Désactiver Chrome cache pour le développement du site web
je suis en train de modifier l'apparence d'un site (modifications CSS) mais je ne peux pas voir le résultat sur Chrome à cause du cache persistant ennuyeux. J'ai essayé Shift + refresh mais ça ne marche pas.
Comment puis-je désactiver temporairement le cache ou rafraîchir la page d'une manière que je puisse voir les changements?
30 réponses
le Chrome DevTools peut désactiver le cache.
- F12 ou clic-Droit et
Inspect Elementpour ouvrir le DevTools. - maintenant cliquez sur
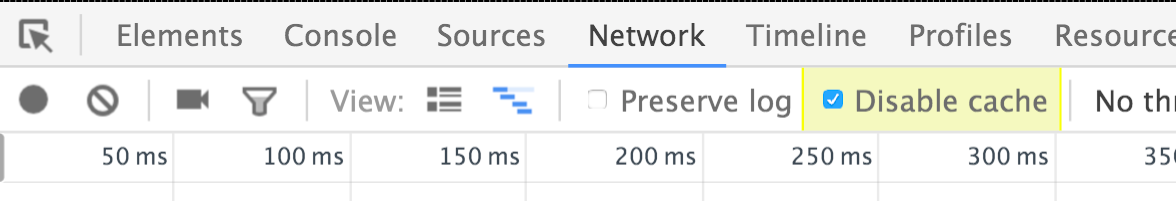
Networkdans la barre d'outils pour ouvrir le volet Réseau. - enfin, check la case
Disable cacheen haut.

gardez à l'esprit, comme un tweet de @ChromiumDev a déclaré, ce paramètre est seulement actif pendant que devtools est ouvert .
notez que cela entraînera le rechargement de toutes les ressources . Si vous souhaitez désactiver le cache uniquement pour certaines ressources, vous pouvez modifier l'en-tête HTTP que votre serveur envoie à côté de vos fichiers. Vous pouvez en savoir plus sur ce ici .

nettoyer le cache est trop ennuyeux quand vous avez besoin de nettoyer le cache 30 fois par heure.. j'ai donc installé une Extension Chrome appelée Classic Cache Killer qui efface le cache à chaque chargement de page.
Chrome Store Lien (gratuit) (maintenant sans logiciels malveillants!)
maintenant ma ma maquette JSON, javascript, css, html et données rafraîchit à chaque fois sur chaque chargement de page .
je jamais avoir de soucis si j'ai besoin de vider mon cache.
il y a environ 20 nettoyeurs de cache pour Chrome que j'ai trouvé, mais celui-ci semblait léger et sans effort. Dans une mise à jour, Cache Killer peut maintenant rester "toujours actif".
Note: Je ne connais pas l'auteur du plugin de quelque manière que ce soit. Je viens de le trouver utile.

-
remontez la console du développeur Chrome en appuyant sur F12 puis (avec la console ouverte):
-
clic droit (ou maintenez le clic gauche) sur le bouton Recharger en haut du navigateur et sélectionnez" Empty Cache and Hard Reload."
cela ira au-delà du "Hard Reload" pour vider le cache entièrement, en s'assurant que tout ce qui est téléchargé via javascript ou etc. permettra également d'éviter l'utilisation du cache. Vous n'avez pas à jouer avec les paramètres ou quoi que ce soit, c'est une solution rapide d'un coup.
il y a deux autres options pour désactiver la mise en cache de la page dans Chrome pour de bon :
1. Désactiver Chrome Cache dans le Registre
Ouvrir La Base De Registre (Démarrer -> Commande -> Regedit)
recherche de: HKEY_CLASSES_ROOT\ChromeHTML\shell\open\command
modifier la partie après ...chrom.exe" à cette valeur: –disable-application-cache –media-cache-size=1 –disk-cache-size=1 — "%1"
exemple: "C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" -disable-application-cache –media-cache-size=1 –disk-cache-size=1 — "%1"
IMPORTANT:
-
il y a un espace et un trait d'Union après ...chrome.exe "
-
quitter le chemin de chrome.exe que c'est
-
Si vous copiez la ligne, assurez-vous de vérifier, si les guillemets sont des citations.
2. Désactiver Chrome cache en changeant les propriétés de raccourci
faites un clic droit sur L'icône Chrome et sélectionnez" Propriétés " dans le menu contextuel.
