Désactiver les plages de timeslot dans le plugin jQuery fullcalendar
je développe une webapp et j'utilise jQuery plugin fullcalendar.
j'ai besoin de quelque sorte désactiver certaines plages horaires.
la méthode courante que j'utilise est d'ajouter des événements pour les créneaux horaires que je veux désactiver et interdire le chevauchement d'événements.
Est-il une meilleure façon de le faire? Je préfère ne pas rejeter le chevauchement des événements.
je peux vivre avec la solution pour le problème ci-dessus: l'ajout de noir intervalles de temps et interdire l'ajout de plages horaires dans ces domaines.
Néanmoins, j'ai un problème plus aigu. J'ai besoin d'être capable de changer la couleur de fond des fentes pour certains intervalles de temps. Idéalement, je l'utiliserais de la même manière que les eventSources; il suffit de pointer vers une url et d'envoyer les plages de couleurs pour revenir avec ajax/json.
la prime que je suis sur le point d'ajouter est pour ce dernier problème (gammes de fente colorisées, aussi bien en vue de jour et de semaine). Si quelqu'un peut suggérez-moi une autre solution puis Calendrier complet qui peut faire cela, qui est aussi très bien.
7 réponses
BTW, Pourquoi ne pas consulter les Select rappel?
select: function( start, end, allDay, jsEvent, view ) {
if( /*start is the disabled time*/ )
return false;
else{
// Proceed with the normal flow of your application
// You might show a popup to get info from user to create
// a new event here
}
}
en utilisant Fullcalender, dans mon code j'ai quelque chose comme ceci:
var availablePeriods = [["8:00", "12:00"], ["13:00", "17:00"]]; //these are the time intervals when the slots are OPEN
if (availablePeriods !== undefined) {
slots = $element.find('.fc-agenda-slots tr');
/* first add 'closed' class to all slots, and then remove class from 'open' slotts */
slots.addClass('experdscheduler_closedSlot');
if (jQuery.isArray(availablePeriods)) {
/* only in weekview and dayview */
currentView = plugin.getView();
if (currentView === 'agendaWeek' || currentView === 'agendaDay') {
numberOfAvailablePeriods = availablePeriods.length;
scheduleStartTime = timeToFloat($element.fullCalendar( 'option', 'minTime'));
scheduleSlotSize = $element.fullCalendar( 'option', 'slotMinutes') /60;
/* function to calculate slotindex for a certain time (e.g. '8:00') */
getSlotIndex = function(time) {
time = timeToFloat(time);
return Math.round((time-scheduleStartTime)/scheduleSlotSize);
}
/* remove 'closed' class of open slots */
for (i=0; i<numberOfAvailablePeriods; i++) {
startOfPeriodSlot = getSlotIndex(timeToFloat(availablePeriods[i][0]));
endOfPeriodSlot = getSlotIndex(timeToFloat(availablePeriods[i][1]));
for (j=startOfPeriodSlot; j<endOfPeriodSlot; j++) {
slots.eq(j).removeClass('experdscheduler_closedSlot');
}
}
}
}
}
/**
* Helper function: Converts a given time to a float, e.g. '8:15' becomes 8.25
* @param mixed time A integer, float or a string. Valid strings: '8:15', '20:15', '8:15am', '8:15pm', '8.15', etc.
* @license http://opensource.org/licenses/gpl-license.php GNU Public License
* @author Koos van der Kolk <koosvdkolk at gmail dot com>
* @return float
**/
function timeToFloat(time) {
var returnValue, timeAsArray, separator, i, timeSeparators = [':', '.'], numberOfSeparators;
/* is time an integer or a float? */
if (parseInt(time, 10) === time || parseFloat(time) === time) {
returnValue = time;
} else {
/* time will be considered a string, parse it */
time = time.toString();
numberOfSeparators = timeSeparators.length;
for (i = 0; i < numberOfSeparators; i = i + 1) {
separator = timeSeparators[i];
if (time.indexOf(separator) > 0) {
timeAsArray = time.split(separator);
returnValue = parseInt(timeAsArray[0], 10) + parseInt(timeAsArray[1], 10) / 60;
/* does string contain 'p' or 'pm'? */
if (time.indexOf('p') > 0 && returnValue <= 12) {
returnValue = returnValue + 12;
}
}
}
}
return returnValue;
}
Le code ci-dessus est une compilation de pièces d'un plugin que j'ai fait, il pourrait ne pas fonctionner directement. Hésitez pas à me contacter.
j'ai finalement obtenu ce créneau disponible pour travailler par jour.
