Désactiver la validation des éléments de formulaire HTML5
Dans mes formulaires, je voudrais utiliser les nouveaux types de formulaires HTML5, par exemple <input type="url" /> (plus d'informations sur les types ici).
Le problème est que Chrome veut être super utile et valider ces éléments pour moi, sauf que ça craint. Si elle échoue à la validation intégrée, il n'y a pas de message ou d'indication autre que l'élément obtenant le focus. Je pré-remplis les éléments D'URL avec "http://", et donc ma propre validation personnalisée traite simplement ces valeurs comme des chaînes vides, cependant Chrome rejette que. Si je pouvais changer ses règles de validation, cela fonctionnerait aussi.
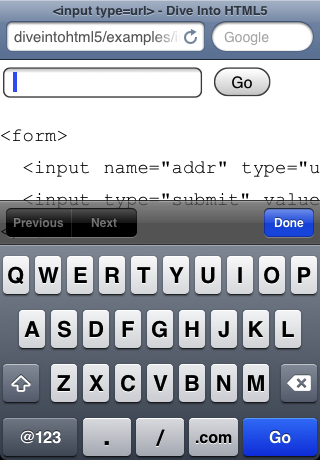
Je sais que je pourrais simplement revenir à l'utilisation de type="text" mais je veux les belles améliorations en utilisant ces nouveaux types offres (par exemple: il passe automatiquement à une disposition de clavier personnalisée sur les appareils mobiles):

Alors, existe-t-il un moyen d'éteindre ou de personnaliser la validation automatique?
9 réponses
Si vous souhaitez désactiver la validation côté client pour un formulaire en HTML5 ajouter un attribut novalidate à l'élément de formulaire. Ex:
<form method="post" action="/foo" novalidate>...</form>
Voir https://www.w3.org/TR/html5/sec-forms.html#element-attrdef-form-novalidate
J'ai lu la spécification et j'ai fait quelques tests dans Chrome, et si vous attrapez l'événement "invalide" et renvoyez false, cela semble permettre la soumission de formulaire.
J'utilise jquery, avec CE HTML.
// suppress "invalid" events on URL inputs
$('input[type="url"]').bind('invalid', function() {
alert('invalid');
return false;
});
document.forms[0].onsubmit = function () {
alert('form submitted');
};<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<form>
<input type="url" value="http://" />
<button type="submit">Submit</button>
</form>Je n'ai pas testé cela dans d'autres navigateurs.
, je voulais juste ajouter que l'utilisation de l'attribut novalidate dans votre formulaire seulement empêcher le navigateur de l'envoi du formulaire. Le navigateur évalue toujours les données et ajoute les pseudo-classes: valid et: invalid.
J'ai découvert cela parce que les pseudo classes valides et invalides font partie de la feuille de style standard HTML5 que j'ai utilisée. Je viens de supprimer les entrées dans le fichier CSS qui se rapportaient aux pseudo classes. Si quelqu'un trouve une autre solution, faites-le moi savoir.
Au lieu d'essayer de faire une course de fin autour de la validation du navigateur, vous pouvez mettre le http:// en tant que texte d'espace réservé. C'est à partir de la page même que vous avez liée:
Texte De L'Espace Réservé
La première amélioration apportée par HTML5 aux formulaires web est la possibilité de définir du texte d'espace réservé dans un champ de saisie. Le texte de l'espace réservé est affiché à l'intérieur du champ de saisie tant que le champ est vide et non focalisé. Dès que vous cliquez sur (ou onglet) le champ de saisie, le texte de l'espace réservé disparaît.
Vous avez probablement déjà vu du texte d'espace réservé. Par exemple, Mozilla Firefox 3.5 inclut maintenant le texte d'espace réservé dans la barre d'emplacement qui lit "rechercher des signets et L'historique":
Lorsque vous cliquez sur (ou tabulez) la barre d'emplacement, le texte de l'espace réservé disparaît:
Ironiquement, Firefox 3.5 ne prend pas en charge l'ajout de texte d'espace réservé à vos propres formulaires web. C est la vie.
