Désactiver les Options sur React-Native Text Input
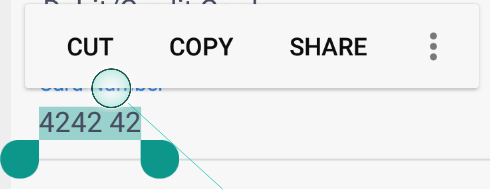
J'utilise TextInput pour un projet et je voulais désactiver tout type de sélection de texte ou d'actions comme (couper/copier/coller/partager) comme partagé dans la capture d'écran ci-dessous.
je ne suis pas en mesure de trouver quoi que ce soit dans la réaction natif de la documentation officielle
5 réponses
vous devez ajouter 2 attributs
selectTextOnFocus et editable
Par exemple:
<TextInput editable={false} selectTextOnFocus={false} />
il suffit de donner à votre textinput l'attribut editable={false}
Set pointerEvents aucun parent ViewTextInput pour désactiver les événements tactiles, considérez l'exemple suivant:
<View pointerEvents="none">
<TextInput ... />
</View>
contextMenuHidden désactiver l'utilisateur de coller du texte dans certains domaines et pour masquer le menu contextuel.
mise à Jour: Cela n'a pas encore été inclus dans une version. Vous pouvez toujours voir dans quelle version un commit se trouve en cliquant sur le lien et en regardant les étiquettes. donc je ne m'attendais pas à ce qu'il soit stable jusqu'à 0.55.
<TextInput contextMenuHidden={true} />
Vérifier le commit ici: ajouter l'option pour masquer le menu de contexte pour TextInput
Utiliser caretHidden={vrai} si vous voulez désactiver toute opération comme couper la copie de pâte. Il cache également votre curseur ainsi