Ajouter la valeur suivante au chemin: –disk-cache-size=1
exemple:
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" –disk-cache-size=1
IMPORTANT:
-
il y a un espace et un trait d'Union après ...chrome.exe "
-
quitter le chemin de chrome.exe que c'est
si vous ne souhaitez pas modifier les paramètres de Chrome, vous pouvez utiliser le mode incognito pour les mêmes résultats.
en plus de l'option cache désactivable (à laquelle vous accédez via un bouton dans le coin inférieur droit de la fenêtre developer tools -- Tools | Developer Tools, ou Ctrl + Shift + I ), sur le volet Réseau des developer tools, vous pouvez maintenant clic droit et choisir" Clear Cache " dans le menu contextuel.
- F12 to open Chrome DevTools
- F1 pour ouvrir les paramètres DevTools
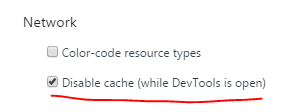
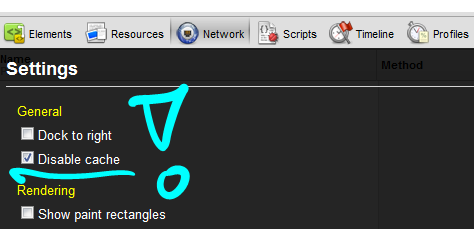
- Vérifier Désactiver le cache (alors que les DevTools est ouvert) comme indiqué ci-dessous:
c'est actuellement sous L'onglet Preferences qui est la valeur par défaut. Vous pourriez avoir besoin de faire défiler vers le bas. Cette case à cocher a été déplacée au moins quelques fois depuis cette question a été posée. Dernière, j'ai vérifié, c'est dans la colonne du milieu en bas. Si vous l'avez ouvert sur un écran plus mince et il y a 2 colonnes sous Préférences, il peut être près du haut à droite. Hésitez pas à mettre à jour ce post si ça change ou un commentaire et je vais mettre à jour le post.
dans le canal Canari (et peut-être que le canal dev et le canal stable suivront) c'est la deuxième option dans l'ensemble sur le côté gauche sous la section" Général".

en plus de cela, il y a toujours la possibilité de passer en Mode Incognito via Ctrl + Shift + N. même si cela finit malheureusement aussi votre session.
pour être clair, la case à cocher Désactiver du cache dans Chrome (V17 ici, mais depuis v15 je crois) n'est pas dans L'interface principale de paramétrage. C'est dans l'interface de configuration des outils de développement.
-
à partir de l'icône de clé de la fenêtre du navigateur menu (menu prefs) choisir des outils → Outils de développement
-
dans L'interface d'outils de développement qui apparaît, cliquez sur l'icône d'engrenage en bas à droite.
-
Cochez la case "Désactiver le cache" dans la section Réseau.
utilisant Ctrl + Shift + R pour rafraîchir était agréable, mais n'a pas obtenu tout ce dont j'avais besoin. cependant, certaines choses ne seraient pas rafraîchies, comme les données stockées dans js et css. trouvé une solution: une barre d'outils de google pour les développeurs Web chrome . Après avoir installé la barre d'outils, sélectionnez options et "réinitialiser la page".
désactiver le cache dans chrome ne fonctionne que lorsque les outils dev sont ouverts
Jusqu'à ce que le bug soit corrigé, vous pouvez utiliser Clear Cache Chrome plugin et vous pouvez également définir un raccourci clavier pour elle.
après l'installation, clic droit et passer aux options:
Vérifier Automatically reload active tab after clearing data :
sélectionner Everything pour la période:
et ensuite vous pouvez aller à Menu = > Tools => Extensions:
cliquez sur raccourcis clavier en bas:
et régler votre raccourci clavier, par exemple Ctrl + Shift + R :
en fait, si cela ne vous dérange pas d'utiliser la bande passante, il est plus sûr pour de multiples raisons de désactiver la mise en cache et conseillé par de nombreux sites de sécurité.
Chromium ne devrait pas être assez arrogant pour prendre des décisions et imposer des paramètres aux utilisateurs.
vous pouvez désactiver le cache sur UNIX avec --disk-cache-dir=/dev/null.
comme c'est inattendu des accidents peuvent se produire, mais s'ils le font, cela indiquera clairement un bug plus grave ce qui devrait être fixé dans tous les cas.
Cela pourrait aider quelqu'un.
j'ai truqué mon Nginx pour cache folle. Ainsi, désactiver le cache dans les outils réseau et le vider explicitement ne fonctionne pas.