Prise En Charge De L'Espace Réservé
IE FIREFOX SAFARI CHROME OPERA IPHONE ANDROID · 3.7+ 4.0+ 4.0+ · · ·Voici comment vous pouvez inclure du texte d'espace réservé dans vos propres formulaires web:
<form> <input name="q" placeholder="Search Bookmarks and History"> <input type="submit" value="Search"> </form>Les navigateurs qui ne prennent pas en charge l'attribut
placeholderl'ignoreront simplement. Aucun dommage, aucune faute. vérifiez si votre navigateur prend en charge le texte de l'espace réservé.
Ce ne serait pas exactement la même chose car cela ne fournirait pas ce "point de départ" pour l'utilisateur, mais c'est au moins à mi-chemin.
La meilleure solution consiste à utiliser une entrée de texte et à ajouter l'attribut inputmode="url" pour fournir les fonctionnalités du clavier URL. La spécification HTML5 a été pensée à cet effet. Si vous gardez type="url", vous obtenez la validation de la syntaxe qui n'est pas utile dans tous les cas (il est préférable de vérifier si elle renvoie une erreur 404 au lieu de la syntaxe qui est assez permissif et n'est pas d'une grande aide).
Vous avez également la possibilité de remplacer le modèle par défaut avec l'attribut pattern="https?://.+" par exemple, pour être plus permissif.
Mettre l'attribut novalidate dans le formulaire n'est pas la bonne réponse à la question posée car il supprime la validation pour tous les champs du formulaire et vous pouvez conserver la validation pour les champs de messagerie par exemple.
Utiliser jQuery pour désactiver la validation est également une mauvaise solution car elle devrait absolument fonctionner sans JavaScript.
Dans mon cas, je mets un élément select avec 2 options (http: / / ou https://) avant l'entrée D'URL parce que j'ai juste besoin de sites Web (et pas de ftp: / / ou d'autres choses). De cette façon, j'évite de taper ce préfixe étrange (le plus grand regret de Tim Berners-Lee et peut-être la principale source d'erreurs de syntaxe D'URL) et j'utilise une simple entrée de texte avec inputmode="url" avec des espaces réservés (sans HTTP). J'utilise jQuery et le script côté serveur pour valider l'existence réelle du site web (no 404) et pour supprimer le préfixe HTTP s'il est inséré (j'évite d'utiliser un modèle comme pattern="^((?http).)*$" empêcher mettre le préfixe parce que je pense qu'il vaut mieux être plus permissif)
J'ai trouvé une solution pour Chrome avec CSS ce sélecteur suivant sans contourner le formulaire de vérification natif qui peut être très utile.
form input::-webkit-validation-bubble-message,
form select::-webkit-validation-bubble-message,
form textarea::-webkit-validation-bubble-message {
display:none;
}
De cette façon, vous pouvez également personnaliser votre message...
Je reçois la solution sur cette page : http://trac.webkit.org/wiki/Styling%20Form%20Controls
Suffit d'utiliser novalidate dans votre formulaire.
<form name="myForm" role="form" novalidate class="form-horizontal" ng-hide="formMain">
Cheers!!!
Voici la fonction que j'utilise pour empêcher chrome et opera d'afficher la boîte de dialogue d'entrée invalide même lors de l'utilisation de novalidate.
window.submittingForm = false;
$('input[novalidate]').bind('invalid', function(e) {
if(!window.submittingForm){
window.submittingForm = true;
$(e.target.form).submit();
setTimeout(function(){window.submittingForm = false;}, 100);
}
e.preventDefault();
return false;
});
Vous pouvez installer une simple extension chrome et simplement désactiver la validation à la volée https://chrome.google.com/webstore/detail/html5-form-validation-err/dcpagcgkpeflhhampddilklcnjdjlmlb/related
Par défaut, tout fonctionnera par défaut, mais vous pourrez désactiver la validation html5 en un seul clic sur l'icône d'extension dans la barre d'outils