ajustement de la réponse de koosvdkolk pour avoir différents créneaux disponibles par jour:
function adjustWorkHourSlotSize(day_num) {
$(".day"+day_num+"slot").width($(".fc-col"+day_num).width()-2);
}
function addWorkHours2(availablePeriods, calendar_element) {
if (availablePeriods !== undefined) {
numberOfAvailablePeriods = availablePeriods.length;
//slots.addClass('nySchedule_unavailable_slots');
//iterate trough days and get avail periods for each day of week
currentView = calendar_element.fullCalendar('getView');
currentView = currentView.name;
if (currentView === 'agendaWeek' || currentView === 'agendaDay') {
scheduleStartTime = timeToFloat(calendar_element.fullCalendar( 'option', 'minTime'));
scheduleSlotSize = calendar_element.fullCalendar( 'option', 'slotMinutes') /60;
/* function to calculate slotindex for a certain time (e.g. '8:00') */
getSlotIndex = function(time) {
time = timeToFloat(time);
return Math.round((time-scheduleStartTime)/scheduleSlotSize);
}
slots_content = calendar_element.find('.fc-agenda-slots tr .ui-widget-content div');
for (var i=0; i!=numberOfAvailablePeriods; i++) {
if (currentView === 'agendaWeek') {
slots_content.append("<div class='day"+i+"slot dayslot'></div>");
$(".day"+i+"slot").addClass('unavailable');
adjustWorkHourSlotSize(i);
}
dayPeriodsLength=availablePeriods[i].length;
for (var j=0; j!=dayPeriodsLength; j++) {
start=availablePeriods[i][j][0];
end=availablePeriods[i][j][1];
startOfPeriodSlot = getSlotIndex(timeToFloat(start));
endOfPeriodSlot = getSlotIndex(timeToFloat(end));
for (k=startOfPeriodSlot; k<endOfPeriodSlot; k++) {
$(".day"+i+"slot").eq(k).removeClass("unavailable");
}
}
}
}
}
}
maintenant, il suffit d'appeler:
var availablePeriods = [ [["8:00", "16:00"],["3:00", "5:00"]], [["9:00", "14:00"]] ];
addWorkHours2(availablePeriods, $("#calendar"));
et n'oubliez pas les classes css:
.dayslot {
float: left;
margin-left: 2px;
}
.fc-agenda-slots .unavailable{
background-color: #e6e6e6;
}
Ce fil dans google code permet de suivre l'évolution de ce type de problème. En fait, il s'agit de busyness heures couleurs, mais il est directement lié
ce mec a mis en place un moyen très pratique pour gérer ce but en utilisant encore fullcalendar avec ce genre de code
$('#calendar').fullCalendar({
....
events: [
{
title: 'All Day Event',
start: new Date(y, m, 1)
}
],
annotations: [{
start: new Date(y, m, d, 13, 0),
end: new Date(y, m, d, 15, 30),
title: 'My 1st annotation', // optional
cls: 'open', // optional
color: '#777777', // optional
background: '#eeeeff' // optional
}]
});
Case capture d'écran
Fullcalendar a une fonction intégrée businessHours qui met l'accent sur certaines plages horaires du calendrier.
businessHours: [ // specify an array instead
{
dow: [ 1, 2, 3 ], // Monday, Tuesday, Wednesday
start: '08:00', // 8am
end: '18:00' // 6pm
},
{
dow: [ 4, 5 ], // Thursday, Friday
start: '10:00', // 10am
end: '16:00' // 4pm
}
]
j'ai trouvé une solution en utilisant un autre calendrier: jquery-semaine-calendrier ( https://github.com/themouette/jquery-week-calendar ).
