(R.id.navigation_store);
BottomNavigationMenuView bottomNavigationMenuView =
(BottomNavigationMenuView) navigation.getChildAt(0);
View v = bottomNavigationMenuView.getChildAt(4); // number of menu from left
new QBadgeView(this).bindTarget(v).setBadgeNumber(5);
source de mon essentiel
vous pouvez essayer de cette façon:
Mettre un TextView à l'intérieur de la BottomNavigationView pour le comptage ( BottomNavigationView est un FrameLayout ):
<android.support.design.widget.BottomNavigationView android:id="@id/bottomMenu" style="@style/bottomMenu">
<TextView android:id="@id/bottomMenuSelectionsNumber" style="@style/bottomMenuSelectionsNumber"/>
</android.support.design.widget.BottomNavigationView>
et les coiffer comme ceci:
<style name="bottomMenu">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">@dimen/toolbarHeight</item>
<item name="android:layout_gravity">center|bottom</item>
<item name="android:background">@color/colorThird</item>
<item name="itemBackground">@drawable/tabs_ripple</item>
<item name="itemIconTint">@drawable/bottom_menu_item_color</item>
<item name="itemTextColor">@drawable/bottom_menu_item_color</item>
<item name="menu">@menu/bottom_menu</item>
</style>
<style name="bottomMenuSelectionsNumber">
<item name="android:text">@string/bottomMenuSelectionsNumber</item>
<item name="android:textSize">@dimen/appSecondFontSize</item>
<item name="android:textColor">@color/white</item>
<item name="android:layout_width">@dimen/bottomMenuSelectionsNumberDim</item>
<item name="android:layout_height">@dimen/bottomMenuSelectionsNumberDim</item>
<item name="android:layout_gravity">right|bottom</item>
<item name="android:layout_marginRight">@dimen/bottomMenuSelectionsNumberMarginR</item>
<item name="android:layout_marginBottom">@dimen/bottomMenuSelectionsNumberMarginB</item>
<item name="android:gravity">center</item>
<item name="android:includeFontPadding">false</item>
<item name="android:background">@drawable/bottom_menu_selections_number_bg</item>
</style>
et bottom_menu_selections_number_bg :
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval">
<solid android:color="@color/colorAccent"/>
<corners android:radius="@dimen/cornerRadius"/>
</shape>
utiliser la bibliothèque de support BottomNavigationView est difficile. Une solution facile est d'utiliser des composants externes. Un facile à manipuler est: https://github.com/roughike/BottomBar Vérifier sa documentation c'est aussi simple que:
BottomBarTab nearby = bottomBar.getTabWithId(R.id.tab_nearby);
nearby.setBadgeCount(5);
// Remove the badge when you're done with it.
nearby.removeBadge/();
avec la même idée que @Tinashe, voici la partie essentielle à mettre en œuvre en Xamarin.Android.
_bottomNavigation = FindViewById<BottomNavigationView>(Resource.Id.tabsRootBottomNavigation);
var notificationsTab = _bottomNavigation.FindViewById<BottomNavigationItemView>(Resource.Id.tab_notifications);
_notificationBadgeView = LayoutInflater.From(this).Inflate(Resource.Layout.component_tabbar_badge, null, false);
_notificationBadgeTextView = _notificationBadgeView.FindViewById<TextView>(Resource.Id.notificationsBadgeTextView);
notificationsTab.AddView(_notificationBadgeView);
pour une explication complète, visitez: Android BottomNavigationView avec Badge