Un très simple mais ennuyeux solution de contournement est, je viens d'ouvrir un nouvel Onglet Incognito. Étonnamment, il travaille, tout le temps!
un rafraîchissement dur en mode incognito fait l'affaire chaque fois que je souhaite recharger dans le même mode.
Que Diriez-vous d'un bookmarklet qui change le nom de la page pour empêcher la page de cacheter. Dans Chrome, vous créez un nouveau signet et collez le code dans l'URL. Cliquez sur le signet et la page se rechargera avec horodatage pour contrecarrer le cache.
javascript:(function(){var idx = location.href.indexOf('?');var d = new Date();var str = location.href.substr(0,idx) + '?version=' + d.getTime();location.href=str; void 0;})();
je viens de me faire attraper mais pas nécessairement à cause du Chrome.
j'utilise jQuery pour faire des requêtes AJAX. J'avais l'attribut cache défini à true dans la requête:
$.ajax({
type: 'GET',
cache: true,
....
paramétrage à false correction de mon problème mais ce n'est pas idéal.
Je n'ai aucune idée de l'endroit où ces données sont enregistrées, mais je sais que chrome n'a jamais accédé au serveur pour une requête.
il y a une extension chrome disponible dans le chrome web store nommé Clear Cache .
je l'utilise tous les jours et c'est un outil très utile je pense. Vous pouvez l'utiliser comme un bouton de rechargement et peut effacer le cache et si vous aimez aussi les cookies, le stockage local, les données de forme, etc. Vous pouvez également définir sur quel domaine cela se produit. Alors peut effacer toute cette merde avec seulement le bouton de rechargement que vous avez de toute façon à appuyer sur votre choisi domaines.
très très joli!
vous pouvez également définir un raccourci clavier pour cela dans les options!
aussi une autre façon est de démarrer votre fenêtre chrome en mode incognito. Ici, le cache doit aussi être complètement désactivé.
il y a une voie meilleure et plus rapide maintenant (Chrome version 59.x.X.):
clic droit sur l'icône de rechargement (à gauche du champ url) et vous obtenez un menu déroulant, sélectionnez la troisième option: 'empty Cache and Hard reload'.
Cette option n'est disponible que lorsque les outils de développement sont ouverts. (Noter la différence avec l'option 2: 'Hard reload' - cmd-shift-R). Pas de vidange de cache ici!
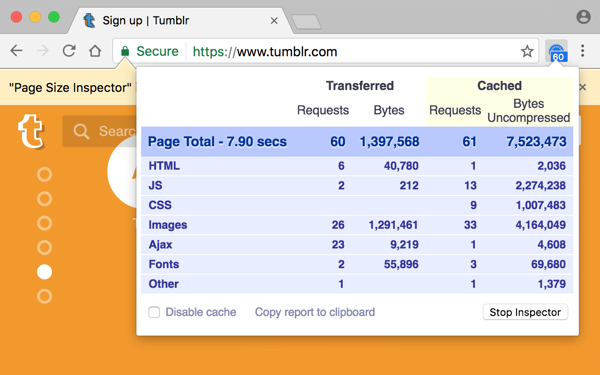
une option de plus pour désactiver le cache est fournie par ma troisième extension Chrome Page Size Inspector qui désactive le cache exactement de la même manière que Devtools.
en outre, l'extension signale rapidement la taille de la page, l'utilisation du cache, les requêtes réseau et le temps de chargement d'une page web d'une manière commode. Plus son open source à Github .
pas sûr de ce que vous utilisez, mais si vous utilisez ASP.Net vous pouvez faire ce qui suit qui fonctionne comme un charme:
<link href="@Url.Content("~/Content/Site.css")?time=@DateTime.Now" rel="stylesheet" />
fondamentalement, il ajoutera automatiquement la Date et L'heure à la fin du fichier à chaque fois qu'il est lancé, ce qui signifie que puisque le nom du fichier est techniquement différent, vous n'aurez jamais à vous soucier de le mettre en cache à nouveau.