ce calendrier a une fonctionnalité appelée Freebusy. C'est ment à utiliser pour avoir des plages de temps libres et occupées, mais en modifiant un peu le code source, je suis capable d'ajouter des couleurs d'arrière-plan aux plages de temps. J'ai changé la méthode freeBusyRender comme suit:
freeBusyRender: function(freeBusy, $freeBusy, calendar) {
if(freeBusy.free == 't_red') {
$freeBusy.css("backgroundColor", "red");
} else if(freeBusy.free == 't_green') {
$freeBusy.css("backgroundColor", "green");
} else if(freeBusy.free == 't_blue') {
$freeBusy.css("backgroundColor", "blue");
} else if(freeBusy.free == 't_black') {
$freeBusy.css("backgroundColor", "black");
}
$freeBusy.addClass('free-busy-free');
return $freeBusy;
}
Ensuite, je peux initialiser le calendrier suit:
(function($) {
d = new Date();
d.setDate(d.getDate() - (d.getDay() - 3));
year = d.getFullYear();
month = d.getMonth();
day = d.getDate();
var eventData2 = {
options: {
timeslotsPerHour: 4,
timeslotHeight: 12,
defaultFreeBusy: { free: true }
},
events: [
{ 'id': 1, 'start': new Date(year, month, day, 12), 'end': new Date(year, month, day, 13, 00), 'title': 'Lunch with Sarah'},
{ 'id': 2, 'start': new Date(year, month, day, 14), 'end': new Date(year, month, day, 14, 40), 'title': 'Team Meeting'},
{ 'id': 3, 'start': new Date(year, month, day + 1, 18), 'end': new Date(year, month, day + 1, 18, 40), 'title': 'Meet with Joe'},
{ 'id': 4, 'start': new Date(year, month, day - 1, 8), 'end': new Date(year, month, day - 1, 9, 20), 'title': 'Coffee with Alison'},
{ 'id': 5, 'start': new Date(year, month, day + 1, 14), 'end': new Date(year, month, day + 1, 15, 00), 'title': 'Product showcase'}
],
freebusys: [
{ 'start': new Date(year, month, day - 1, 8), 'end': new Date(year, month, day - 1, 18), 'free': 't_red'},
{ 'start': new Date(year, month, day, 8), 'end': new Date(year, month, day + 0, 18), 'free': 't_green' },
{ 'start': new Date(year, month, day + 1, 8), 'end': new Date(year, month, day + 1, 18), 'free': 't_blue' },
{ 'start': new Date(year, month, day + 2, 14), 'end': new Date(year, month, day + 2, 18), 'free': 't_black'},
{ 'start': new Date(year, month, day + 3, 8), 'end': new Date(year, month, day + 3, 18), 'free': 't_red' }
]
};
$(document).ready(function() {
var $calendar = $('#calendar').weekCalendar({
allowCalEventOverlap: true,
overlapEventsSeparate: true,
totalEventsWidthPercentInOneColumn: 95,
timeslotsPerHour: 4,
scrollToHourMillis: 0,
height: function($calendar) {
return $(window).height() - $('h1').outerHeight(true);
},
eventRender: function(calEvent, $event) {
if (calEvent.end.getTime() < new Date().getTime()) {
$event.css('backgroundColor', '#aaa');
$event.find('.wc-time').css({
backgroundColor: '#999',
border: '1px solid #888'
});
}
},
eventNew: function(calEvent, $event, FreeBusyManager, calendar) {
calEvent.id = calEvent.userId + '_' + calEvent.start.getTime();
},
data: function(start, end, callback) {
callback(eventData2);
},
displayFreeBusys: true,
daysToShow: 7,
switchDisplay: { '1 day': 1, '3 next days': 3, 'work week': 5, 'full week': 7 },
headerSeparator: ' ',
useShortDayNames: true
});
});
})(jQuery);
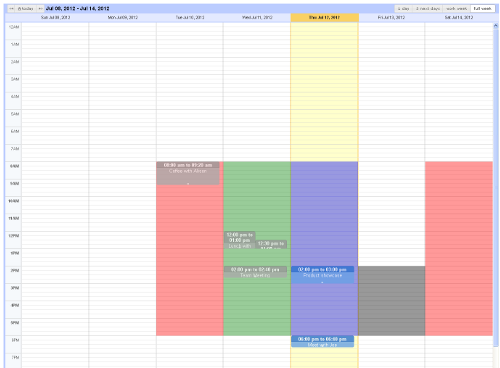
ce qui me donne le résultat suivant:

je parie que cela peut être amélioré; je pense que j'ai cassé la fonctionnalité freeBusy en faisant ça, mais je n'en ai pas besoin.
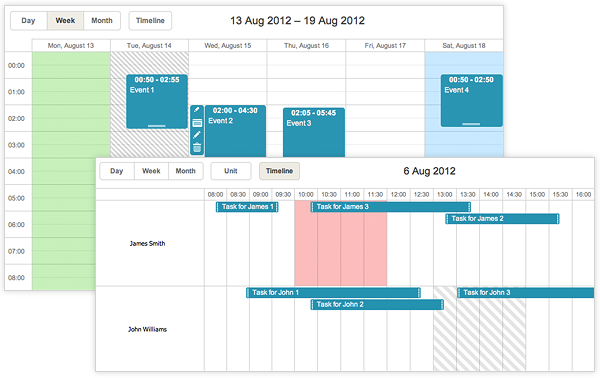
il y a un autre plugin de type calendrier beaucoup plus développé et supporté par dhtmlx appelé scheduler ici:http://dhtmlx.com/docs/products/dhtmlxScheduler/
il supporte la désactivation des décalages horaires, des couleurs de fond, et bien plus encore. Je l'ai déjà utilisé et a trouvé qu'il offre tout ce dont j'avais besoin.