Comment puis-je désactiver temporairement le cache ou rafraîchir la page d'une manière que je puisse voir les changements?
on ne sait pas de quelle" cache " il s'agit. il existe plusieurs méthodes différentes qu'un navigateur peut mettre en cache de façon persistante. de Stockage Web est l'un d'eux, Cache-Control étant un autre.
certains navigateurs ont également un Cache , utilisé en conjonction avec Service Workers , pour créer des applications Web progressives (PWAs) fournissant un support hors ligne.
pour vider le cache pour une PWA
self.caches.keys().then(keys => { keys.forEach(key => console.log(key)) })
pour lister les noms des clés de cache, puis exécuter:
self.caches.delete('my-site-cache')
pour supprimer une clé de cache par son nom (i.e., my-site-cache ). Puis rafraîchissez la page.
si vous voyez toutes les erreurs liées aux travailleurs dans la console après rafraîchissement, vous pouvez également avoir besoin de désinscrire Les travailleurs enregistrés:
navigator.serviceWorker.getRegistrations()
.then(registrations => {
registrations.forEach(registration => {
registration.unregister()
})
})
Hey si votre site utilise PHP alors placez le petit extrait de PHP suivant au début de votre page html:
//dev versioning - stop caching
$rand = rand(1, 99999999);
maintenant partout où vous chargez des ressources comme des fichiers CSS - ou JS - dans un script ou un élément de lien, vous ajoutez votre valeur aléatoire générée à L'URL de la requête après l'ajout?"à L'URI via PHP:
echo $rand;
That's it! Il n'y aura plus de navigateur qui cache votre site - quel que soit le type.
bien sûr, supprimez votre code avant de publier ou définissez simplement $rand à une chaîne vide pour permettre la mise en cache à nouveau.
j'ai utilisé les autres options décrites ci-dessus, mais je trouve que le mieux est d'ajouter le paramètre suivant au démarrage de chrome.EXE.
" C:\Program fichiers (x86)\Google\Chrome\Application\chrome.exe " --disk-cache-size=1 - media-cache=1
je trouve que ne pas désactiver media cache est une bonne idée, mais c'est ici pour être complet.
en réalité je veux une option pour désactiver complètement le cache, pour utiliser la mémoire pour IO au lieu de mon disque (qui ferait le temps de charge 10x plus rapide aussi!) mais je ne pense pas que chrome ou n'importe quel navigateur ait encore cette option.
depuis la version 50 (si je me souviens bien), L'option "Disable cache" a été retirée des paramètres de Devtool. Allez à l'onglet "Réseau" et il y a l'option "Désactiver le cache".
le tueur de Cache de Chrome est de loin la meilleure option. Puisque L'URL du magasin pour installer cache killer est désactivé, vous pouvez télécharger le fichier CRX ici:
https://www.crx4chrome.com/extensions/jpfbieopdmepaolggioebjmedmclkbap /
une fois que le fichier d'extension est téléchargé, ouvrez Chrome -> plus d'Outils -> extensions, puis faites glisser le fichier CRX à partir de L'Explorateur de fichiers ou de votre bureau (en fonction de l'endroit où vous avez téléchargé le file) dans la fenêtre chrome pour installer l'extension.
Ajouter cette chaîne de code pour votre et il devrait faire l'affaire.
<meta name="robots" content="noarchive">
j'ai eu le même problème, j'ai essayé :
- Poste De Commande R,
- Désactiver le cache en F12
- Contrôle F5.
puis j'ai découvert qu'en utilisant A.le manifeste d'appcache pour un site non https est déprécié . J'ai retiré mon site.le fichier appcache et sa référence dans la balise html et maintenant je vois la dernière version de chaque page!
j'étais dans une situation où le navigateur chargeait les données de cache depuis le disque même si j'ai vérifié qu'il désactivait le cache (J'utilisais Chrome). Tous mes css et js se chargeaient à partir du serveur mais pas la page web. Cela se passait à la fois dans mon local et dans ma Production.
pour le corriger, je dois mettre un param supplémentaire dans mon url pour forcer le navigateur à récupérer la page Web à partir du serveur, même le contrôleur n'en avait pas besoin.
j'utilisais ASP.Net voici donc mon exemple
//Controller function
public ActionResult Index()
{
return View();
}
//Link
@Html.Action("Index", "Home", new { ts = DateTime.Now.Ticks.ToString()})
le résultat est, il générera un lien comme: http://www.myweb.com/Home/Index?ts=636558555408282209
C'est ma situation et ma solution. J'espère que ça pourrait aider quelqu'un.
j'utilise (sous windows), ctrl + shift + delete et lorsque le dialogue chrome apparaît, appuyez sur Entrée. Cela peut être configuré avec ce qui doit être effacé chaque fois que vous exécutez cette séquence. Pas besoin d'avoir des dev. les outils ouverts dans ce cas.